Figma Config 2023 新機能まとめ
Enlytのデザイナーの畑島です。
今回は2023年6月22日に開催されたFigmaが主催するイベント「Config 2023」で発表された、Figmaの新機能についていくつか紹介します!
目次
Dev Mode(開発者モード)の追加

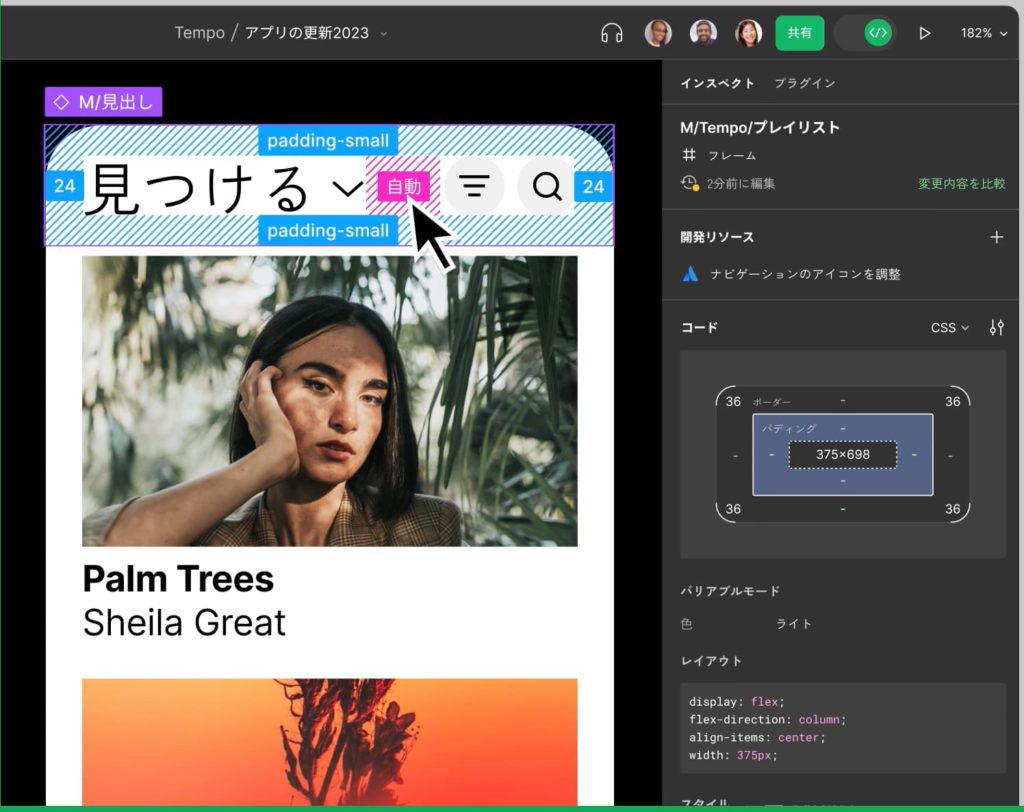
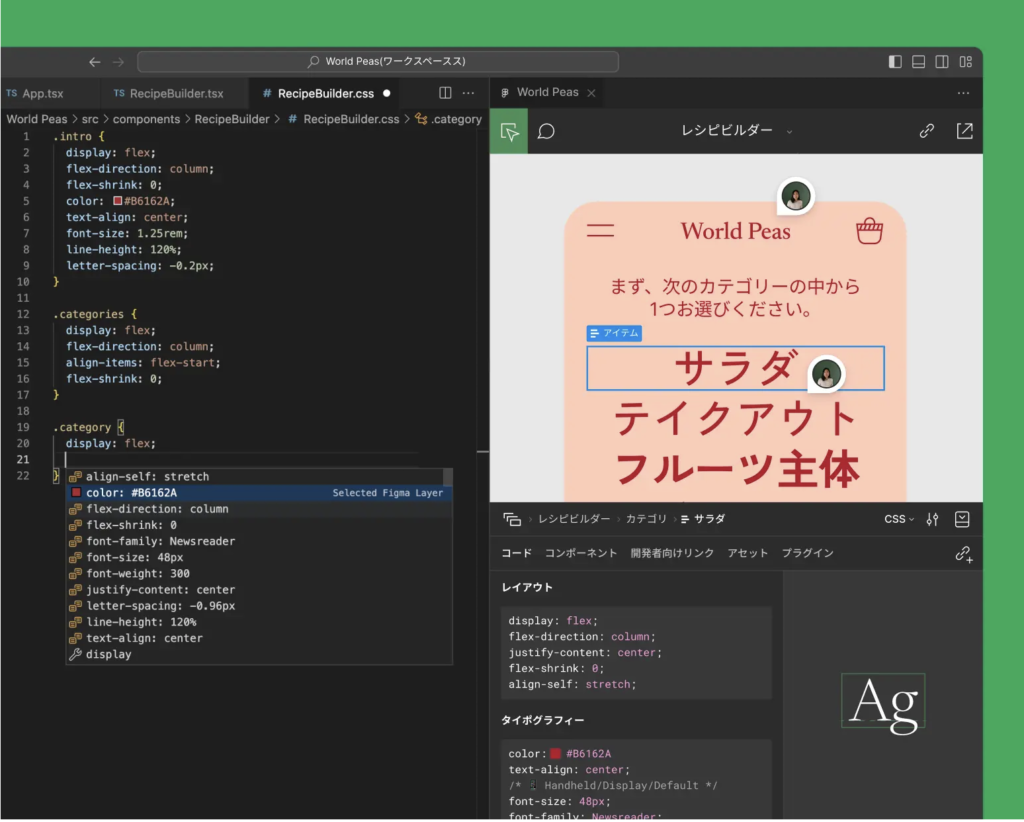
Dev Mode はデザインデータを実装担当者が見るときのモードです。
今回、画面レイアウトのコーディングに必要な情報に特化した新しいビューモードが追加されました。
エンジニアが Figma にあるデザインを実装する際に、デザインに関する情報をすぐに参照したり、UIに関連するコードを確認したりすることができます。
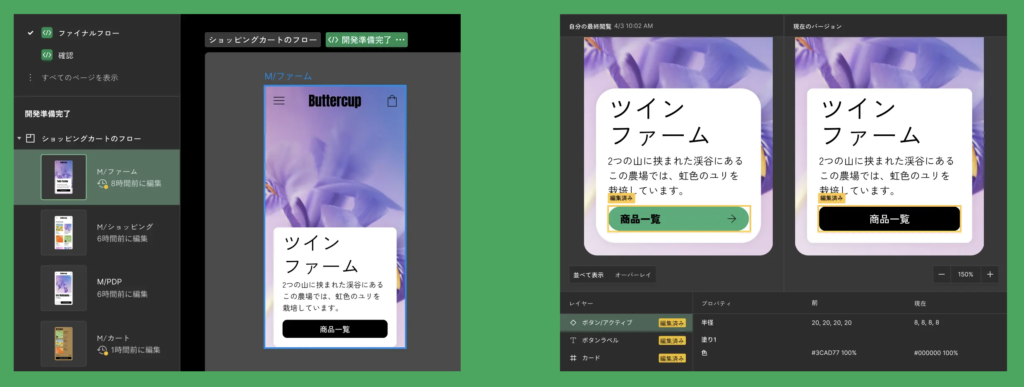
また、「どれがFixした画面なのか」問題を解決するのに役立ちそうなステータス管理機能も追加されています。デザイナーからの画面がラベル付きで分かりやすく表示されるため、常に自分がすべき作業を明確に把握できます。また、以前のバージョンとフレームを比較して変更点が明確に表示されるため、デザイナーへの再確認を減らすことができます。これでデザイナーと開発者のコミュニケーションをスムーズに行うことができます。

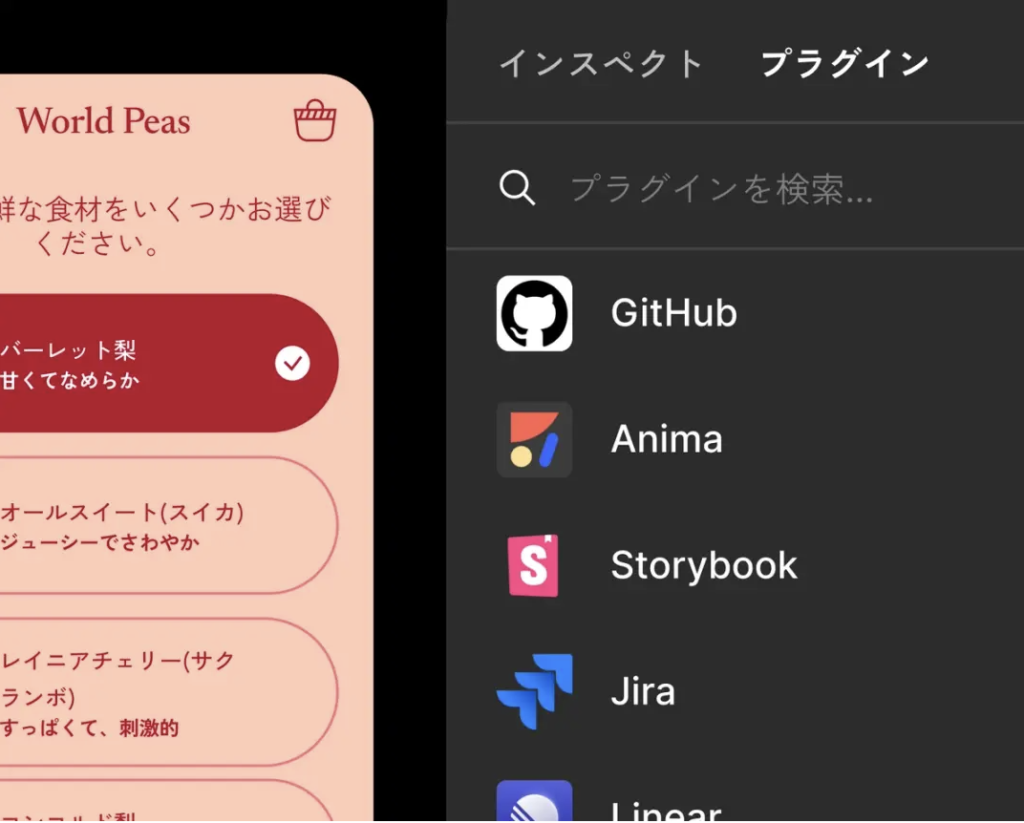
Jira、Storybook、GitHubと連携するためのプラグインへも簡単にアクセスできるようになりました。

そして、VS CodeでFigmaからコードを参照することができるプラグインも登場したことで、デザインデータを開発者がより簡単に参照しやすくなるため、連携がしやすくなります。

Figma公式ホームページでも各機能が紹介されてますのでぜひ参考にしてください。
https://www.figma.com/ja/dev-mode/
Variables(バリアブル)の追加

バリアブルとは、Figmaでの変数でColor・Number・String・Booleanの4つの値に対して名前をつけて管理することができます。バリアブル機能であらかじめ設定したボックスの中にデザインを移動させると、次のことが一括で可能になります。
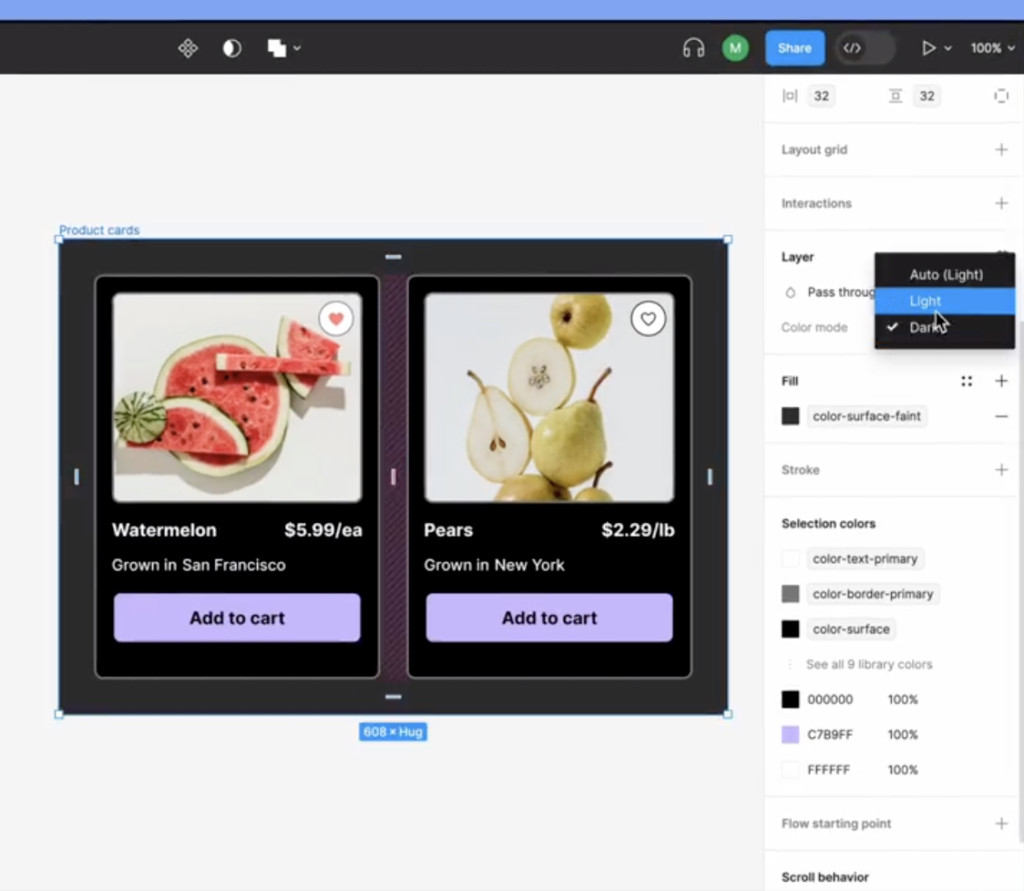
- UIコンポーネントのダークモード・ライトモードの切り替え
- PC・SPでのレイアウトの切り替え(レスポンシブ対応)
- 共通コンポーネントでのブランドテーマの切り替え
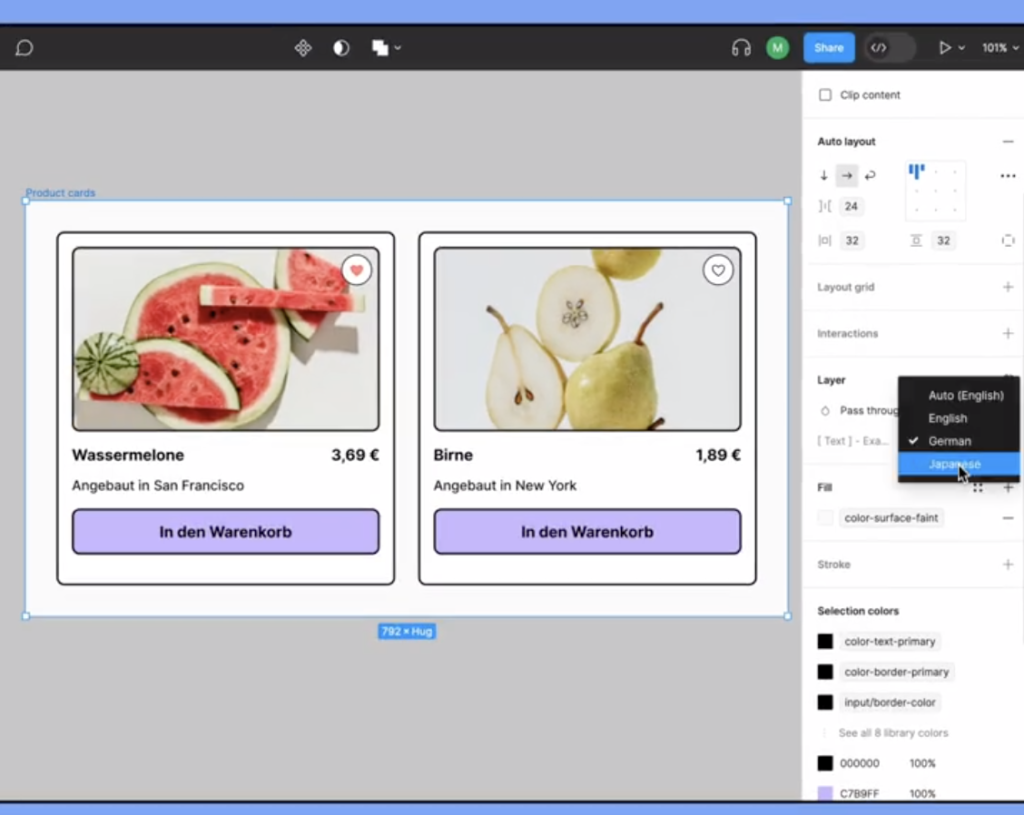
- 言語別にビューを切り替え(英語、日本語、ドイツ語の3言語対応)
数値の変数を使用すると、ダークモード・ライトモードなど色の変更、幅・高さ・パディングなどの変更も、異なるレイアウトを選択するだけで簡単に切り替えることができるようになります。

言語の切り替えが簡単にできるのでグローバルなデザインが作成できます。
これまではコンポーネントのバリアントを追加するなどして都度切り替える必要がありましたが、変数を指定しておくことで自動的に適切なスタイルを適用できます。また、日本語サイトをグローバル展開する場合、多言語+各国のユーザー属性ごとに好まれるデザインで構築し直す必要がありますが、この機能を使えばその手間も大幅に軽減できます。
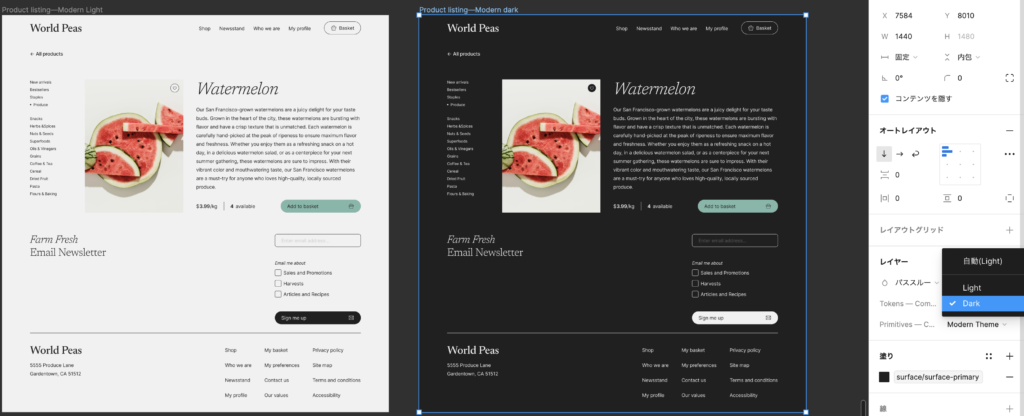
実際に下記のファイルを使ってダークモード・ライトモードの切り替えを試してみました!
https://www.figma.com/community/file/1253086684245880517/Get-started-with-variables
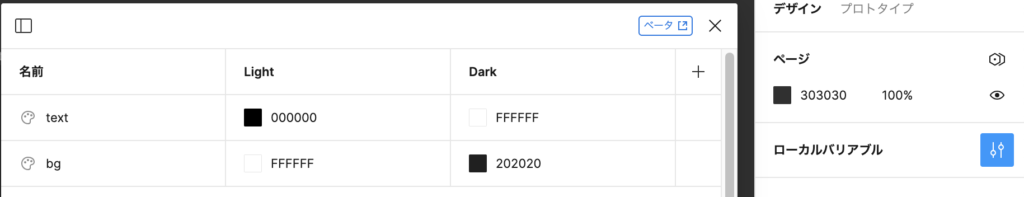
まずローカルバリアブルからカラーを選択して、light,darkモードの二つを作成してそれぞれの文字・背景色を設定します。

そして、レイヤーのDarkを選択すると文字・背景色がダークモードに変わりました。

一度変数を設定しておけば、複数のフレームを作成するたびに毎度色を設定する必要がないのですごく便利です。
高度なプロトタイピング機能の追加

「プロトタイプ機能」とは、ユーザーの操作や行動を検証するためのインタラクティブなフローを作成できます。
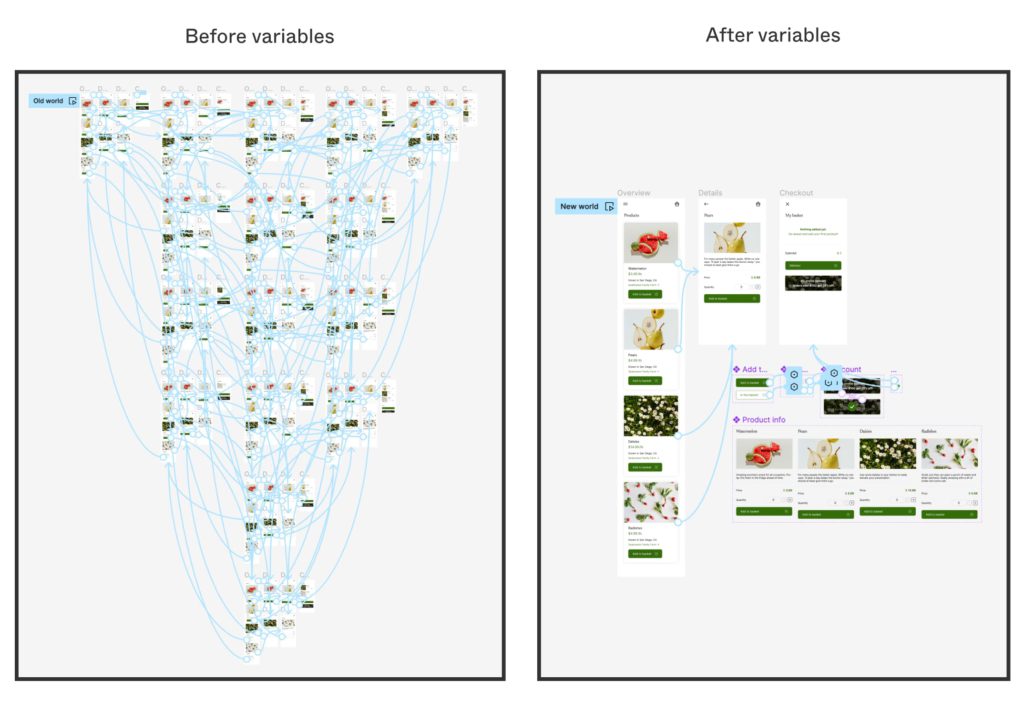
これまでは、「ログイン状態」や「カートに商品が入っている・いない」などのステータスに分けて無数のプロトタイプを作る必要がありました。手作業で一つ一つ複製し、各々をリンクでつなげていかなければならず、遷移先から戻るのも難しく、手間がかかっていました。しかし、今回の新機能追加でより少ないフレーム数で、リアルなプロトタイプを作成することも可能になりました。
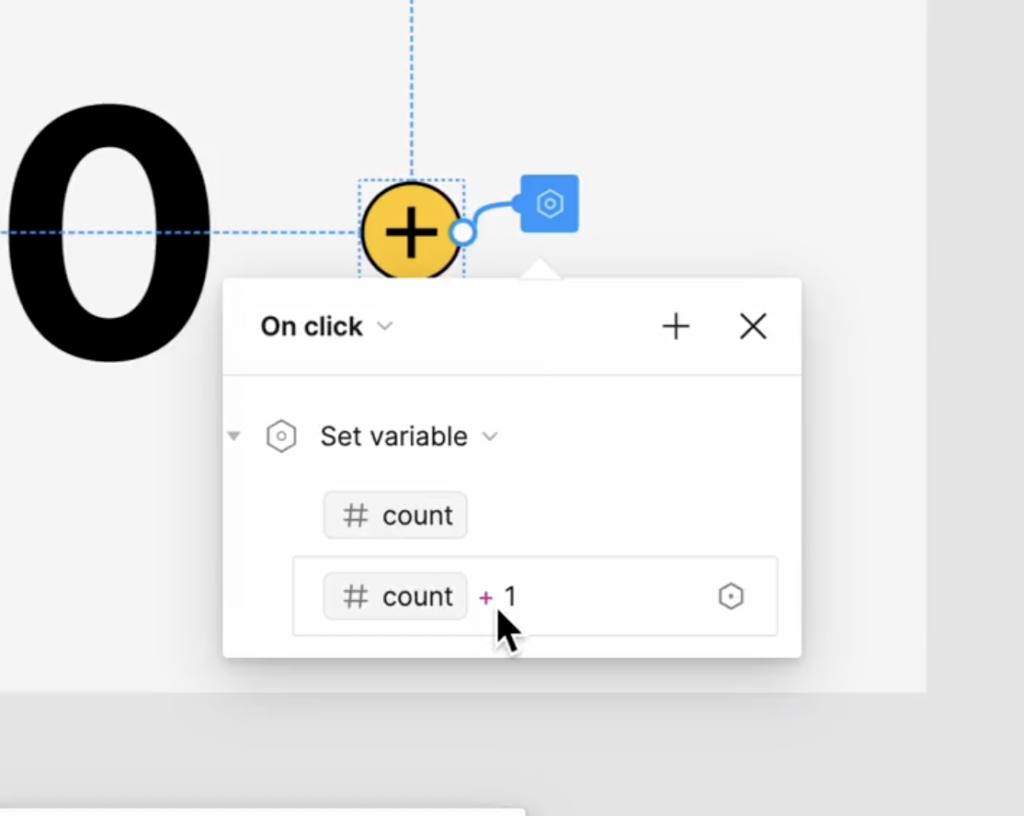
シンプルな加算・減算といった数値計算のアクションが実現できるようです。

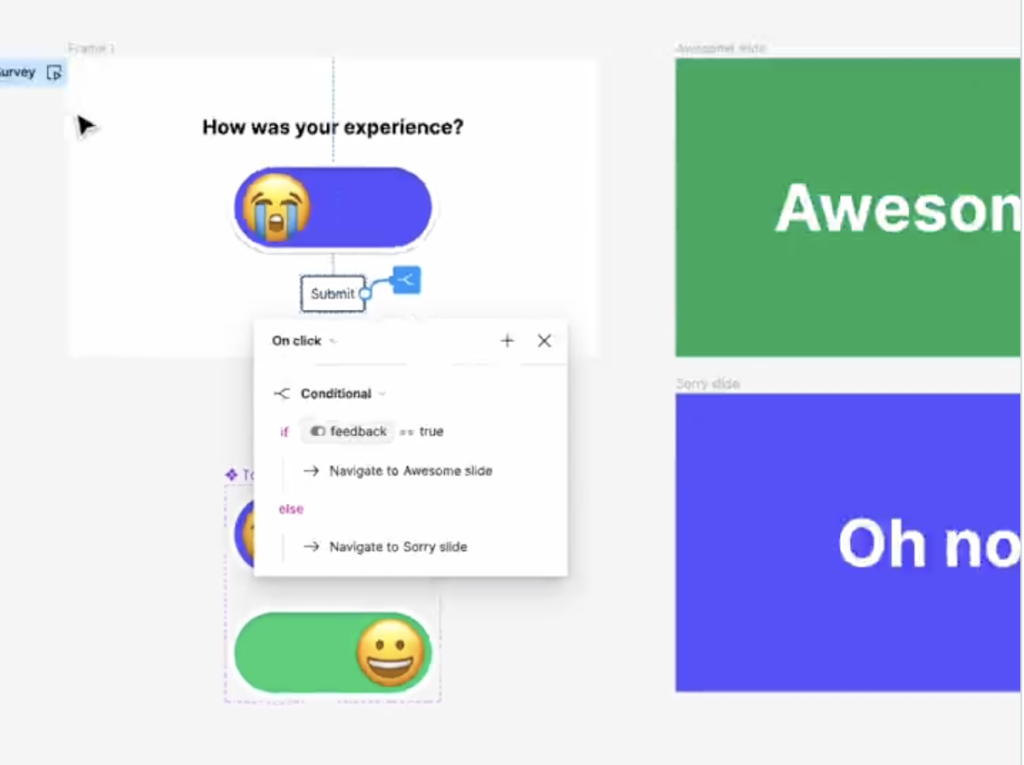
また、「A=XならばB」「A=YならばC」といった遷移の条件分岐を画面遷移を複製してパターン化しなくても組むことができるようになります。

Auto layout(オートレイアウト)の折り返し、最大・最小サイズの指定
Auto layoutで折り返し(Wrap)と最大・最小サイズの指定ができるようになりました。最大長・最小サイズを設定することで、フレームをそれ以上またはそれ以下の大きさにならないように制御を加えることができます。
Wrapでは、Auto layoutで中のコンテンツをフレームの幅に合わせて折り返すことができるようになります。
実際にオートレイアウト機能を使ってみました!
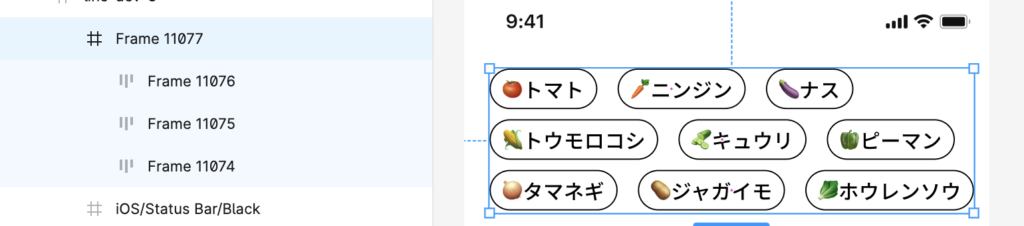
下記のようなデザインを作成する時、従来までは3つのフレームを作って並べていました。

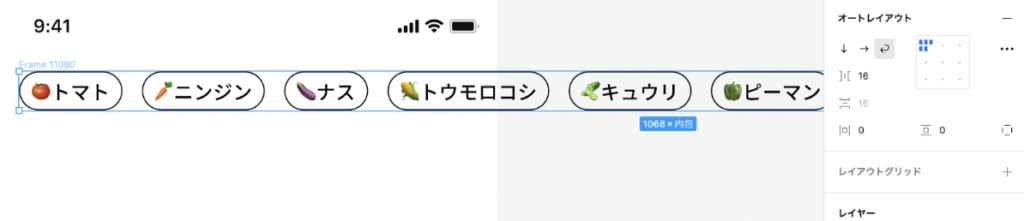
しかし、今回アップデートされたオートレイアウトの折り返しボタンを押すと、

下記のように一つのフレームで表示することができます。

デスクトップ・スマートフォン用の別々のデザインを用意する必要がないので大幅に時間を軽減することができるのでとても便利だと思いました!
フォントピッカーに書体のプレビューが追加

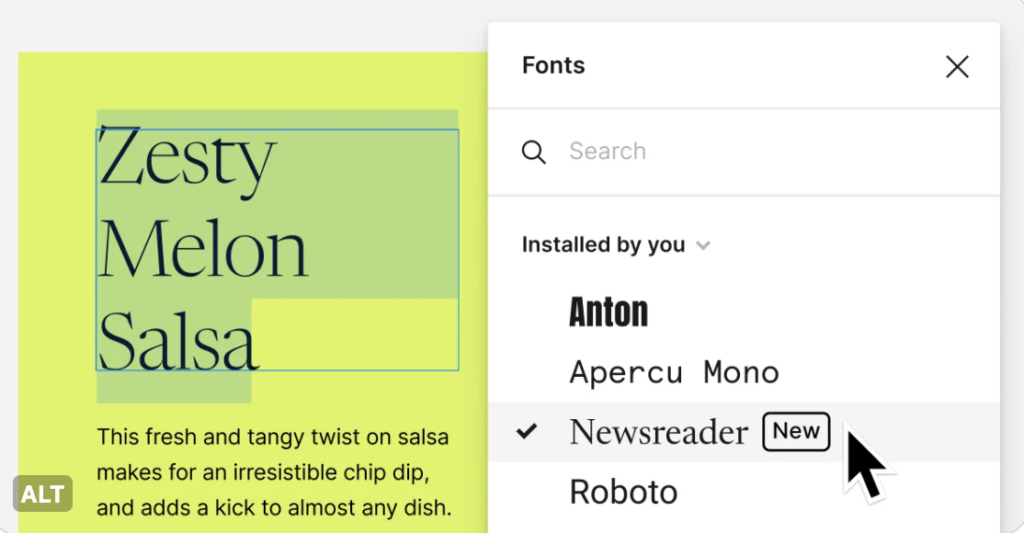
フォントを選択する際に、そのフォントの書体名がその書体を適用した状態でプレビューされることでフォント選びの手間を省くことができるようになりました。
ファイル検索とナビゲーションの改善

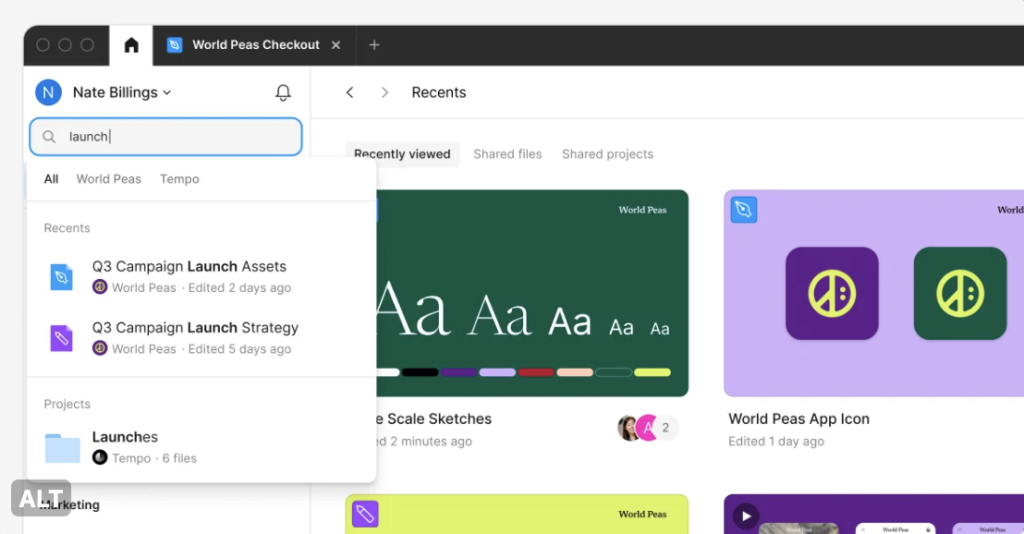
複数のスペースに参加している場合、スペースを切り替えなくてもグローバルにファイル・チーム・メンバー・コミュニティ上のファイルを検索できるようになりました。
また、履歴や通知も全てのスペース上のものが一元的にアクセスできるようになりました。
AI機能

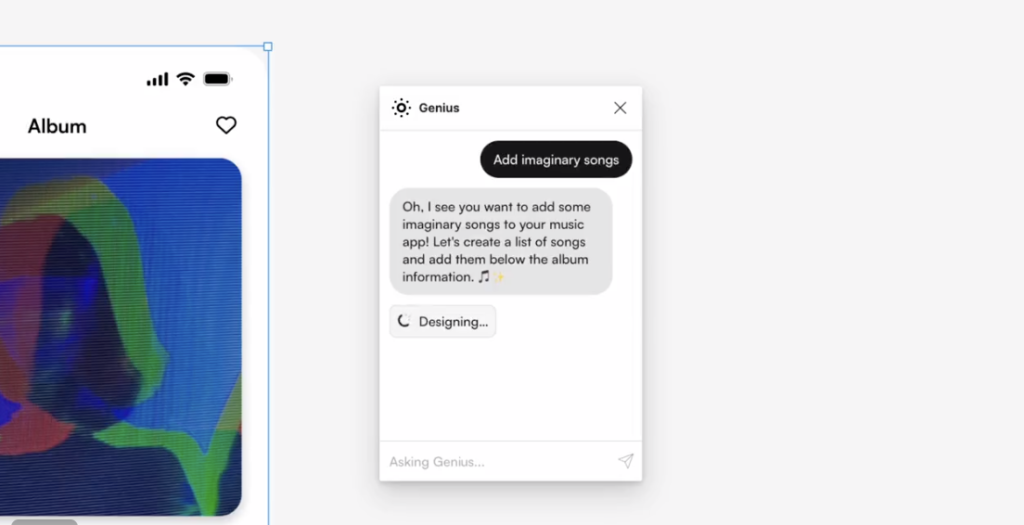
今回のConfigでは、AIによる機能開発をさらに推進するため、FigmaがDiagram社(ダイアグラム)を買収したことも発表されました。
以下は同社のGeniusという機能をデモしている様子です。
これからのAIを使った追加機能が楽しみですね!
まとめ
いかがだったでしょうか。
ここで紹介した機能は以下のPlaygroundファイルで実際にチュートリアル形式で体験できるようになっているので、ぜひ試してみてください!
https://www.figma.com/community/file/1234939241273272375
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
Enlytのオフショア開発は、アジャイル・スクラム開発を採用しています。コミュニケーションの透明化を意識してそれぞれの役割で責任の範囲を明確化しています。クライアントも含めたワンチームとして、フラットな関係で開発を進めることができます。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!