初心者デザイナーが筋トレ管理用アプリのUIを設計から考えてみた
ベトナム拠点、ディレクターの長野です。ディレクター業務の傍らデザイナーとしても業務を行なっています。
今回は、1から機能もUIも考えるにあたり、UI作成に入る前に自分が実際に行ったことを紹介したいと思います。
そろそろ30代に突入するので健康にも気を使わないとな…と思い去年から週3回位の頻度でジムに通いだしました。毎回ジムで行ったメニューと回数を忘れてしまうし、「過去の記録を見れたほうがモチベーションアップに繋がるからメモにきちんと残したほうが良いよ!」とアドバイス頂き毎回ジムに行った際には筋トレ用のメモを残せるアプリを使っています。
ですが、日々使ってみると「このアプリのこういう部分使いづらいな」「この機能があったらいいのにな」と思うこともあります。そこで、練習がてら自分で筋トレ管理用アプリのUIを作ってみよう!と思い立ち、UI作成までの工程を調べて設計から自分で考えてみました。
目次
まずは設計

競合調査〜アプリのコンセプトまでを考えてみる
設計段階ですべきことを調べてみると、下記が必要だということが分かりました。
①コンセプトを決める・・・このアプリでどんなユーザがどんな課題を解決できるのか概要をまとめる
②競合調査・・・類似アプリを実際に触ってみて良い点、改善したい点を洗い出し③ペルソナ設定・・・実際に想定される使用ユーザー人物像の設定
④カスタマージャーニーマップの作成・・・ユーザーの行動や感情を想定しアプリとの接点を図に起こす
この設計部分が曖昧だとUI設計をしていく中でどこを目指したら良いのか?どんな機能を入れたら良いのか?がブレてしまうことは実際に自分もやってみて経験があるので、まず最初にこれらをしっかり固めていくことがこの後のUI設計をいかにスムーズに進めるかに繋がると思います。
では早速順番にやっていきます!
コンセプトを決める
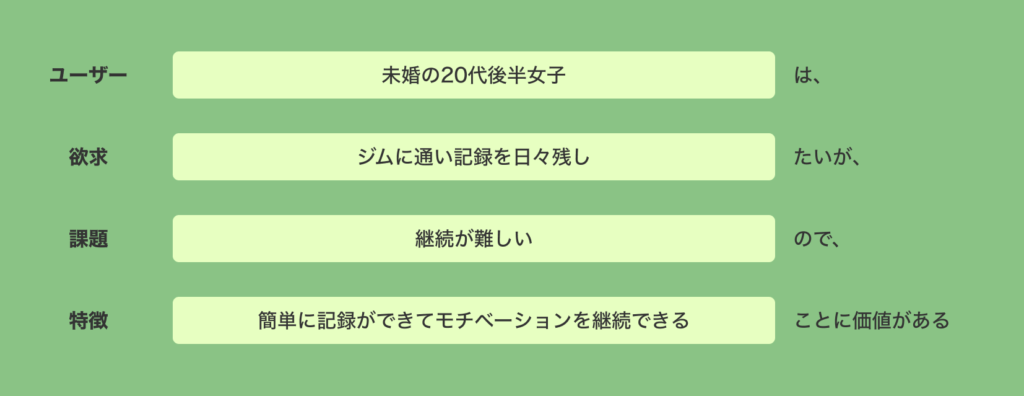
まずはこの筋トレ管理用アプリの価値を簡単に言語化します。

自分の経験から、想定されるユーザーの中には、ジムは通ったことはあるけれど挫折、時間が経って再開しまた挫折….という人も多いのではないかと思います。また、継続の妨げになっている原因の一つとして、「明確な目標が無い」というのもある気がするのでそこもアプリで改善出来そうな点です。また、記録入力までの工程が多いこともモチベーション低下に繋がりそうなので、入力はシンプルな導線にしたいです。
ざっくりですがアプリの価値が言語化されることによってイメージがつきやすくなったので次に進みます。
競合調査
実際に使っているアプリを参考にする
まずは自分が今作ろうとしているアプリの類似サービスをリサーチします。いくつか触ってみると、そのアプリの特徴や含まれている機能などを把握できます。機能の中で必須なもの、そうでないものにざっくりと分けることも出来ますし、明らかに世の中で周知されている有名なものは既にそのアプリの導線やUIの配置がUXの指標になっていることもあるので、じっくり触ってみるのが良いと思います。
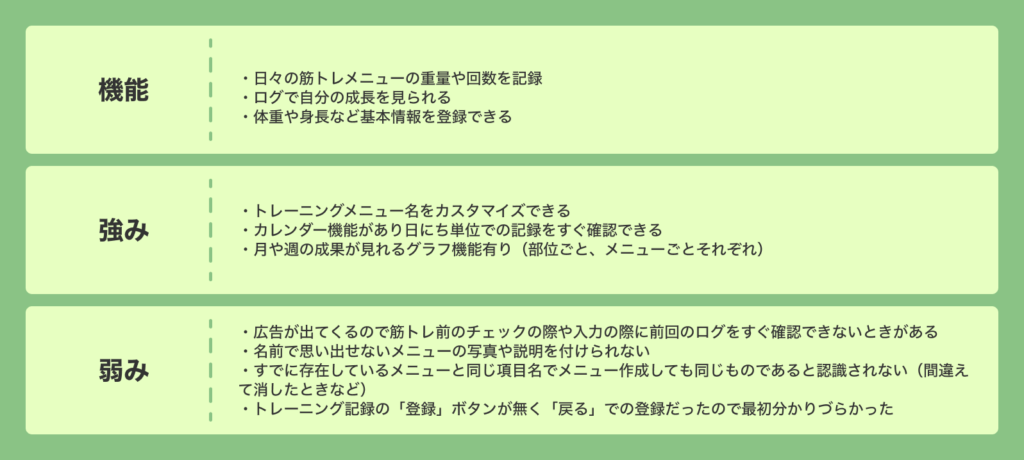
今回の場合、私は実際に筋トレ管理用アプリを既に使っていたのでそれを参考にしました。

こうやって洗い出してみるにあたり意識してアプリを触ってみると、全く使っていなかった機能もありました。私のようなムキムキのビルダーになりたいわけでもなく食事制限をするわけでもない、ちょっと今より綺麗に健康になりたい層向けには、もう少し機能が絞れそうだなと感じました。
また、ダイエットを目標としたアプリが多いのですが、必ずしも痩せたい人ばかりではないので、ダイエットをすることを目的とするような見せ方はしなくても良いかなと思いました。
今回は、実際に使っているアプリに対し「ここが改善されたものがあれば」という自分の中の期待を起点にしてUIを作っていきますが、クライアントさんからの要望でデザイナーの方が設計をされる場合は、クライアントさんの要望に競合の強みや弱みを見つけていく分析になるのではないのかなと思っています。
ペルソナ設定
実在しそうな人物をより詳細に設定
次に、実際にターゲットになりそうなユーザーの人物像を設定していきます。
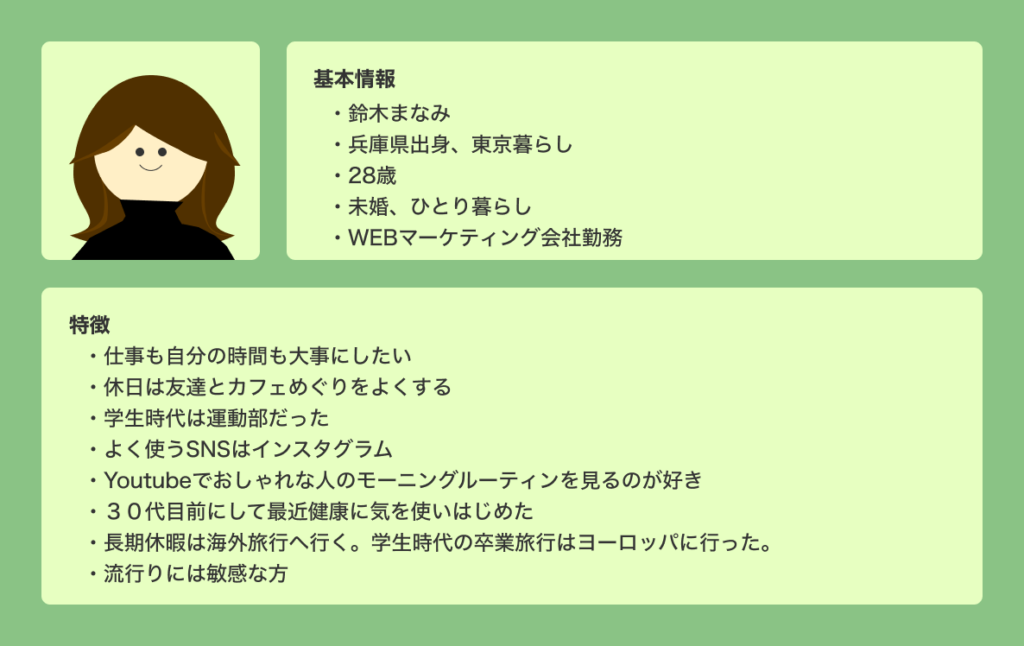
今回は下記のように設定してみました(※最近はイラストをベクターでトレースすることにハマっていたので今回はベクターでのイラスト作成にも挑戦してみました)。

自分と同年代の筋トレをしそうな女性をイメージしてみました。
女性は男性よりも同姓に影響されやすいと思っているので、筋トレを始める動機も、例えば「自分の好きなモデルさんが筋トレをしているから」なども少なくないのではないかなと思っています。「Youtubeでおしゃれな人のモーニングルーティンを見るのが好き」というのも、そのおしゃれな人の生活の一部に筋トレが含まれていたら「自分も始めてみようかな」となりそうだと思ったためペルソナとして入れてみました。
実在しそうな人物像が出来たら次に進みます。
カスタマージャーニーマップの作成
ユーザーの行動を可視化しアプリとのタッチポイントを図に起こす
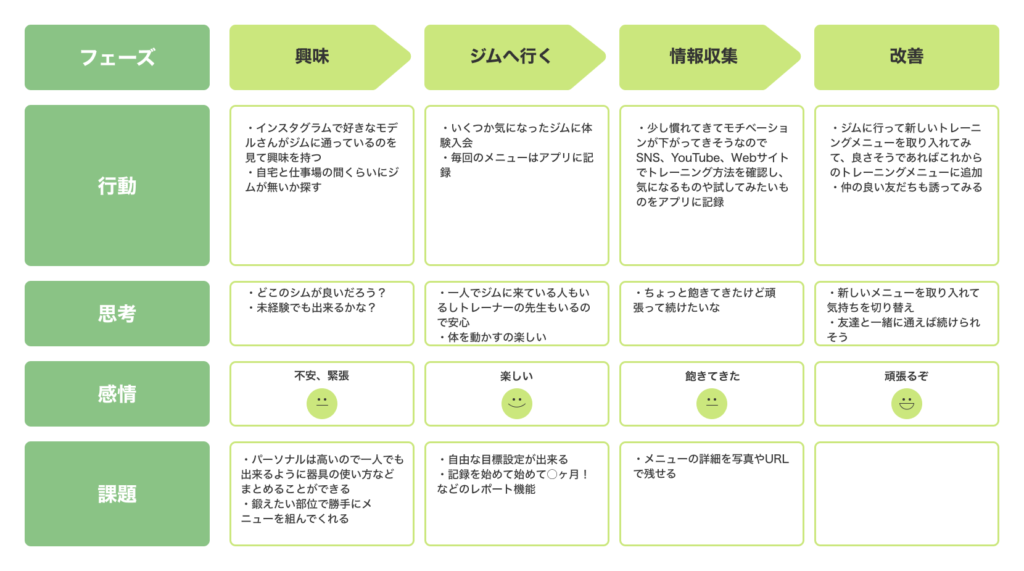
ここではカスタマージャーニーマップと言われるものを作ります。
カスタマージャーニーマップとはなんぞや?をわかりやすく記載されている記事があったので引用します。
ユーザーが商品やサービスに関わる際、認知・興味・検討・購入などの様々な行程があります。そしてユーザーの行動と、それに紐づく感情・思考・不満(課題)の動きを時系列にまとめたものをカスタマージャーニーマップといいます。 ユーザーの行動の全体像を可視化することで、今まで検討していなかった顧客との新たなタッチポイントを発見し、適切な情報・機能を届けることができるのです。 引用元:なぜカスタマージャーニーマップを作るのか?その目的と作り方
そして様々な方が既にカスタマージャーニーマップ図をネット上にアップしてくれているので、いくつか見て自分でも図に起こしてみます。
アプリとのタッチポイントから始まるものもあれば、その前段階のアプリ使用前の興味・関心から始まるものもあったのですが、今回は後者のアプリ使用前から始まるような図にしました。

興味を持つ〜飽きが出てきて改善していくところまでをフェーズで分けました。自分自身もそうですが、なにか新しいことを始めると必ずしばらくして飽きがきます。飽きがくることを見越したモチベーションアップできる機能や、ユーザーさんが自分で見つけたメニューを登録し、次にジムに行った時にそのトレーニングを実行する際の手助けになるような機能を入れたいなと思いました。
最近はYoutubeだけでなくインスタグラムでもトレーニング方法を挙げているトレーナーの方がいます。そうすると、複数のSNSを跨ぎURLや写真をアプリ内で一元管理できるものがあれば便利かも、と思っていたのでこれはUIにも組み込みたいと考えています。
また、自分のような初心者まず何からしたらいいのか分からなかったので、鍛えたい部位で難易度ごとに分けたセットメニューを自動で組んでくれると嬉しいと感じました。
色々と入れたい機能が出てきましたが、追々MVP(この機能があれば一通りのユーザさんがアプリを使える状態)とMUST(残りの優先度の高い機能)に分けたいと思います。
UI作成に入る
ここまで終えて、遂にワイヤー&UI作成に入ります。
MVP機能としては、
・日々のトレーニングメニューのセット作成
・日々のトレーニングメニューの記録
・トレーニングメニューのカスタマイズ
・トレーニングメニューのメモ機能
は入れたいと思います。ちょっと躓いているのが競合アプリで計算式を用いて数値を算出している箇所があったのでそこはそもそもペルソナ的に必要かどうかを検討して含めるか含めないか決めたいと思います。
実を言うと現在まだワイヤー作成をしているところなので、次回のブログ執筆までには仕上げてその後どうなったかをまた共有したいと思います!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!