
【必見】Figma APIの使い方 | デザインツールのFigmaがもっと便利に!活用アイデアも紹介
Figmaとは代表的なデザイン用ツールの一つであり、世界中で広く使われています。
また、無料で使うことができるため、デザイン初学者の方にも人気があるツールです。
今回の記事では下記二つを中心に解説していきます。
☑️ 「Figma API」の使い方 ☑️ どのような使い方ができるのか

目次
前置き
今回の記事ではFigma APIの概要説明のみでなく、ハンズオン形式で解説していきます。
本記事がFigma APIを試すための手助けになれば幸いです。
ではまずはFigma APIの概要についてご説明します。
Figma APIとは?

Figma APIを使うことでFigma上の様々なデータを取得、利用することができます。
例えばFigma上で作成した各種デザインのメタデータ(オブジェクトのwidth、height等)を取得できます。
また、Figma APIは応用次第で様々なアイデアを実現できます。
こちらのFigma公式が公開しているWant Figma API inspiration? Here’s 8 community powered projectsによると、Figma APIと連携することで多彩なアプリケーションを開発することができます。
- Figmaデザインのフィードバックを読み上げる(Figma API × Alexa)
- FrameのPDFエクスポーター (Figma API × PDF export)
こちらの例のようにFigma API×IoTとして新しいサービスを生み出すこともできます。
「デザイン業界向けで新しいサービスを生み出したい」と考えている方にとってはFigma APIはひとつの大きな可能性だと思います。
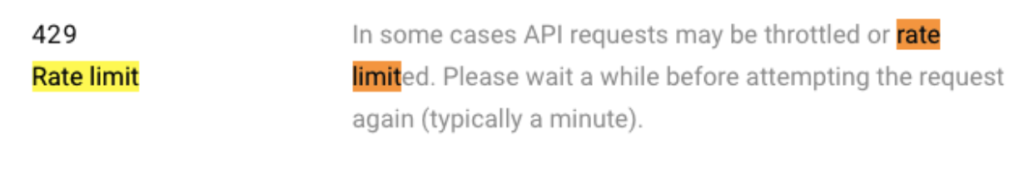
一方でFigma APIは無料で使うことができますが、レートリミット(APIリクエスト制限)があります。
多数のリクエストを短時間に送りすぎるとエラーが返される仕様のようです。

本記事ではFigma APIを使うための準備、また画像取得のAPIをコールし実際に返す値の例も含めて解説します。
Figma APIを使うための準備物
Figma APIの説明に入る前にまずはFigma上でデザインファイルを作成しましょう。
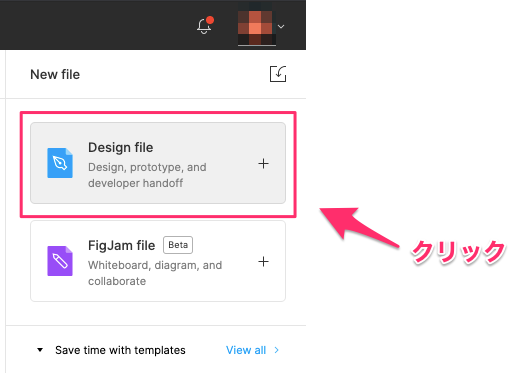
Figmaにログインした後下記赤枠の「Design file」をクリックし、デザインファイルを作成します。

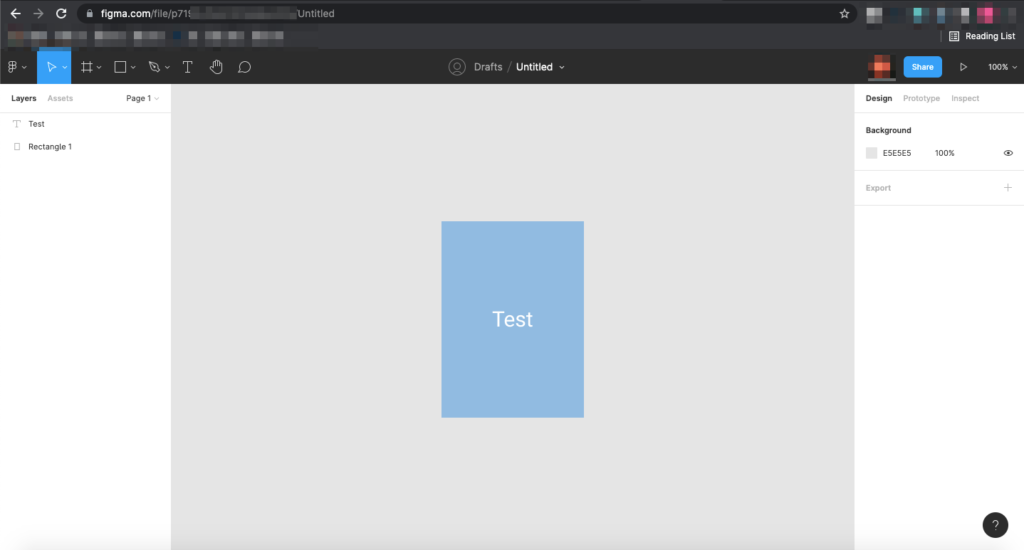
するとデザイン作成の画面に遷移するので、適当にデザインを用意しましょう。

今回はこちらの画像をFigma APIを通じて取得したいと思います。
Figmaアカウントを作成する
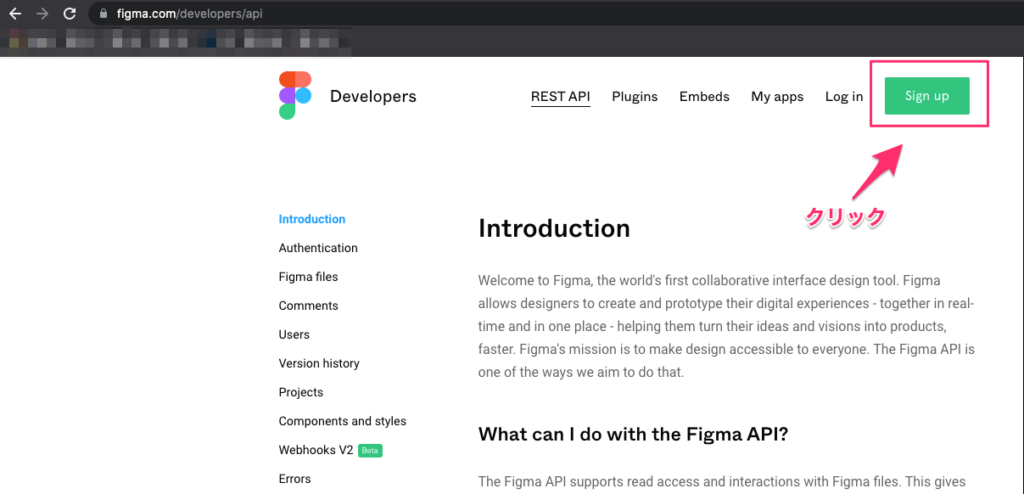
まずはFigma APIの公式サイトにアクセスし、アカウント登録をしましょう。
画面右上緑色のSign Upボタンをクリックします。

するとアカウント作成画面へ遷移します。
下記いずれかの方法でFigmaアカウントの作成ができます。
どの方法でアカウントを作成いただいても問題ありません。
- Googleアカウント連携
- Figmaアカウント
- SAML SSO
アカウントの作成が完了すると、ログイン状態となってFigma APIのページに遷移します。
こちらでFigmaアカウントの作成が完了です。
アクセストークンを作成する
続いてFigma APIを利用するために、アクセストークンを作成します。
アクセストークンとはAPIを利用するアプリケーションやユーザが承認されているかどうかを判断する仕組みを指します。
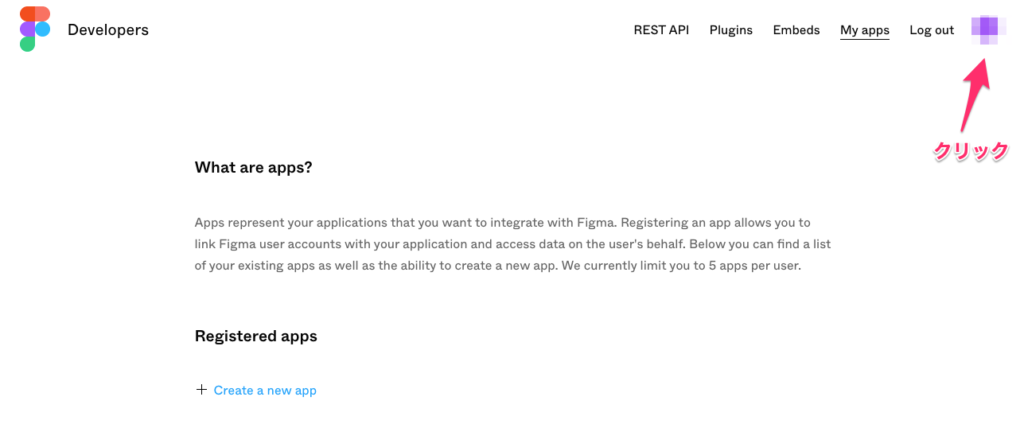
まずはログインした状態でプロフィールアイコンをクリックします。

するとFigmaファイルの管理画面に遷移します。
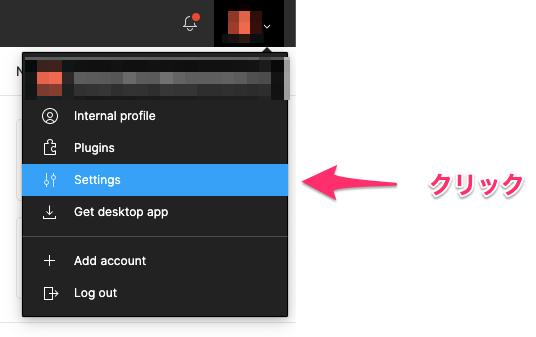
そこで再びプロフィールアイコンをクリックし、その中のSettingsをクリックします。

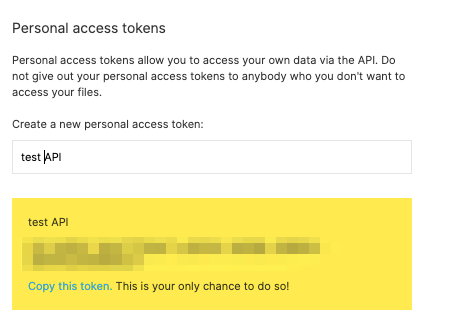
その後表示されるモーダルを下にスクロールしていくと、Personal access tokesという項目があると思います。

その中のCreate a new personal access tokenに任意のトークン名(今回は適当にtest API)を入力しEnterキーを押下します。
すると黄色枠内にFigma API用のアクセストークンが生成されます。
セキュリティ上このトークンは一度しか表示されません。
そのため、コピーしてどこか別の場所に保存しておきましょう。
これでFigma API用のアクセストークンの生成は完了です。
Figma APIをコールし画像を取得する
それでは早速FigmaAPIをコールしてデザインの画像を取得しましょう。
まずはFigma APIをコールするために必要な情報を調達しましょう。
Figma APIコールを行うためには、下記3つの情報を用意する必要があります。
- HTTPエンドポイント名
- API リクエストヘッダ
- API リクエストボディ
それぞれの単語の意味も含め順番に解説します。
Figma エンドポイント名を調べる
HTTPエンドポイントとはAPIを利用するためのURIを指します。
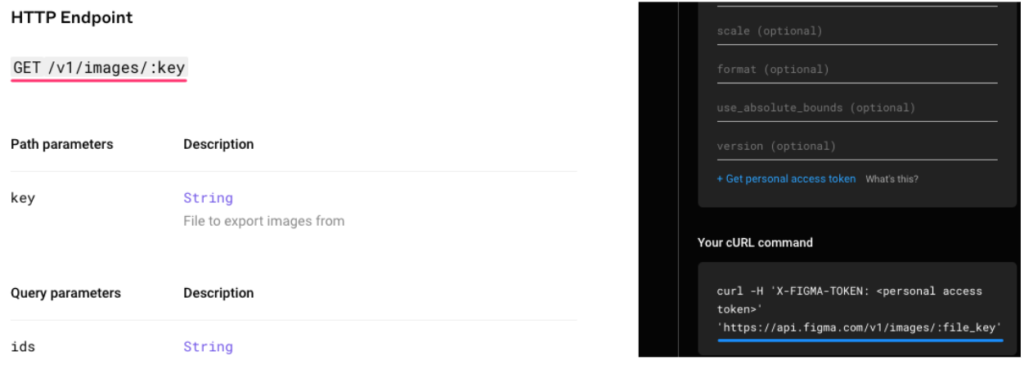
こちらを調べるために、FigmaAPIのGet Imageへアクセスします。
そして画像を取得するためのAPIを確認します。
するとGet Image APIというものがありますので、こちらのAPIを使いましょう。

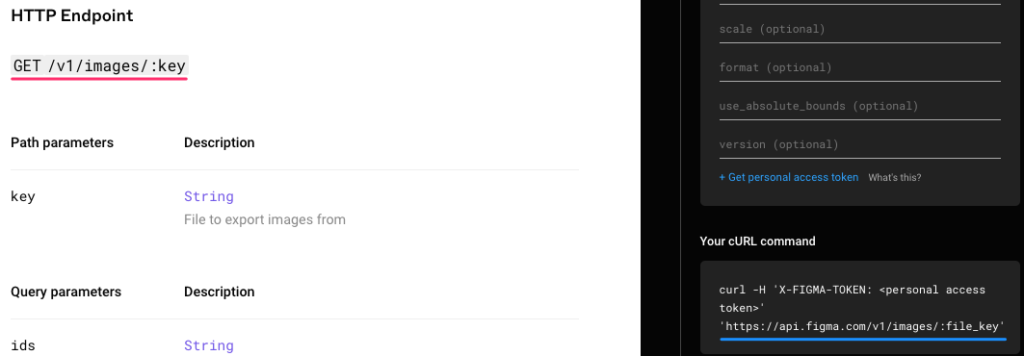
下記画像の赤線がFigmaデザイン画像取得のAPIエンドポイント名です。
(export imagesと記載があるので分かりやすいかと思います。)
APIリクエストヘッダを設定する
APIリクエストヘッダとはサーバ側にデータを送信する際のJSON形式のメタデータのことです。
ドキュメントに記載の通り、X-Figma-Tokenをリクエストヘッダに設定しましょう。
X-Figma-Tokenには手順2で取得したアクセストークンをセットしてあげればOKです。
パスパラメータとクエリパラメータを設定する
パスパラメータ、クエリパラメータとはURI上で指定するパラメータを指します。
これにより、任意のリソースをAPIを介して取得できるようになります。
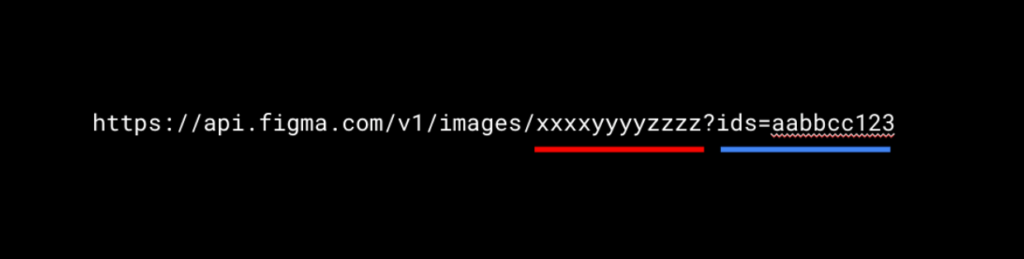
では実際のURIを例にして確認していきましょう。

上記赤線部分がパスパラメータで、青線部分がクエリパラメータです。
?を挟んで左側がパスパラメータ、右側がクエリパラメータと覚えるのが良いと思います。
使い分けとしては下記の通りです。
- パスパラメータ : リソースを識別するため
- クエリパラメータ : リソースをフィルター/ソートするため
Figma APIのドキュメントから、どの値が必須パラメータなのかが確認できます。
Optional(任意)というマークがないため、これらは設定必須のパラメータとなります。

上記パラメータへの値を確認するには、前手順で作成したFigmaのデザインファイルにアクセスします。
そしてURLを確認するとIDのようなものが含まれているのが分かります。

下記それぞれがAPIコール時に設定すべき値となります。
- 赤線 : key(パスパラメータに設定する値)
- 青線 : ids(クエリパラメータに設定する値)
これでAPIコールに必要な情報は全て揃いました。
PostmanでFigma APIをコールする
PostmanとはAPI開発やテスト目的で利用されるツールです。
こちらを使ってFigma APIをコールし画像を取得してみましょう。
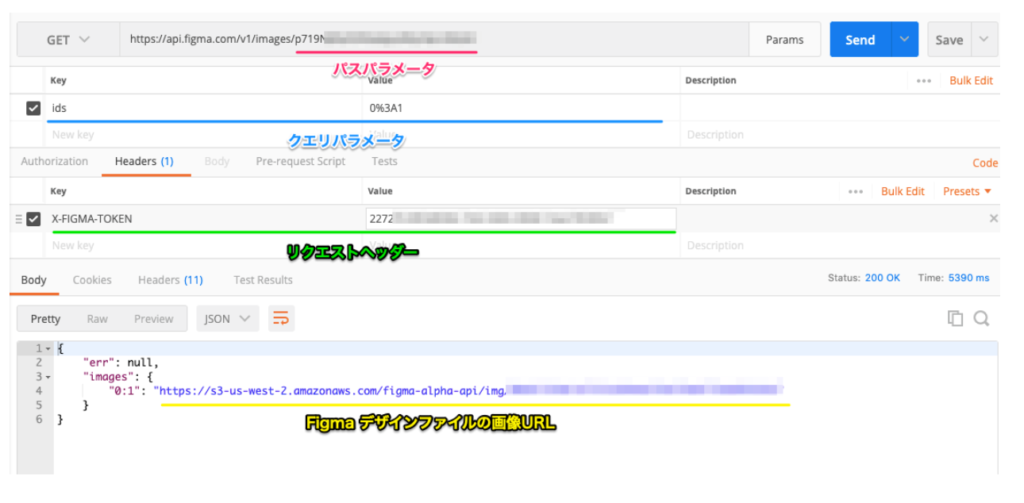
Postmanを開き、下記画像の通りそれぞれの値を設定します。
- URI(パスパラメータ含む)
- クエリパラメータ
- リクエストヘッダー

上記値を設定し終わったら、最後に画像右上青色のSendボタンを押下してください。
そうするとAPIコールが実行されます。
正しく値が設定されていた場合は、黄色下線の通り画像URLが返却されます。
それでは上記APIで返却された画像URLをブラウザで確認してみましょう。

先ほどFigmaで作成した画像と同じものが取得できていることが分かります。
他のFigma APIも叩いてみましょう
今回はFigmaの画像データを取得するだけでした。
しかし、Figma APIを使うと下記のようなことも可能です。
- Figma API POST comment : API経由でコメントを生成する。リプライも可能。
- Figma API Color : 各ノードのカラー情報の取得が可能(ただしRGBA形式のみ)
- Figma API svg : フォーマットを指定し画像URLの取得が可能 (jpg, png, svg, pdf対応)
さいごに
Figma APIを使ってみて色々と可能性を感じました。
Figma APIで取得したデータをファイル出力するロジックを作れば、Figma上のデータを全て出力するプラグイン等も作れるのではないかと思います。
時間が空いた時に他のAPIも試してみたいと思います。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!













