
効果的なバナーデザインのための基本と作り方
バナー広告は、インターネット上でのマーケティングにおいて非常に重要な役割を果たします。効果的なバナーデザインは、ユーザーの注意を引き、メッセージを強く印象付けるための鍵となります。しかし、デザイナーにとって、どのようにして魅力的なバナーを作成するかは一筋縄ではいきません。
目次
バナーデザインの基本要素
この章では、バナーデザインの基本である「サイズとフォーマット」「色彩の選び方」「フォントの選び方」「画像とグラフィックの使用」の4つの要素について詳しく解説します。
サイズとフォーマット
バナーのサイズとフォーマットは、効果的なデザインの基礎です。各プラットフォームや用途に応じて適切なサイズを選ぶことが重要です。
一般的なバナーサイズ
・ウェブバナー : 728×90(リーダーボード)、300×250(ミディアムレクタングル)
・SNSバナー : Facebookカバー(820×312)、Xヘッダー(1500×500)
・モバイルバナー : 320×50、300×100
ファイル形式
・JPEG : 写真や高解像度画像に適しています。
・PNG : 透明な背景が必要な場合に最適です。
・GIF : アニメーションを含むバナーに使用します。
各プラットフォームの推奨サイズとフォーマットを確認し、それに従ってデザインを作成することが重要です。
色彩の選び方
色彩は視覚的なインパクトを与える重要な要素です。適切な色の組み合わせは、バナーの視認性とメッセージの伝達力を高めます。
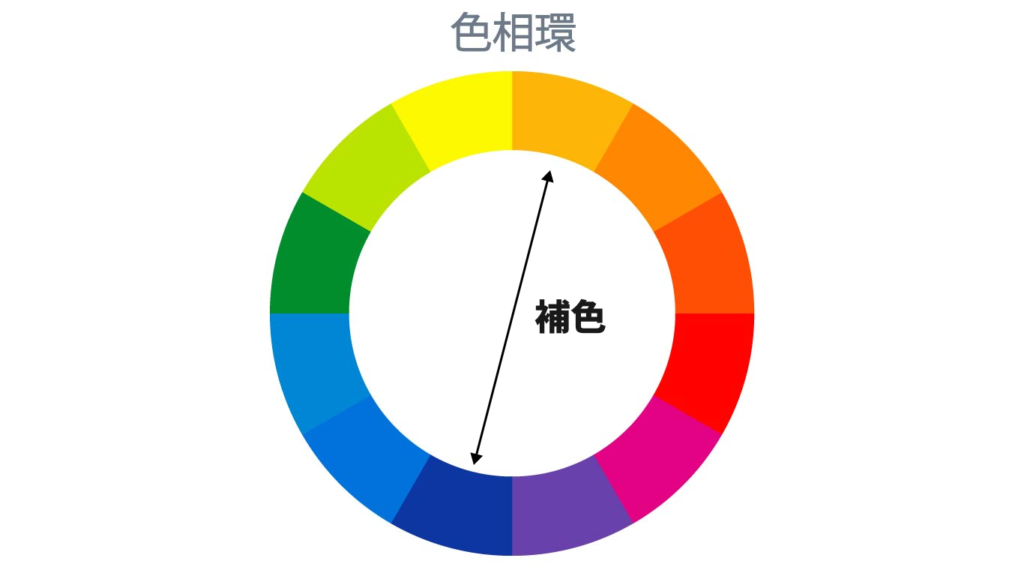
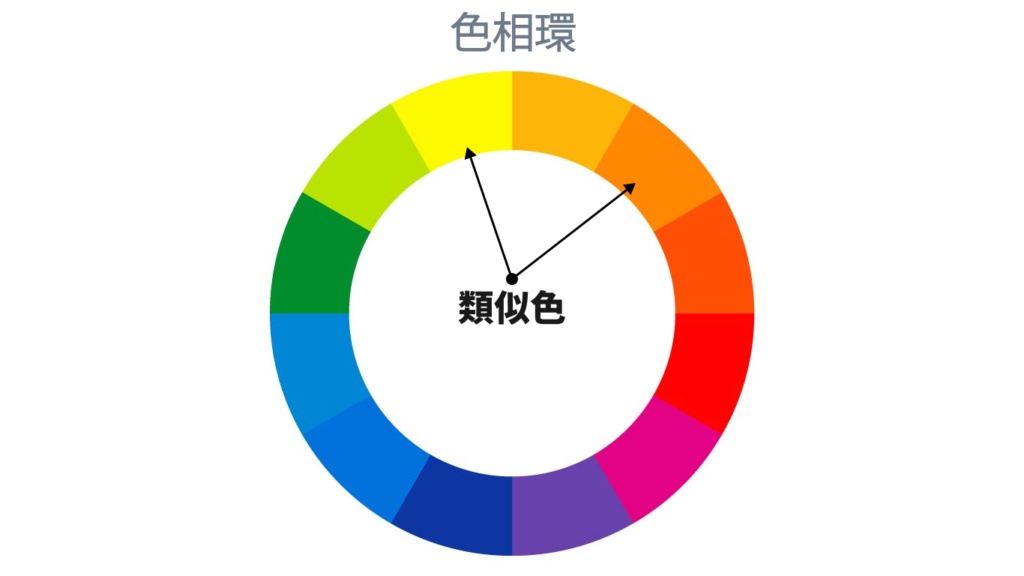
基本的な色彩理論
- 補色: 色相環で対角線上に位置する色。目立たせたい要素に使用します。

- 類似色: 色相環で隣り合う色。統一感と調和をもたらします。

色の心理効果
・赤 : 緊急感や情熱を表現します。
・青 : 信頼感や冷静さを伝えます。
・緑 : 安心感や自然を象徴します。
・オレンジ : 活力と親しみやすさを与える。
・黄色: 楽観性と明るさを促す。
・紫: 創造性と高貴さを象徴する。
このように選択する色によってユーザーへの伝わり方も大きく変わってきます。
参考配色サイト
フォントの選び方
フォント選びはバナーの可読性と雰囲気に大きな影響を与えます。
基本的なフォントタイプ
・セリフ体 : 伝統的でフォーマルな印象を与えます(例: Times New Roman)
・サンセリフ体 : モダンでシンプルな印象を与えます(例: Arial)
・手書き風フォント : 親しみやすさや個性を強調します(例: Comic Sans)
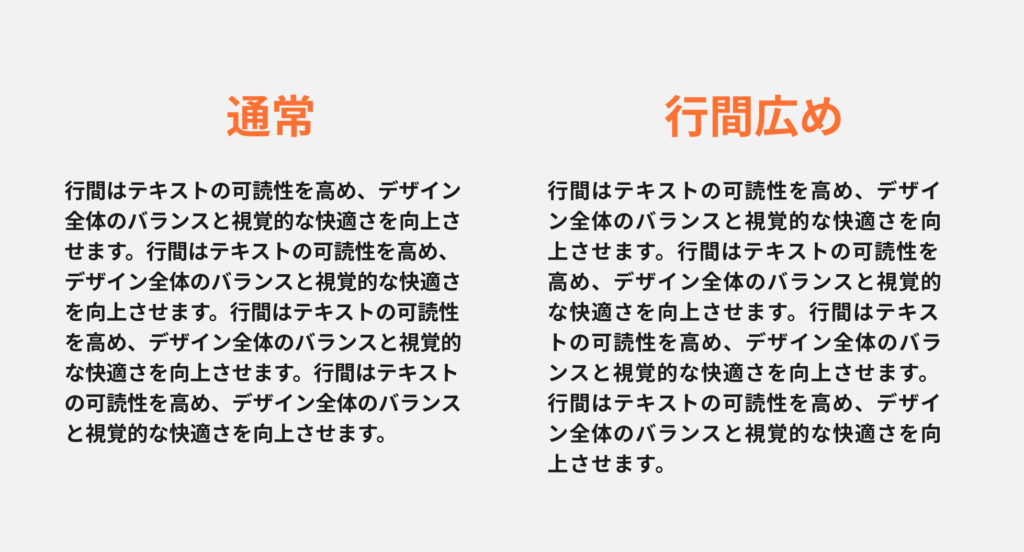
フォントサイズと行間
・見出し : 大きく、視認性を高めます。30px以上を目安にします。
・本文 : 読みやすさを重視し、16px前後が一般的です。
・行間 : 行間を広く取ることで可読性が向上します。1.5倍から2倍が推奨されます。

適切なフォント選びとサイズ設定は、バナーのメッセージを効果的に伝えるために重要です。
画像とグラフィックの使用
画像とグラフィックは、視覚的な魅力を高め、メッセージを強調するための強力なツールです。
画像の選び方
・高品質 : 解像度が高く、クリアな画像を使用します。
・関連性 : メッセージやコンテンツに直接関連する画像を選びます。
・ブランド一致 : ブランドのスタイルガイドラインに沿った画像を使用します。
グラフィックの使用
・アイコン : シンプルで直感的な視覚情報を提供します。
・イラスト: 独自性を強調し、親しみやすさを増します。
・パターンとテクスチャ: バックグラウンドやアクセントとして使用し、デザインに深みを加えます。
画像とグラフィックの適切な使用は、バナーの視覚的インパクトを最大化し、メッセージを効果的に伝えるために重要です。
効果的なバナーデザインのポイント
バナーデザインは、オンライン広告やウェブサイトの重要な要素の一つです。効果的なバナーデザインは、ユーザーの注意を引き、メッセージを効果的に伝えることが求められます。
メッセージの明確さ
バナーは短時間でユーザーの注意を引く必要があるため、テキストは簡潔にすることが重要です。主なメッセージやキャッチフレーズは、数秒で理解できるようにしましょう。
視線誘導のテクニック
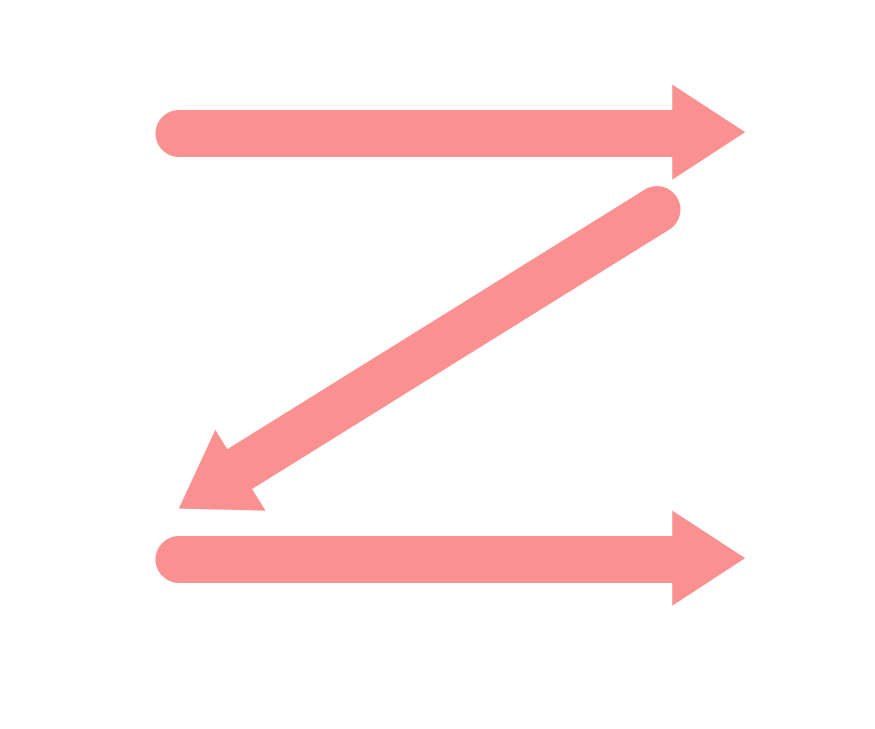
Z型
ユーザーの視線が左上→右上→左下→右下の順に動くパターンです。

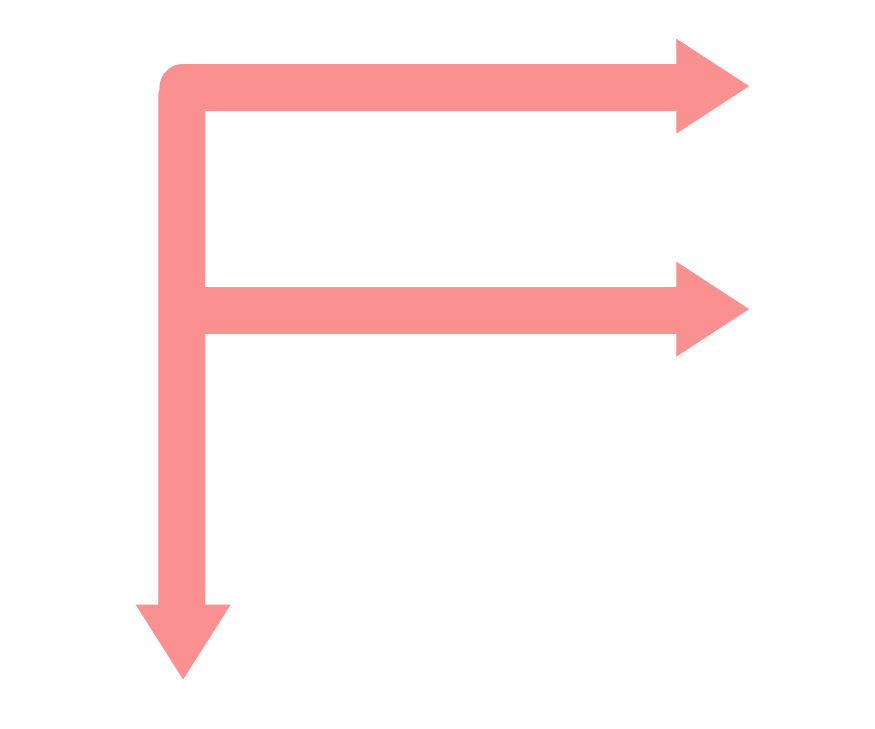
F型
左から右への視線移動を下に向かって順に繰り返すパターンです。

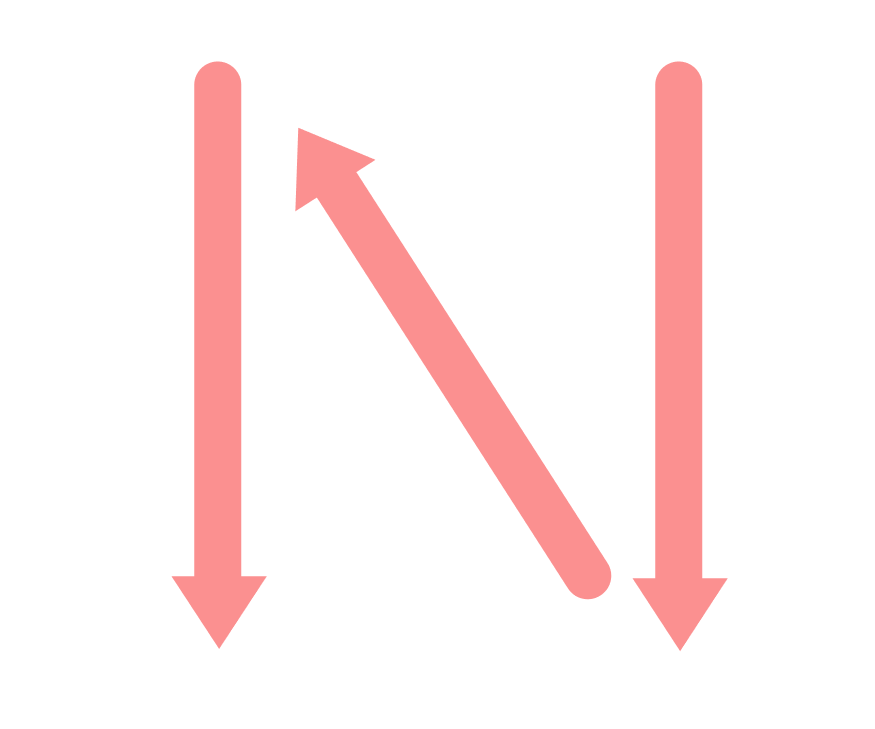
N型
縦書きレイアウトで採用されることの多いパターンです。右上→右下→左上→左下の順に視線が流れます。

バナー制作の基本的な手順
- 目的を決める : バナーの目的(宣伝、告知など)を明確にする。
↓
- メッセージを考える : 伝えたいメッセージやキャッチフレーズを決定する。
↓
- デザイン要素を選ぶ : サイズ、カラー、フォントを決める。
↓
- レイアウトを作成する : 要素を配置し、視線の流れを考える。
↓
- ビジュアルを追加する : 画像やアイコンを使って視覚的に魅力を加える。
↓
- CTAを設置する : 行動を促すボタンやリンクを配置する。
↓
- チェックと修正 : デザインを見直し、必要に応じて修正する。
↓
- 出力と配信 : 最終確認後、適切な形式で出力し、配信する。
デザインツールとソフトウェア
バナーデザインを効果的に進めるためには、適切なデザインツールとソフトウェアの利用が欠かせません。これらのツールは、デザインのプロセスをスムーズにし、創造性を引き出すための強力なサポートを提供します。以下に、代表的なデザインツールとソフトウェアの紹介とその特長をまとめます。
Figma
クラウドベースのデザインツールで、リアルタイムのコラボレーション機能が特徴です。
複数のユーザーが同時にデザイン作業を行い、フィードバックを迅速に共有できます。直感的なインターフェースで、バナーのプロトタイプ作成やUI/UXデザインに最適です。
Canva
クラウドベースのデザインツールで、リアルタイムのコラボレーション機能が特徴です。
複数のユーザーが同時にデザイン作業を行い、フィードバックを迅速に共有できます。直感的なインターフェースで、バナーのプロトタイプ作成やUI/UXデザインに最適です。
Adobe Photoshop
クラウドベースのデザインツールで、リアルタイムのコラボレーション機能が特徴です。
複数のユーザーが同時にデザイン作業を行い、フィードバックを迅速に共有できます。直感的なインターフェースで、バナーのプロトタイプ作成やUI/UXデザインに最適です。
Adobe Illustrator
クラウドベースのデザインツールで、リアルタイムのコラボレーション機能が特徴です。
複数のユーザーが同時にデザイン作業を行い、フィードバックを迅速に共有できます。直感的なインターフェースで、バナーのプロトタイプ作成やUI/UXデザインに最適です。
まとめ
バナーデザインはオンラインマーケティングで重要な役割を果たします。
効果的なバナーは、ユーザーの注意を引き、メッセージを強く印象付けるために、サイズとフォーマット、色彩、フォント、画像とグラフィックが重要です。サイズはプラットフォームに応じて最適化し、色彩は視覚的なインパクトを与え、フォントは可読性と雰囲気を決定します。画像とグラフィックはメッセージを強調し、視覚的な魅力を高めます。視線誘導テクニック(Z型、F型、N型)を活用し、目的に合わせたデザインを心がけることが成功の鍵です。
Enlytについて
EnlytではWEBサイト・アプリ等のUIデザインだけではなく、バナー・営業資料・名刺・チラシなどのデザイン案件にも対応しています。
メインの事業であるシステム開発案件と同様に、透明性を持った進行管理と、社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献していますので、下記ボタンより気軽にお問合せください!