
ChatGPTと連携してLINE翻訳ボットを作成する方法
みなさん、こんにちは。ベトナムからリモートワークをしているマーケティング担当の加藤です。
ベトナムでは、英語が通じるところと通じないところがあり、言語の壁に不便を感じました。
翻訳ツールとしてGoogle翻訳を使用していましたが、聞きたいことを何度も文章を打ち直す手間が、めんどくさい!と感じてしまいました。
そんな中で、「もしChatGPTを使ってLINEbotを開発すれば、もっと手軽に、かつ効率的にコミュニケーションが図れるのでは?」と。
そんなことを思い、エンジニア未経験でも簡易的なものが完成したのでご紹介していきます。
今回の記事を読めばこれがわかる!
・OpenAIのAPI取得方法 ・LINE Messaging APIの設定方法 ・Google Apps Script(GAS)の使い方
それでは、一緒に作っていきましょう。
目次
OpenAIでAPIキーを取得
ここでは、ChatGPTのAPIを利用するためのAPIキーの取得方法を説明していきます。
Open AIにログイン
OpenAIのアカウントにログインします。

※アカウントをお持ちで無い場合は、「Sign Up」ボタンをクリックして、アカウントを作成してください。
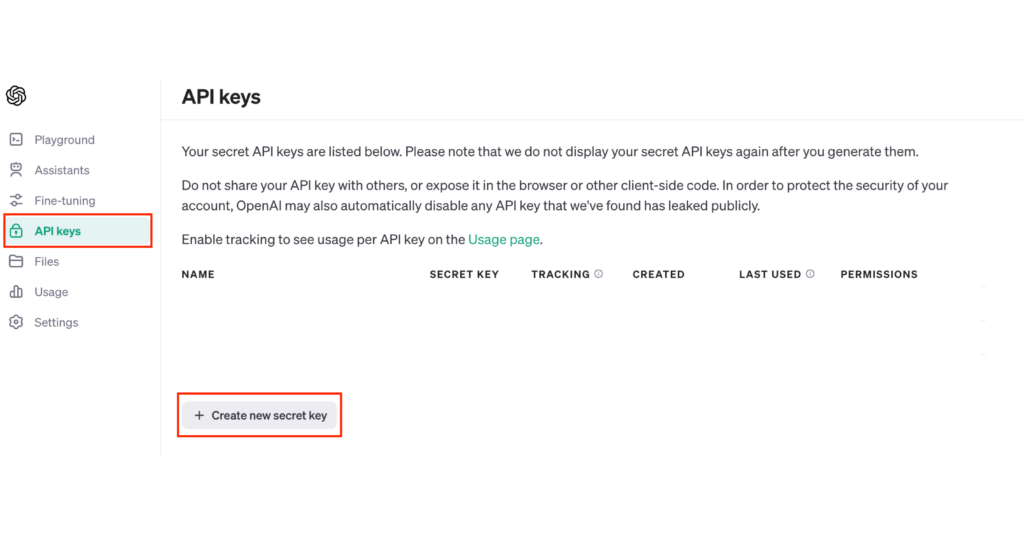
APIキー発行画面に移動
左メニューの「API keys」→ 「+ Create new secret key」をクリックします。

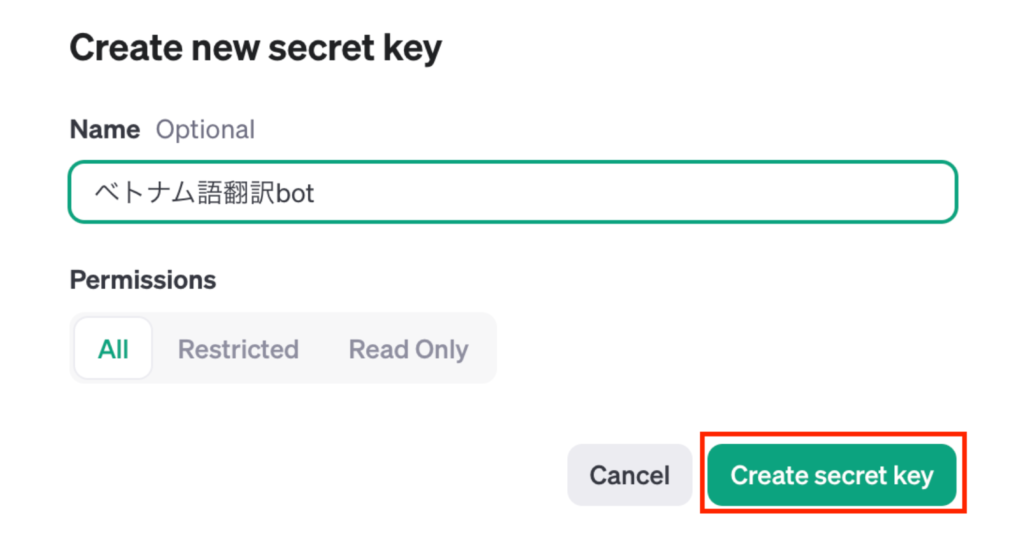
Secret keyの発行
「Name」は任意のため設定しなくても大丈夫です。
「Create secret key」をクリックし次に進んでください。

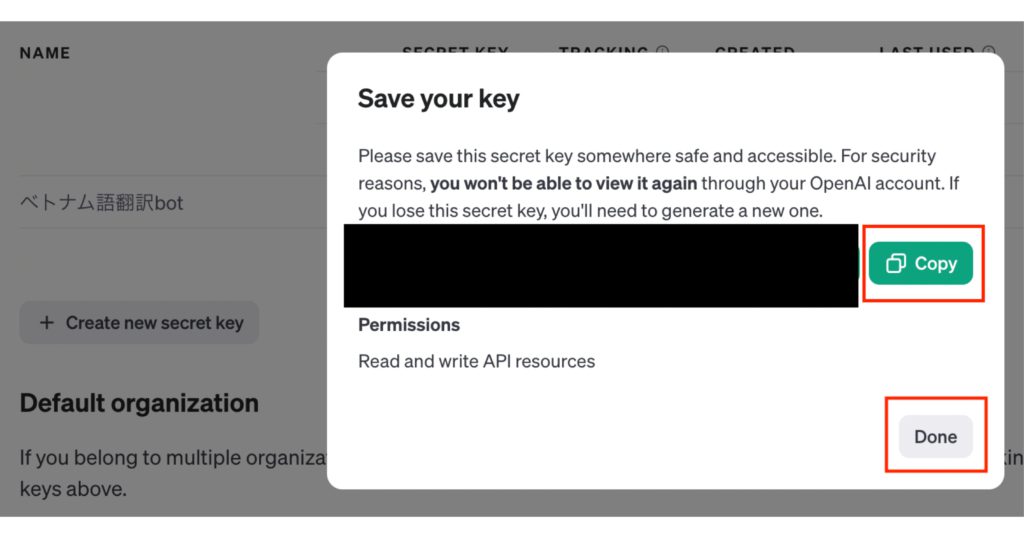
おめでとうございます!「APIキー」が発行されました。
ここで発行されたAPIキーは後から確認することができないため、「Copy」をして安全な場所に保管をしておきましょう。後ほどGASで使用します。
わからなくなった場合は新しいものを発行することが可能です。

⚠︎注意⚠︎
APIキーの保護は不正アクセス防止に不可欠です。紛失や流出の疑いがある場合は、直ちに削除し新しいキーを発行しましょう。
LINE Messaging APIの設定
ここではLINE Botを作成するために、LINE Messaging APIの設定とアクセストークンの取得方法まで解説していきます。
LINE Developersにログイン

画像引用:LINE Developers公式サイト
LINE Developersにアクセスし、ログインします。
※アカウントをお持ちで無い場合は、アカウントを作成してください。
プロバイダーの作成
ホーム画面にあるプロバイダーの横にある「作成」をクリックします。
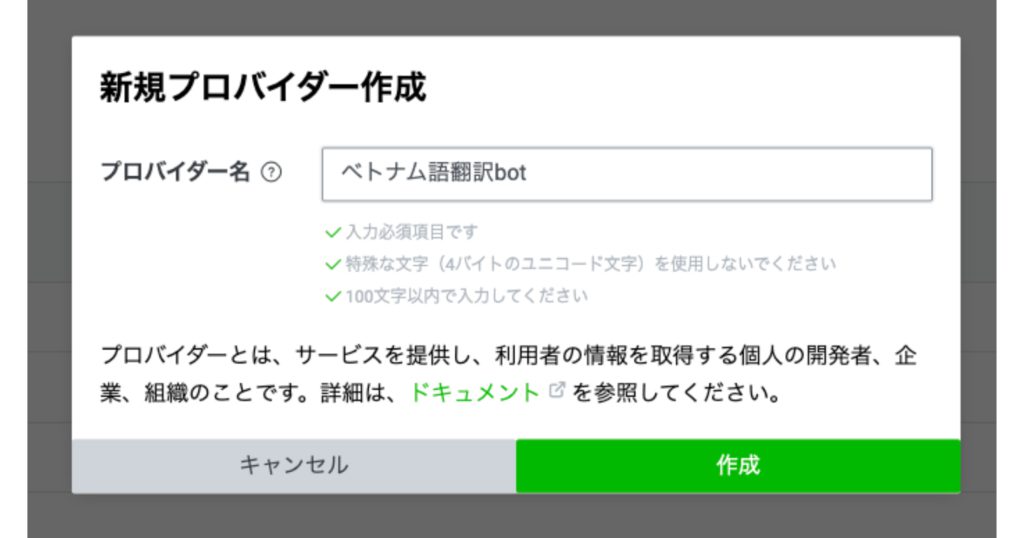
表示される画面にて、プロバイダーの名前を入力して作成してください。(今回はベトナム語翻訳botと名付けました)
プロバイダー名は、プロジェクトを識別しやすくするためのものなので、分かりやすい名前を選びましょう。

チャネルの設定
「Messaging API」をクリックします。

チャネルを作成する上で、必要な情報を入力していきます。
下記のような内容が含まれます。
・会社/事業者の所在国: 日本
・チャンネルアイコン: 任意
・チャンネル名: このチャンネル名がBot名になります
・チャンネル説明: どんなBotとして使用するのかの説明
・メールアドレス: メールアドレスを入力
・プライバシーポリシーURL: 任意
・サービス利用規約URL: 任意

利用規約の確認とチェックを行い、「作成」をクリックします。

チャネルアクセストークンの取得
「Messaging API設定」のタブをクリックし、チャネルアクセストークンを発行します。
後ほどGASで使用するのでコピーをして保管してください。

LINE応答設定
①「Messaging API設定」のタブをクリックし、下までスクロールすると「応答メッセージ」を設定できます。右側の「編集」を選択してください。

② 応答機能のWebhookを「オン」にしてください。
その他の機能については、
・チャット:手動でメッセージに対応できるようにしたい場合はオン
・あいさつメッセージ:友だち登録時にメッセージを送りたい場合はオン
・応答メッセージ:ChatGPTのみの回答を利用するのでオフ

GASの設定
Google Apps Script(GAS)は、Googleの提供する無料のツールで、GoogleドキュメントやスプレッドシートなどのGoogleサービスとの連携、そしてLINEのような外部サービスと連携するプログラムを簡単に作れるものです。
プロジェクトの作成
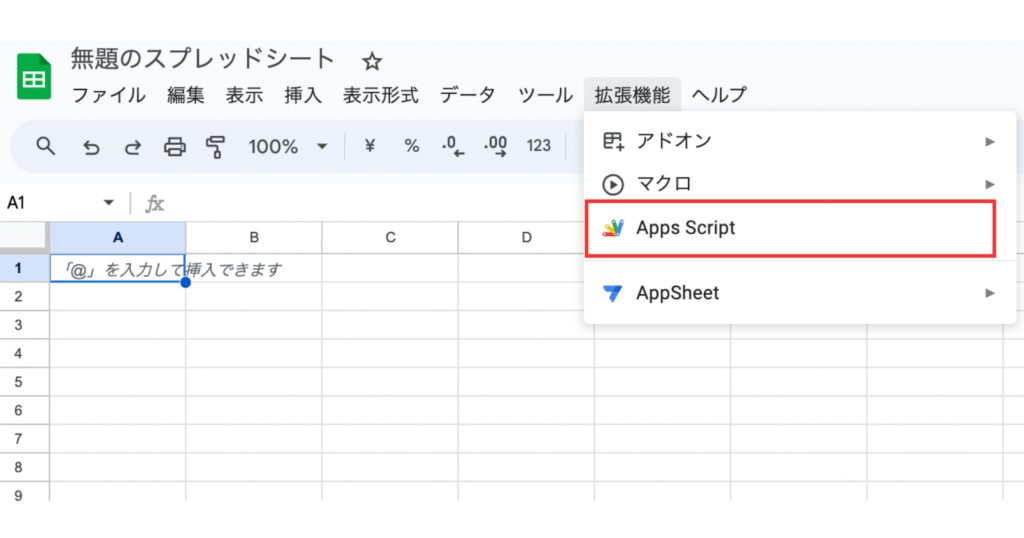
Googleスプレッドシートを開き、「拡張機能」→「Apps Script」を選択します。

プロジェクトの名前をわかりやすいものに変更しましょう。

GASテンプレート
ここからGASコードを書いていきます。
以下は実際に使用したコードなのでご参考にしてみてください。
// LINEチャネルアクセスアクセストークンとChatGPT APIキーの設定
const LINE_CHANNEL_ACCESS_TOKEN = "取得したLINEチャネルアクセストークンを設定";
const CHAT_GPT_API_KEY = "取得したChatGPT APIキーを設定";
// POSTリクエストを受け取り、LINEからのメッセージに応答
function doPost(e) {
// POSTデータが存在するかチェック
if (!e || !e.postData || !e.postData.contents) {
console.error('postData is undefined. This function should be called with a POST request.');
return ContentService.createTextOutput("Request not valid.").setMimeType(ContentService.MimeType.JSON);
}
// LINEイベントデータの解析
var lineEvent = JSON.parse(e.postData.contents).events[0];
var lineReplyToken = lineEvent.replyToken; // 返信用トークン
var lineMessageText = lineEvent.message.text; // メッセージテキスト
// ChatGPTに日本語からベトナム語の翻訳指示を設定
var systemContent = "次の日本語の文をベトナム語に翻訳してください。";
var messages = [
{"role": "system", "content": systemContent},
{"role": "user", "content": lineMessageText}
];
// ChatGPTからの回答を取得し、LINEに返信
var chatGptAnswer = fetchChatGptResponse(messages);
replyToLineMessage(lineReplyToken, chatGptAnswer);
return createResponse();
}
// 正常終了時のレスポンスを生成する関数
function createResponse() {
return ContentService.createTextOutput(JSON.stringify({"content": "post ok"})).setMimeType(ContentService.MimeType.JSON);
}
// ChatGPT APIを呼び出し、回答を取得する関数
function fetchChatGptResponse(messages) {
var payload = {
"model": "gpt-3.5-turbo",
"messages": messages
};
var options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + CHAT_GPT_API_KEY
},
"payload": JSON.stringify(payload),
"muteHttpExceptions": true
};
var apiUrl = "https://api.openai.com/v1/chat/completions";
var response = UrlFetchApp.fetch(apiUrl, options);
if (response.getResponseCode() === 200) {
var jsonResponse = JSON.parse(response.getContentText());
var answer = jsonResponse.choices[0].message.content.trim();
return answer;
} else {
console.error('Error response from Chat GPT API: ' + response.getContentText());
return "翻訳に失敗しました。もう一度お試しください。";
}
}
// LINEにメッセージを返信する関数
function replyToLineMessage(replyToken, message) {
var payload = {
"replyToken": replyToken,
"messages": [{"type": "text", "text": message}]
};
var options = {
"method": "post",
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_CHANNEL_ACCESS_TOKEN,
},
"payload": JSON.stringify(payload),
"muteHttpExceptions": true
};
var url = "https://api.line.me/v2/bot/message/reply";
UrlFetchApp.fetch(url, options);
var statusCode = response.getResponseCode();
if (statusCode !== 200) {
console.error('Failed to send message. Status code: ' + statusCode + ', Response body: ' + response.getContentText());
}
}2、3行目にある取得した「 LINE_CHANNEL_ACCESS_TOKEN」「CHAT_GPT_API_KEY 」のコードを書き換えていきます。
※ ” “の間に書いてください。
// LINEチャネルアクセスアクセストークンとChatGPT APIキーの設定
const LINE_CHANNEL_ACCESS_TOKEN = "取得したLINEチャネルアクセストークンを設定";
const CHAT_GPT_API_KEY = "取得したChatGPT APIキーを設定";補足事項
コードのエラーが出た場合はChatGPTに聞く、もしくはエンジニアにフィードバックをもらうといいでしょう。
GASコードのデプロイ
これまでの作業で、LINEとChatGPTを連携させるためのGASコードの準備が整いました。
次は、このコードを実際に動作させるために、デプロイ(公開)のプロセスを実行しましょう。
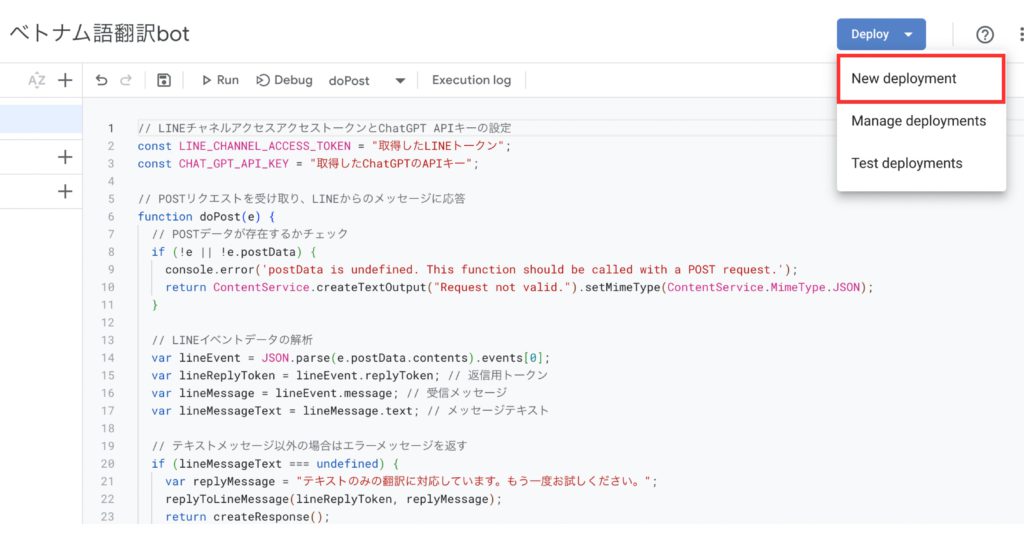
①右上にある「Deploy」→ 「New deployment」をクリックしてください。

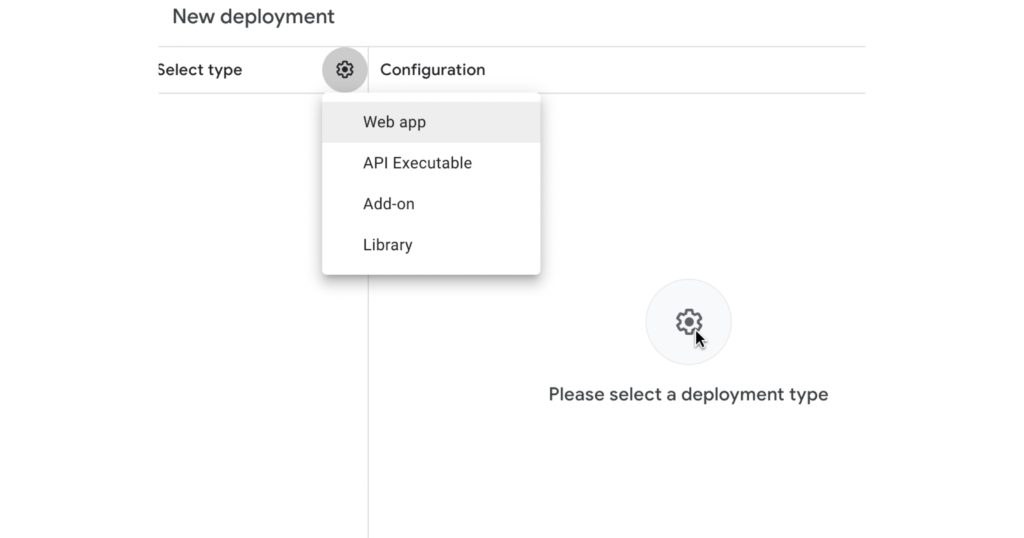
②「歯車」→ 「Web app」をクリックします。

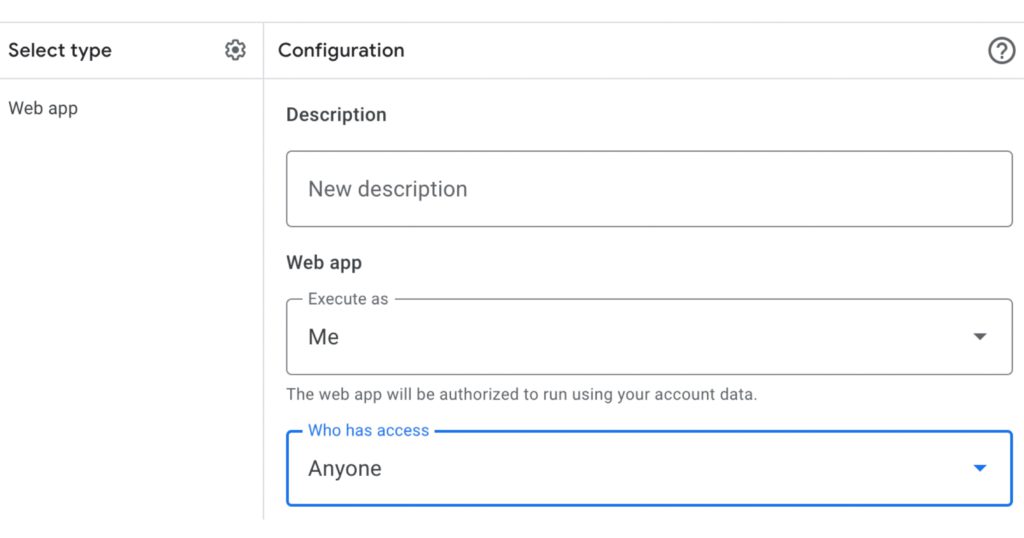
③次に、「アプリケーションにアクセスできるユーザー」を「自分のみ」か「全員」に設定します。

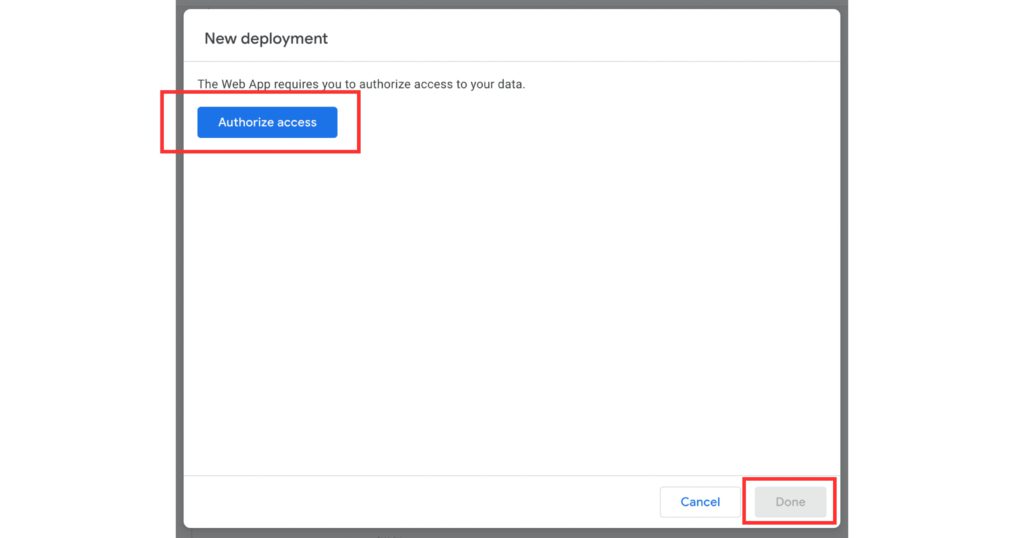
④アクセスを承認します。

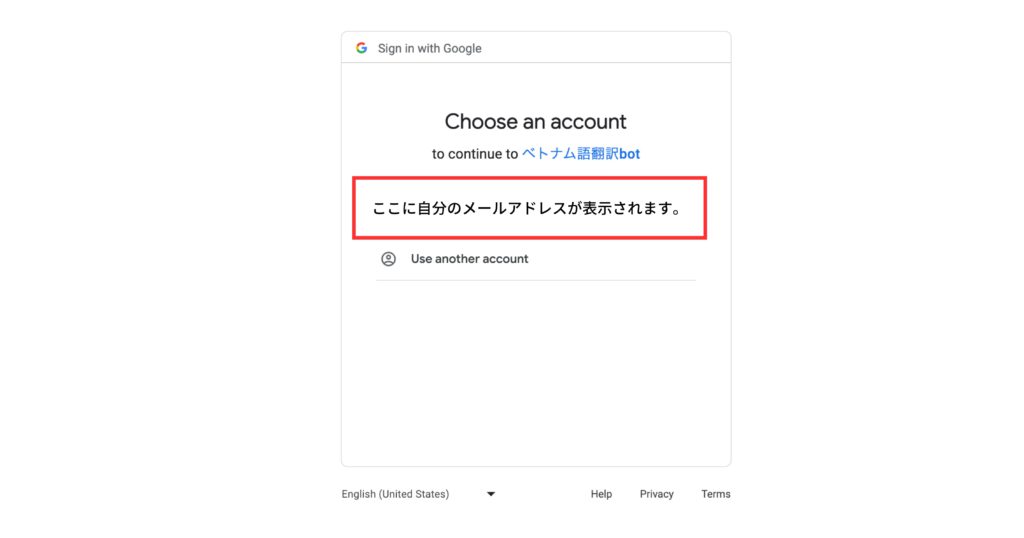
⑤自分のGoogleアカウントを選択します。

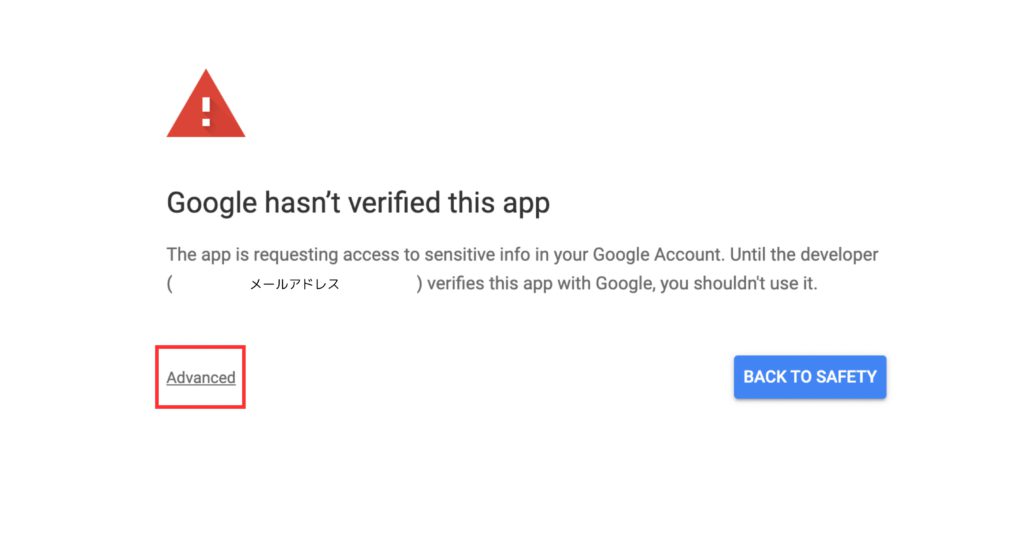
⑥「Google hasn’t verified this app」と表示されるので、左下の「Advance」をクリックしてください。

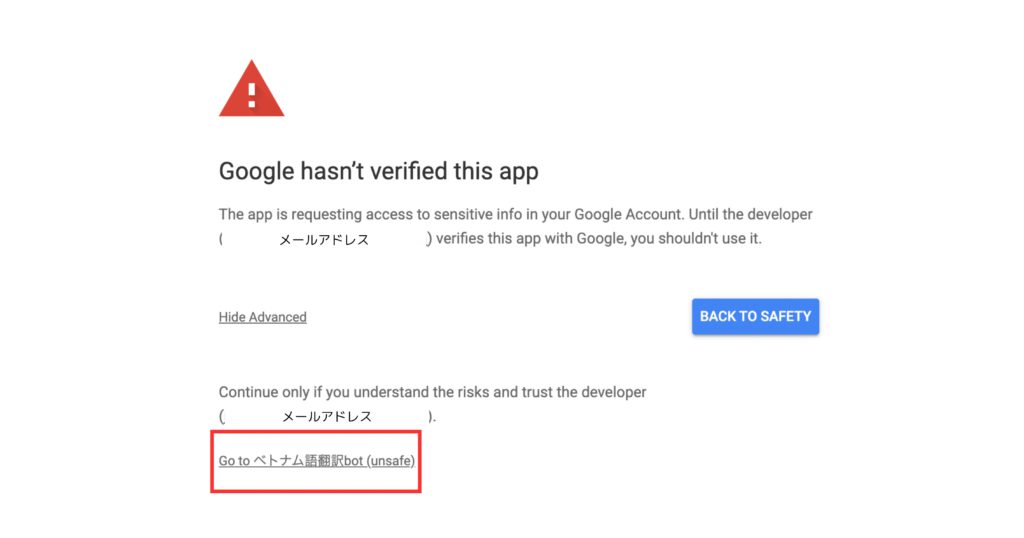
⑦さらに続けて、左下の「Go to 〇〇」をクリックします。

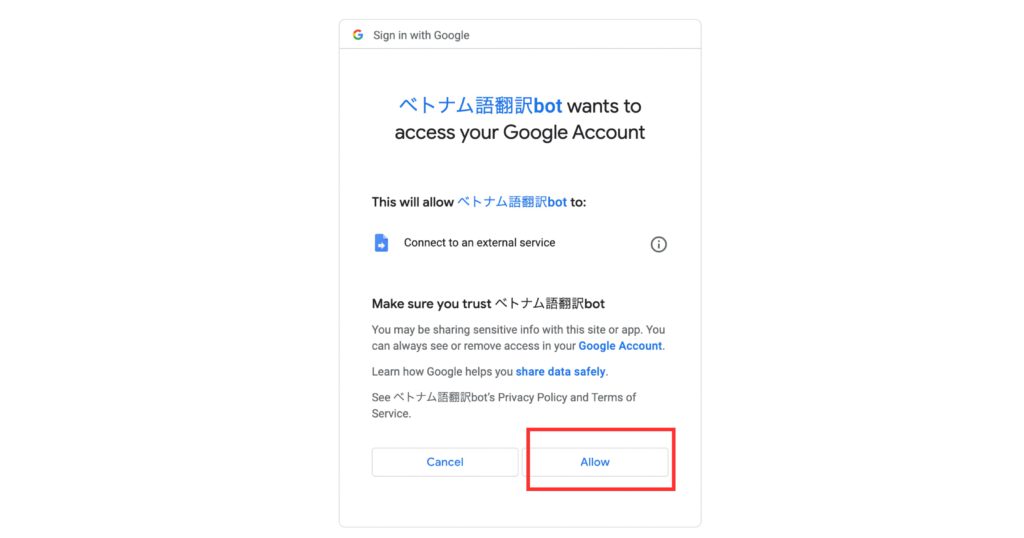
⑧最後に、「Allow」をクリックして、デプロイ完了です。

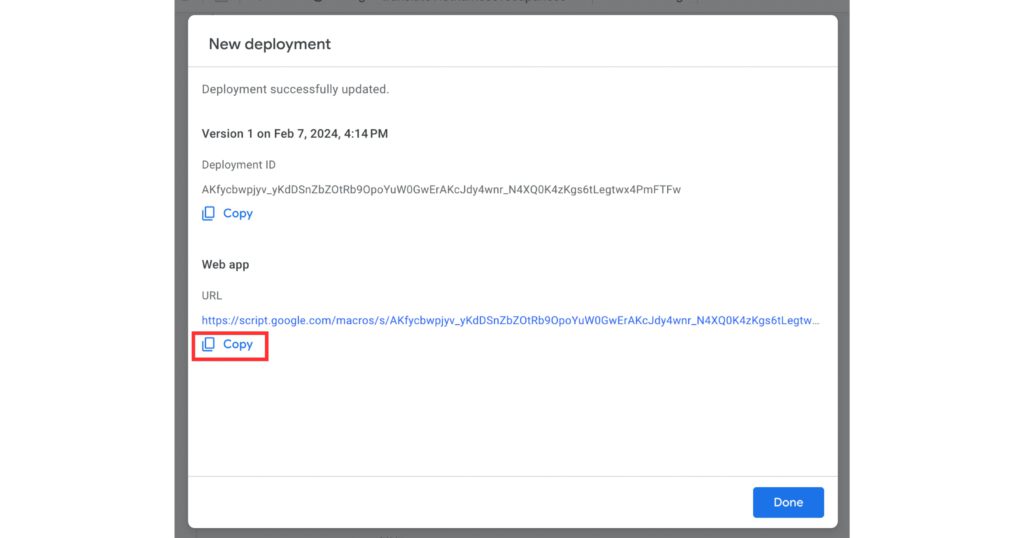
⑨デプロイができたら、URLが発行されます。
これをコピーして、次はLINEのWebhookに設定していきます。

※エラーが出た場合は、エラーの箇所を確認しコードの見直し、それでも解決しない場合はChatGPTに聞いてみましょう。
※2回目以降のデプロイでは、① → ③の2ステップで完了します。
LINE Webhookの設定
LINE Developersに戻り、取得したURLをWebhookに設定していきます。
① 作成したプロバイダー → チャネル →「Messaging API設定」タブに移動します。
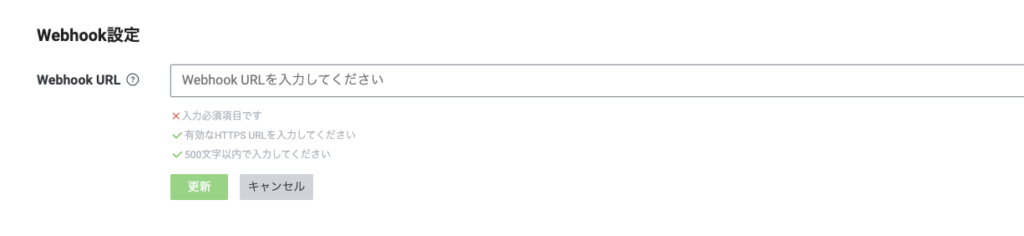
② Webhook URLの「編集」をクリックし、デプロイ時に取得したURLを挿入します。

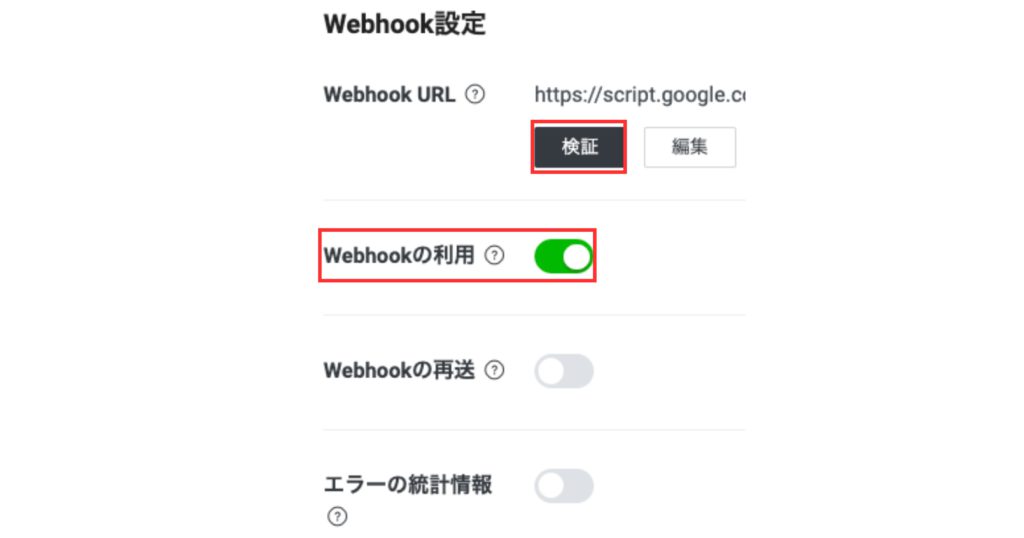
③ 「更新」をクリックし、「成功」という画面が表示されたら完了です。

④「Webhookの利用」を「オン」にします。

LINEで実際にメッセージを送信
全ての準備が整いましたので、実際にLINEでテストをしてみましょう!

無事に返答が返ってきたら成功です。
お疲れ様でした!!
まとめ
みなさんどうでしたか?
今回は誰でも簡単にできるLINEBotの作り方を紹介しました。
しかし、チャットボットというのはまだまだ奥深い世界があります。
もっと知りたい方、興味のある方は、弊社の技術担当者が書いた記事も合わせて読んでみてください。実際に業務に応用するための高度な技術やノウハウについて深掘りしています。
▶︎社内データを学習させたAIチャットボットの開発
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!













