【超入門】GitHubの使い方や機能、GitHubの導入方法
エンジニアや開発事業に携わる人なら一度は聞いたことのある「GitHub」。
今ではチームで開発するにあたり、欠かせないサービスになっています。
しかし、まだGitHubを導入していない人やこれから導入しようと考えている人にとって以下のような疑問があるのではないでしょうか?
- そもそもGitHubとは何か?
- GitHubで何ができるのか?
- GitHubの導入方法とは?
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
☑️ これを読めばGitHubの機能がわかる! ☑️ こういうケースはGitHubを導入しよう! ☑️ GitHubの導入方法が一目でわかる!
目次
これを読めばGitHubの機能がわかる!

GitHubについて
その1:GitHubとは何か
GitHubとはGit(バージョン管理システム)を用いた、ソースコードを管理するためのツールです。
その名の通り「Git」の「ハブ(中心・拠点・集まり)」です。
その2:Gitとの違い
GitHubとGitの違いは簡潔に言うと「Gitを使いやすくしたものがGitHub」です。
どのような点が使いやすいかというと、
まずGitはコマンドラインツール(ターミナルなどのキーボードで操作するプログラム)のため、GitHubはWeb上でグラフィカルに扱えると言う点で使いやすくなっています。
また、オリジナルのソースコードをコピーして編集したり、
他の人が変更した箇所を共有できたりなどの複数人で開発する際に使いやすい機能が入っているため、チームで開発する際にエンジニアの人は勿論、デザイナー、チームを管理する人にとってとても使いやすいツールです。
GitHubを使えばどういうことができるのか
その1:GitHubで出来ること
GitHubではプルリクエスト(自分の変更を他人に通知する機能)を用いることによりレビュー体制を確立でき、チームでの開発をより効率的に行うことが可能です。
また、マージ機能も携えており、プルリクエストを受け取ったメンバーはボタンをクリックするだけでその人が行った変更を自分のリポジトリに取り入れることが可能です。
それに加え、wikiやissueなどが設定でき、GitHub内でタスク振りやプロジェクトの開発ルール、開発環境の共有などができるなど、チームで開発するのに適した機能が多く備えられています。
こういうケースはGitHubを導入しよう!

チームで開発する際に開発手順や開発環境を共有して統一させたい
1:開発する際の開発手順や開発環境を共有は手間
プロジェクトを立ち上げた時や途中で新しいメンバーが入った時に1から開発手順や開発環境を共有するのは時間がかかりプロジェクトの進行も遅れます。
2:GitHubを使えば、共有が簡単に
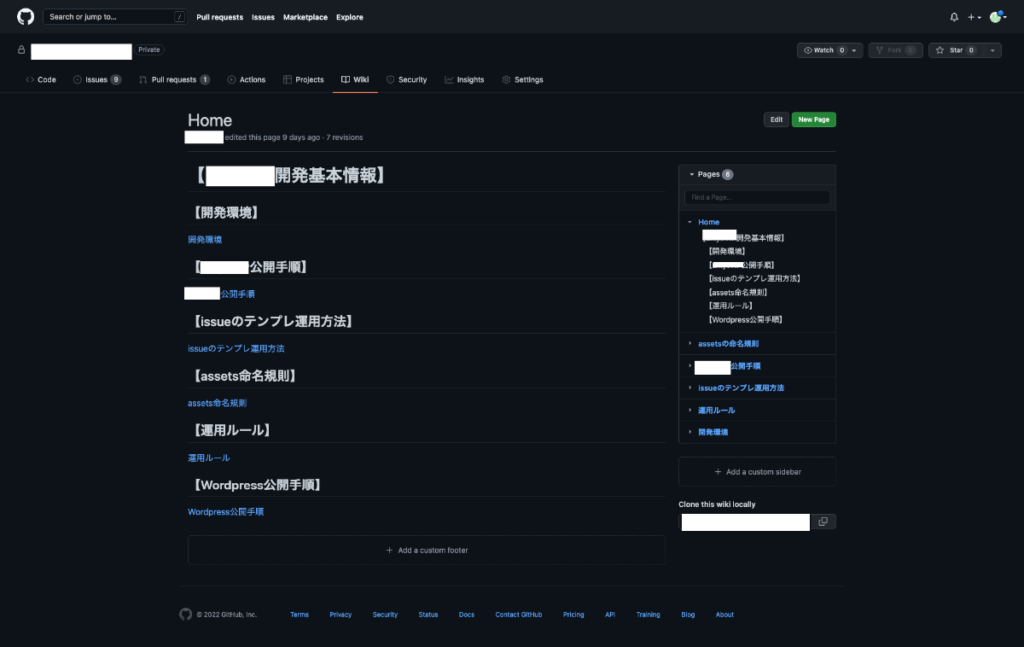
上記のような場合にGitHubのwikiを使えば開発環境や開発手順を簡単に共有できます。
wikiは主に開発するにあたっての必要な情報を掲載できたりするリポジトリ管理機能です。
またMarkdown記法で書けるので、箇条書きや見出しなどの文字装飾を用いながら簡単なドキュメントを作成できます。

チームで開発する際にバグや追加要件が出た際のタスク振り分けを一元管理したい
1:開発する際にタスク振り分けが大変
開発を進めていく上で、実装時の追加タスクやバグ対応などのタスクが出てきます。
それをSlackなどの別のアプリで振るとなると、1つのプロジェクトを進行するのに、多くのアプリを使い、逆にタスクの遅れやエラーにつながる原因になりかねません。
2:GitHubを使えば、管理が簡単に
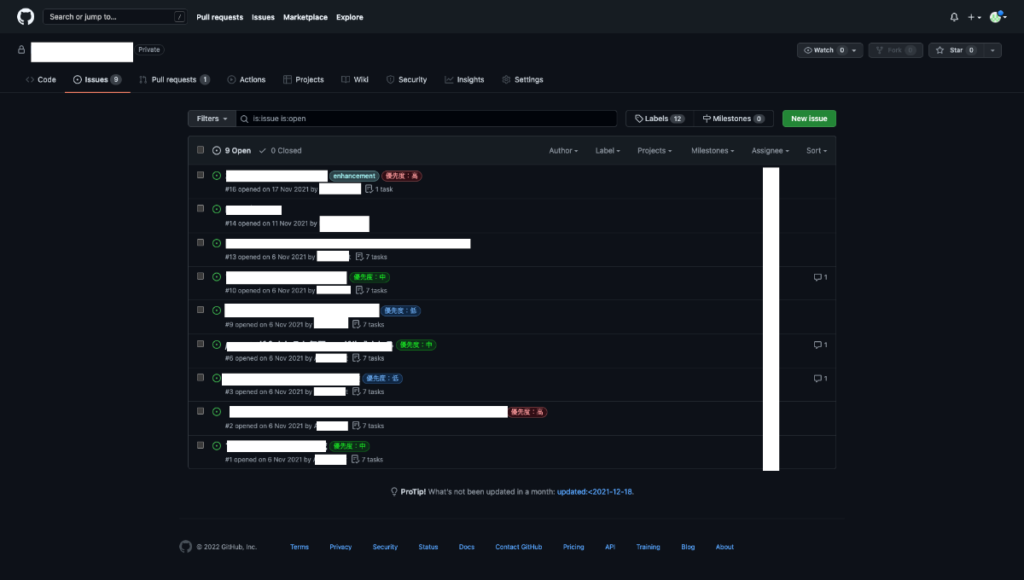
上記のような課題はGitHubのissueを使えば一元管理できます。
issueではタスクの設定やLabel機能によるカテゴリ分け、またエラーや改善の提案などができます。
テンプレを作成しておくことで、誰でも簡単に提案やタスク振りを出来るのも特徴の一つです。
またwikiと同じくMarkdown記法で記述出来るため、箇条書きや見出しなどの文字装飾を用いながら簡単なドキュメントを作成できます。

GitHubの導入方法が一目でわかる!

GitHubの登録
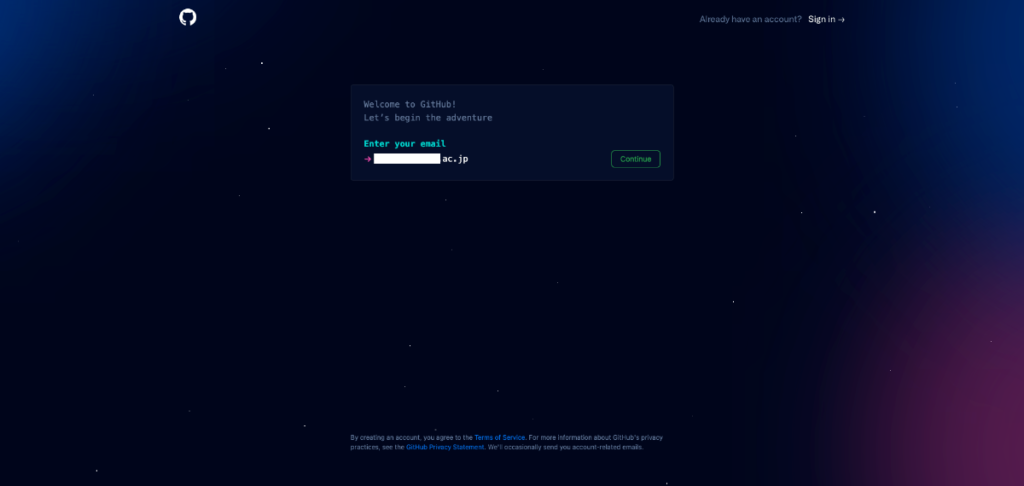
まずはGitHubのホームページにアクセスします。
遷移すると以下のようなページが表示されます。

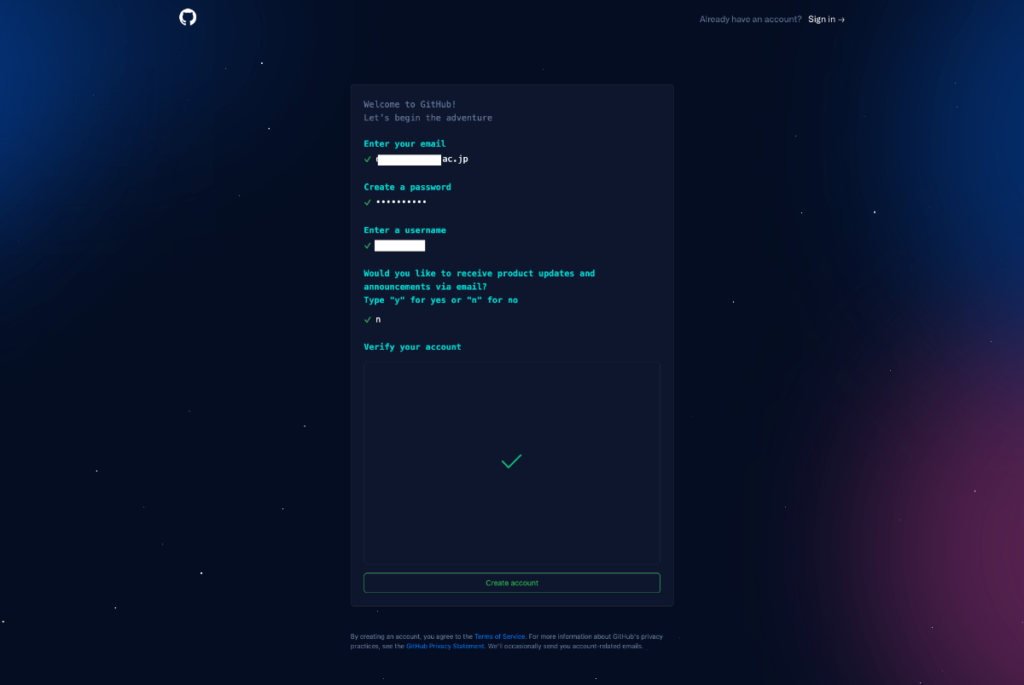
「Would you like to receive product updates and announcements via email?
Type “y” for yes or “n” for no」はGitHubからアップデート情報などのメールを受け取るかの確認です。受け取る場合は「y」受け取らない場合は「n」を入力します。
最後に不正なユーザー登録を防ぐためクイズがあるのでそれに回答します。

内容に誤りがなければ「Create account」をクリックします。
すると以下のようなページに遷移し、登録したメールアドレスに認証のメールが届きます。認証メールに記載されている8桁のコードを入力します。入力コードが合っていれば自動で次のページに遷移します。
基本機能は無料プランで十分使えるため、「Free」の「Continue for free」を選択します。(他のプランについては後述します)
以上でGitHubの登録は終了です。
GitHub Teamの使い方
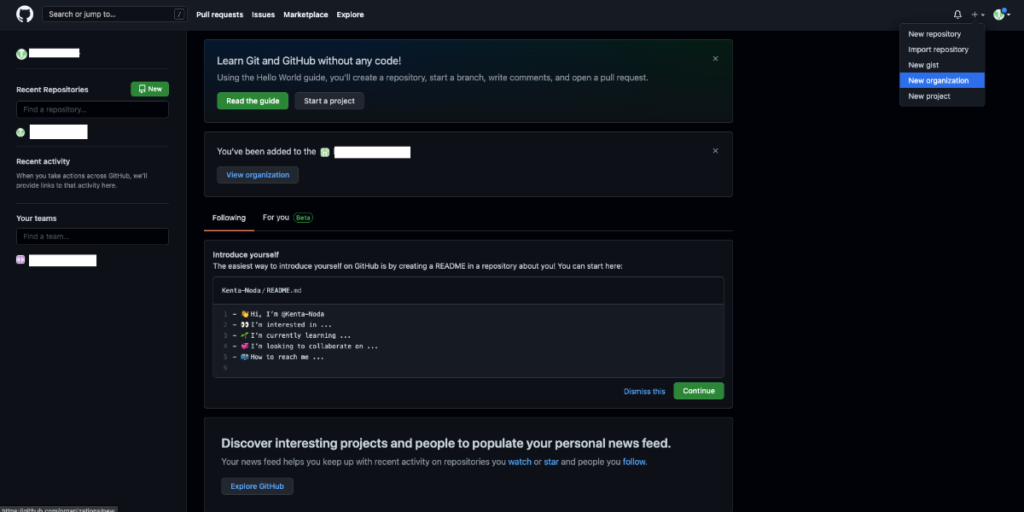
次にチームで開発する際に便利なGitHub Teamの使い方を紹介します。
まずGitHub Teamを使用するにはOrganizationを作成する必要があります。

※Organizationの名前は一意の名前にする必要があるため、すでに使用されていれば新しい名前を記入しましょう。
招待を終えたら『Complete setup』を押します。
以上でGitHub Teamの導入方法の説明は終了です。
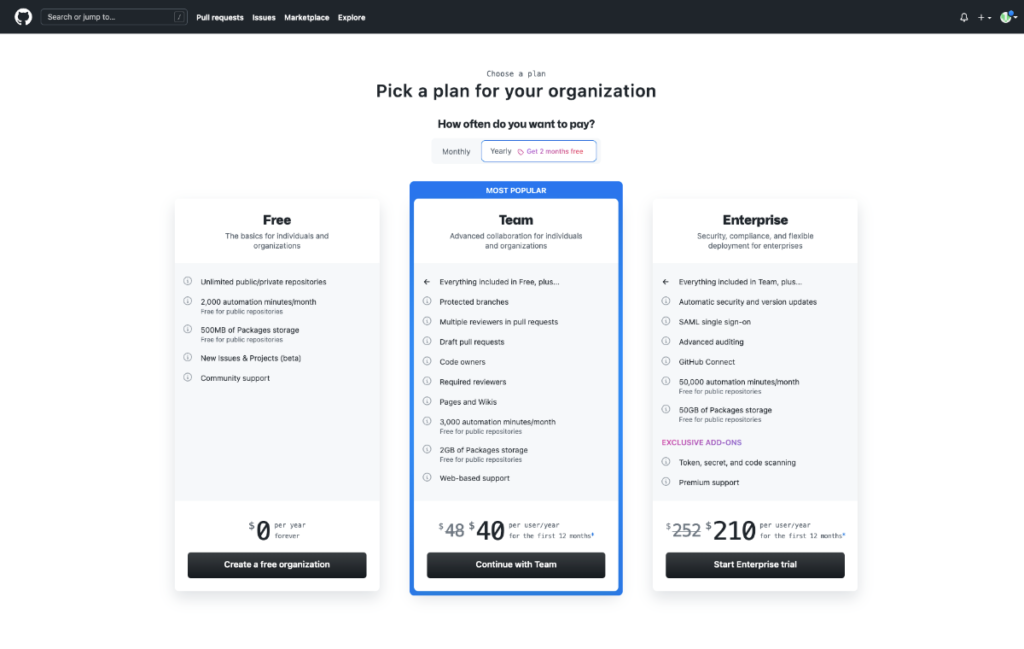
Organizationの課金プランの違い

各プランの特徴を紹介します
【Freeプラン】
- $0/月
- 無制限のパブリック/プライベートリポジトリ
- 無制限のコラボレータ
- GitHub Actions利用時間2、000分/月
(パブリックリポジトリでの利用は無料) - GitHub Packages利用500MB/月
(パブリックリポジトリでの利用は無料) - コミュニティボードによるサポート
【Teamプラン】
- $4ユーザー/月
- Freeプランに含まれているすべての機能
- 必須レビューワー
- GitHub Actions利用時間3、000分/月
(パブリックリポジトリでの利用は無料) - GitHub Packages利用2GB/月
(パブリックリポジトリでの利用は無料) - コードオーナー
【Enterpriseプラン】
- $21ユーザー/月
- Teamプランに含まれているすべての機能
- SAMLによるSSO
- GitHub Actions利用時間50、000分/月
(パブリックリポジトリでの利用は無料) - GitHub Packages利用50GB/月
(パブリックリポジトリでの利用は無料) - 高度な監査機能
Organizationはメンバーの枠に対して課金プランに応じた金額を支払う必要があります。
例えばTeamプランの場合、メンバーの人数が10人の時10枠 × $4 = $40になります。
新しいメンバーを加入させる時も同様に枠の購入が必要になるので、課金プランを選択した場合は追加で課金するか既存メンバーの削除が必要になります。
お疲れ様でした。
ここまで出来れば、チーム開発でGitHubを使用する準備が整います。早速活用してみましょう。
GitHubには本記事で記載した以外の便利な機能もたくさんあります。今後その他の機能も記事にしていくので是非チェックしてください!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!