
GitHubのIssuesとWikiを知れば作業効率化を実現できる
エンジニアや開発事業に携わる人なら一度は聞いたことのある「GitHub」。
今ではチームで開発するにあたり、欠かせないサービスになっています。
しかし、まだGitHubを導入していない人やこれから導入しようと考えている人にとって以下のような疑問があるのではないでしょうか?
- Issuesで何ができるのかがわからない
- Wikiで何ができるのかがわからない
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
☑️IssuesとWikiで何ができるのかがわかる!
☑️IssuesとWikiのテンプレ作成方法が具体的にわかる!
目次
GitHubのIssuesとWiki
Issuesとは
Issuesとは開発メンバー間での共有事項や確認事項をスレッド形式で共有できる機能です。
メンバーなら誰でも作成、削除、コメントができ、情報を一元管理するのに便利な機能です。
使い方によっては、タグ等の設定もできるため、カンタンなタスク管理ツールとしても使用できます。
Wikiとは
Wikiはその名の通り開発する上での情報を記載する機能です。
引き継ぎ等で新たに入ったメンバーもすぐに状況を追えるように、基本的なことは記載しておくと便利です。
例)
運用ルール
開発ルール
コーディングルール
開発環境情報
Issuesのテンプレ作成方法
Settingへ移動
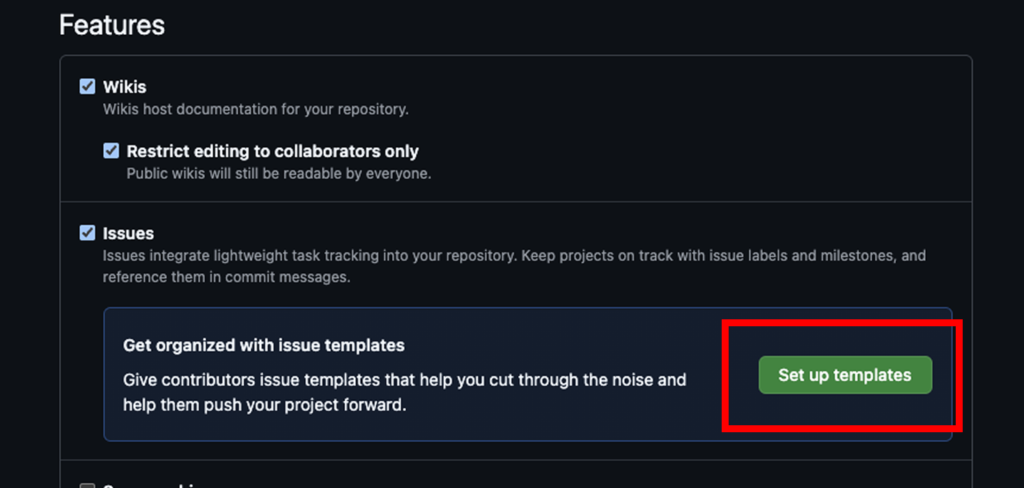
テンプレートを作成したいプロジェクトのSettingsへ移動し、General内のFeaturesにあるIssuesの「Set up templates」を選択

テンプレートの種類を選択
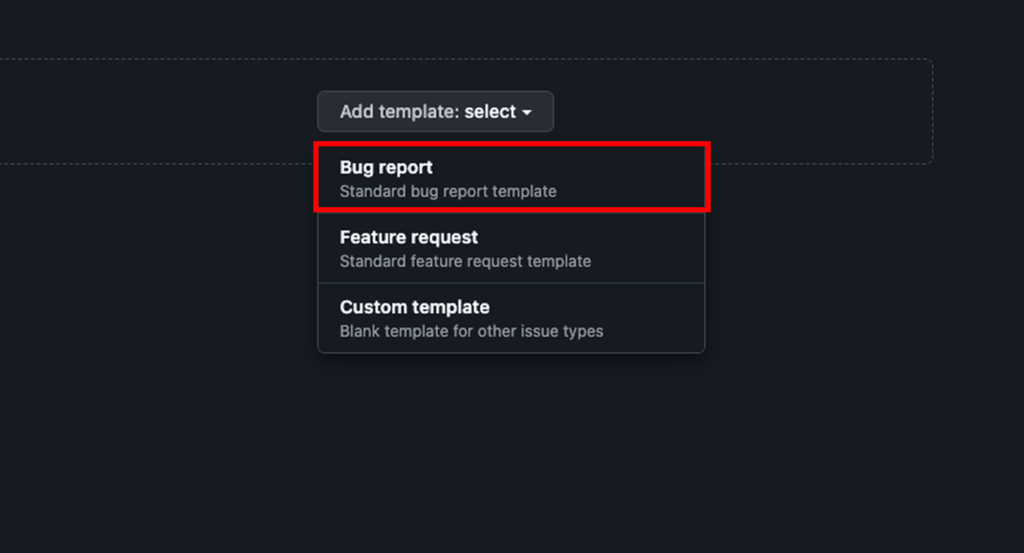
3つのテンプレートの種類の中から選択します。
今回は「Bug report」を選択します。

テンプレートをカスタマイズ
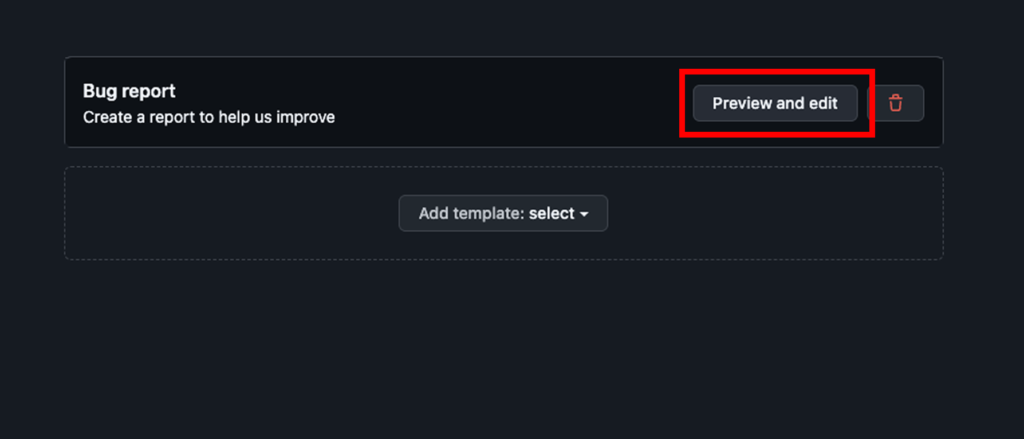
テンプレを選択したら「Preview and edit」をクリックし、タイトルの横の鉛筆マークをクリックします。

編集画面に移動したらタイトル、概要、テンプレートを編集できます。
テンプレートはマークダウン記法で記述できます。
これが実際私が使っているテンプレートです。
# 概要/Overview
# 詳細/Detail
# 再現手順/Reproduction Procedure
# 現状の状態/Status
# キャプチャまたは動画(あれば貼り付け)/Capture or video (paste if available)
# 考えられる原因/Possible causes
# 修正案/Proposed amendment
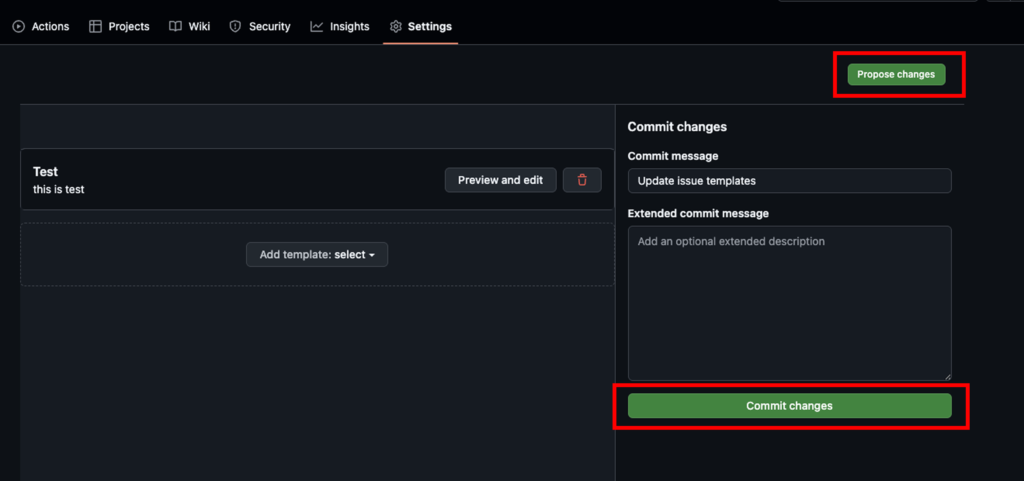
タイトル、概要、テンプレートを編集したら右上の「Propose changes」をクリック→
「Commit changes」をクリックし変更を保存します。

Issuesの使い方
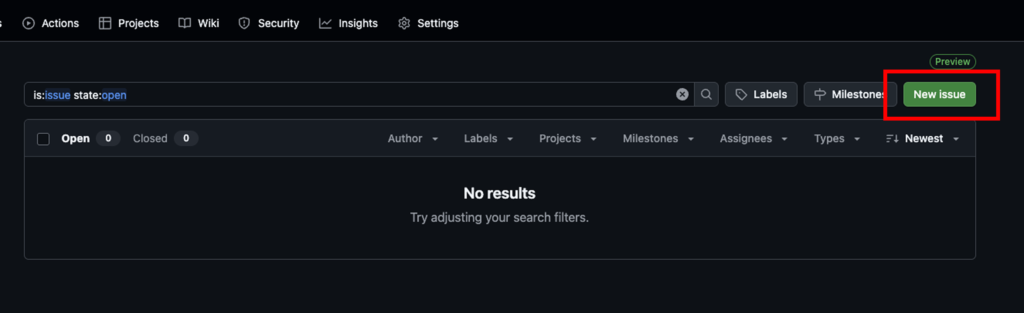
テンプレを作成したらIssuesに移動し、右上の「New issue」をクリックします。

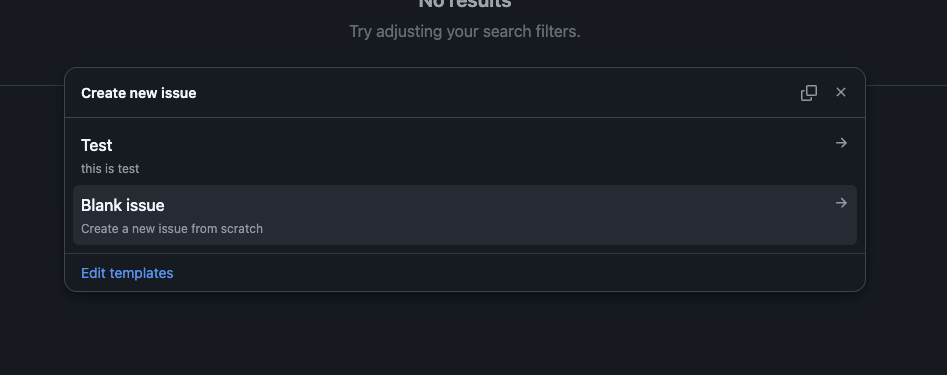
そして使用したいテンプレートを選択し、記入していきます。

Wikiの使い方
Wikiページを追加
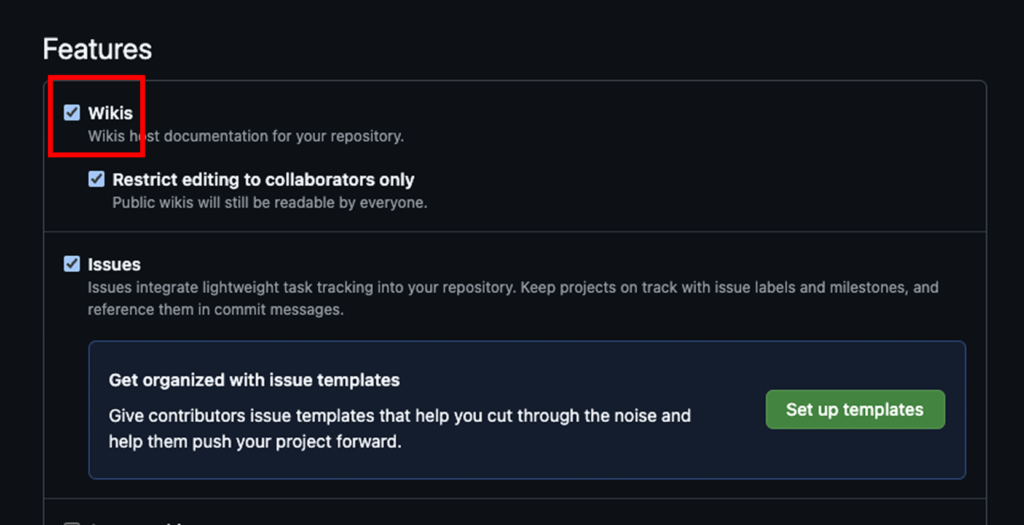
「Settings」の「Wikis」の横のチェックボックスにチェックを入れます(Wikisは有料プランのみ使用可能)。

Wikiページの作成方法
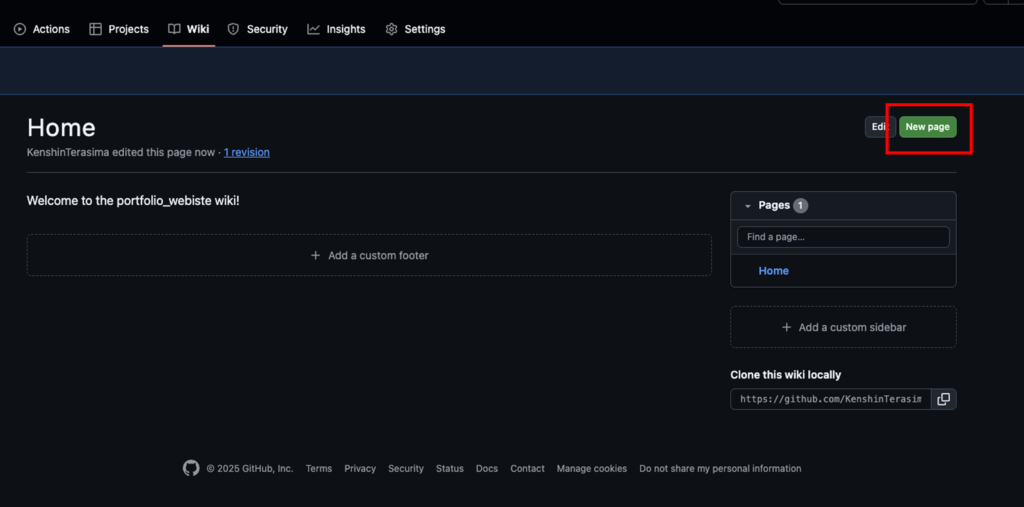
「Wikis」のタブに移動し、右上のの「New page」をクリックします。

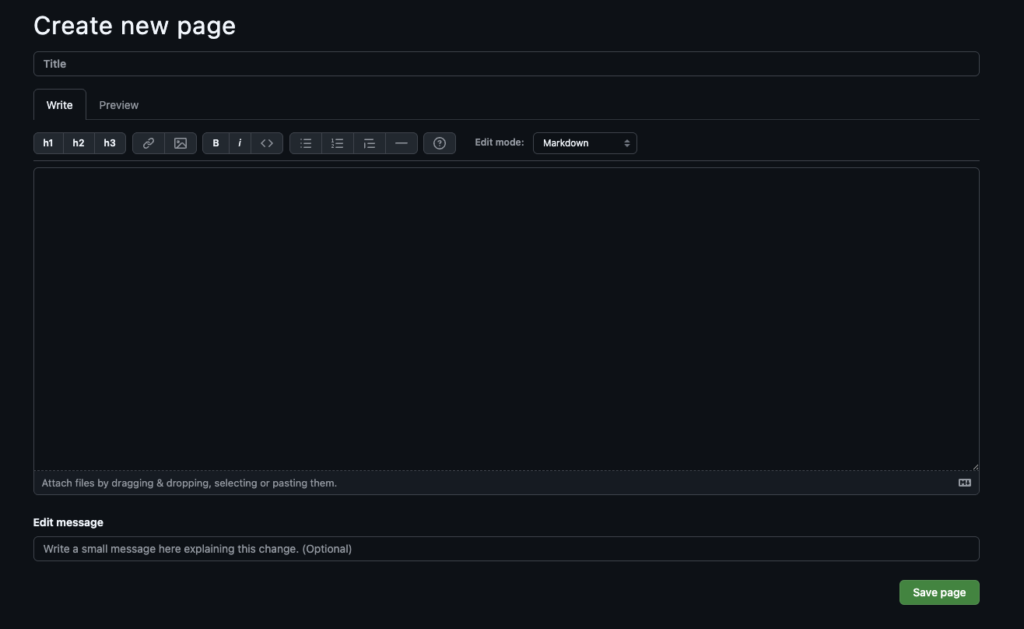
記入する
Issuesと同様にマークダウン記法で記載できます。
「環境情報」「運用ルール」「コーディングルール」等を記載しておくと良いでしょう。

まとめ
GitHubのIssuesやWikiを活用すれば、簡単にタスク管理や情報の一元化ができます。
今回紹介した内容をマスターしてGitHubを活用しまくりましょう!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!