
今話題のノーコード開発!事例とともに徹底解説
今回の記事は、
☑️ これから新しくエンジニアを目指している方 ☑️ これまでプログラミングに挑戦したが、挫折してしまった方 ☑️ これからプログラミングを始めようと思うが難しそうで手を拱いている方 ☑️ ノーコードについて知らない方
向けに書いています。
実際僕自身もプログラミングを勉強し長続きせず挫折した経験があります。
しかし、もう心配はいりません。
この記事を読めば、コードを一切書かない開発がどういうことか全て分かります。
実際に僕が開発したアプリの事例を含めて分かりやすく解説しています。
この記事を読んでいただいた方からは、
「そんな方法があったのか」と驚きの声を多数いただいています。
それでは本題に入りましょう。
Let’s get started!!!
目次
ノーコード開発とは
そもそも皆さんはノーコード開発に関してご存知でしょうか?
入社当時の僕は聞いたこともありませんでした。
IT関係の会社にお勤めの方はご存知かと思いますが、一般の方はまだまだ知らない方も多いと思います。
今回は、「そもそもノーコード開発とはなんぞや」という部分から、実際にノーコード開発でアプリを開発する方法まで解説しています。
ノーコードとは英語で表記するとNo Codeとなります。
英語表記を見ると一目瞭然ですが、「コードなし」つまりソースコードを書かない開発手法です。
ノーコード開発ツールを使用し、あらかじめ用意されたテンプレートや機能を選び、ドラック&ドロップの簡単な操作で開発する事ができます。
詳しく説明すると、それぞれのノーコード開発ツールで用意されている機能の一覧があり、そこから必要な画面数、機能、簡単なデザインを選択するだけで、 Webアプリ/ネイティブアプリ / Webサイトを開発する事ができるということです。
ノーコード開発のメリット/デメリット
開発するWebアプリ/ネイティブアプリ / Webサイトによって、ノーコード開発が向いている場合と向いていない場合があります。
次の章では、メリットとデメリットを紹介しています。
皆さんの中ですでに明確に作りたいアプリ等があれば、こちらのメリット・デメリットを知った上で、ノーコードで開発すべきかプログラミングによる開発にすべきかを考えてみてください。
ノーコード開発のメリット3つ
ソースコードを書く必要がない
僕が思うにこのコードを書く必要がないというのは一番大きなメリットです。
ノーコード開発ではHTMLやCSS、Javascriptといったプログラムの知識はなくても全く問題ありません。
そのため、専門的なエンジニアだけでなく、ソースコードやITエンジニアリングの知見がない方でも簡単に開発することが出来ます。
プログラミングに挫折経験のある僕は、コードを書かなくても開発できる事を聞いた時すごくワクワクした事を覚えています。
パソコンの基本操作が出来る方であれば調べながら簡単に開発が可能です。
開発費用が安い
ノーコード開発ではコードを書く場合に比べ、開発費用が大幅に安くなります。
アプリ/ Webサイトを開発するとなると、数百万円〜数千万円といった多額のコストがかかると認識している方が多くいると思いますが、ノーコード開発であれば、数十万〜数百万といった限られた金額でも開発することが可能になります。
弊社でもクライアントの予算や仕様の要件によってはノーコードでの開発を進めるケースも少なくありません。
開発期間が短い
開発期間を大幅に抑えられる点も大きな魅力の一つです。
コードを実際に記載する開発に比べ、一人一人が出来る範囲が広く、兼任でやるケースが多いため、早いプロセスでの開発が可能です。
ITを絡めたビジネスにおいて、スピード感を重視している企業様にとっては大きなメリットになります。
アプリの内容や規模にはよりますが、簡単なアプリであれば3日ほどでリリースまで行うことも可能です。
通常だとMVP開発に2ヶ月ほどかかると思います。
ノーコード開発のデメリット2つ
拡張性及び自由度が少ない
ノーコード開発では、プログラムによる開発に比べ、まだまだ実現できない事が多くあります。
それぞれのノーコードツールにより、あらかじめ用意されているテンプレートや機能が決まっているため、そもそものテンプレートに含まれない機能は開発できません。
そのため、大規模な基幹システムやAIなどの難しい開発には向いていません。ECアプリやメッセージングアプリなどといった基本的なアプリ開発の方がノーコード開発に向いています。
情報がまだまだ少ない
ノーコード開発に必要な開発ツールは、基本的に海外のサービスが多いため、日本ではまだまだ情報が少ないのが現状です。
また、情報があっても英語表記が多いため英語が苦手な方だと少し難しいかと思います。
僕のオススメの調査方法はYoutubeで検索することです。英語が苦手な方でも、実際の画面を動画で解説しているため、内容を容易に理解することが出来ます。
ツールに依存してしまう
ノーコードの開発ツールに頼ってしまう点もデメリットの一つです。
ノーコード開発ツールは一つでなく、沢山あります。
有名なサービスで言うとGlideやAdaloなどが挙げられます。
基本的に使用方法は大体同じですが、少しずつ異なります。
そのため、開発したいWebアプリ/ Webサイトによって開発ツールを変更する場合、また1から操作方法を学ぶ必要があります。
オススメのノーコード開発ツール
ノーコードの開発には大きく2種類あります。
1つ目がWebアプリやネイティブアプリを開発できるツールです。
※ネイティブアプリとはApp StoreやGoogle Playからダウンロードできるアプリです。
2つ目がWebサイトなどを開発できるツールです。
Webサイトやランディングページを制作していきたい方が使用向けのツールで、有名なものだとSTUDIOやWebflowなどが挙げられます。
今回は、1つ目のアプリを開発できるツールの中から、2つを紹介させていただきます。
これから紹介する開発ツールを使用すれば、IT知見のない方や初心者の方でも、
誰でも簡単にアプリやWebサイトを作ることができます。
IT初心者の僕でも開発出来たため、皆さんでも必ずできます!
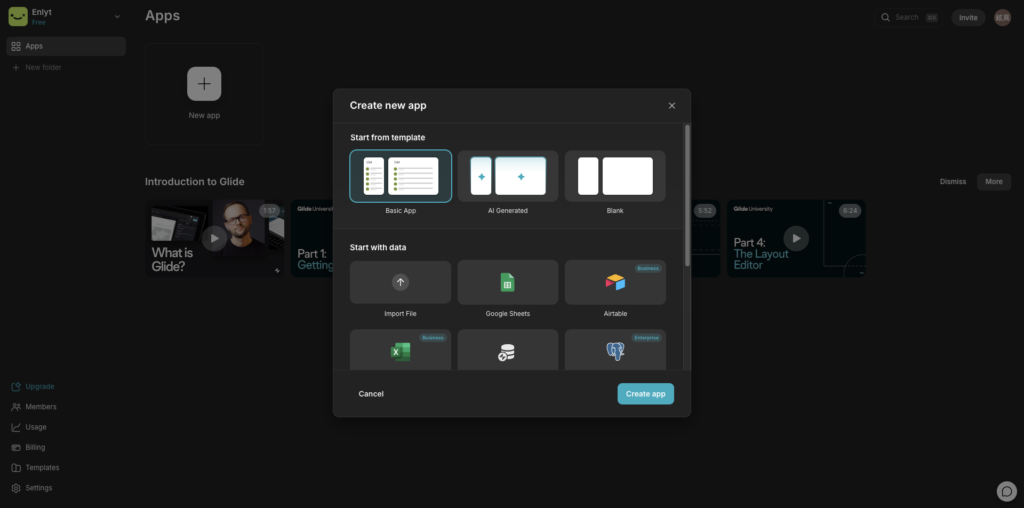
Glide
最初に紹介する開発ツールはGlideです。
GlideはGoogleが提供しているサービスで、スプレットシートを使用してデータや必要な情報を入力する事が出来ます。
他の開発ツールと比べてもとても分かりやすく、簡単に使いこなすことが可能です。
1からノーコード開発をやってみようとこれから考えている方は入門としてGlideを使用することをオススメします。
なぜなら、他ツールと比べても情報が多く操作方法も簡単なため、気軽に始めることが出来るからです。

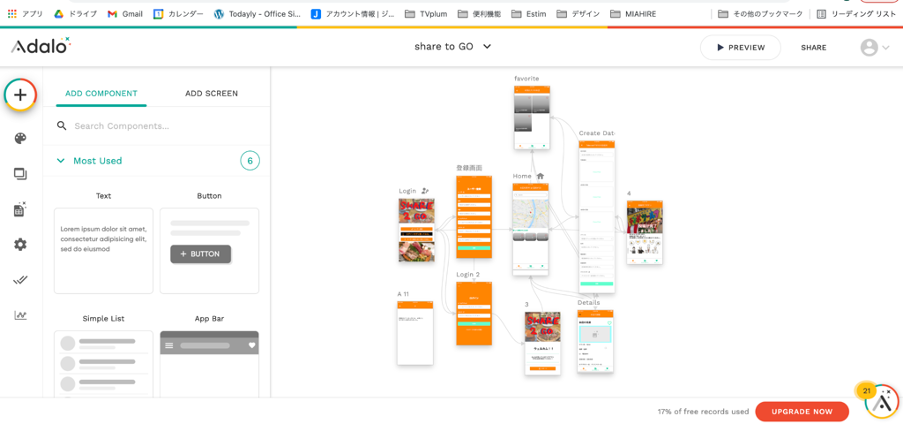
Adalo
こちらのAdaloは先ほどのGlideに比べ、UIの細かい部分まで調節する事が可能です。
あらかじめ用意されている機能も多く、ボタンや入力事項の位置まで自分自身で設定出来ます。
またネイティブアプリもリリースできる点もAdaloの特徴の一つです。

IT知識ゼロの僕が実際に開発したアプリ紹介
IT知識ゼロの僕でも、Enlytに勤めて半年間でGlideとAdaloを使ってアプリを開発できました!実際のアプリをそれぞれ一つずつ紹介いたします。
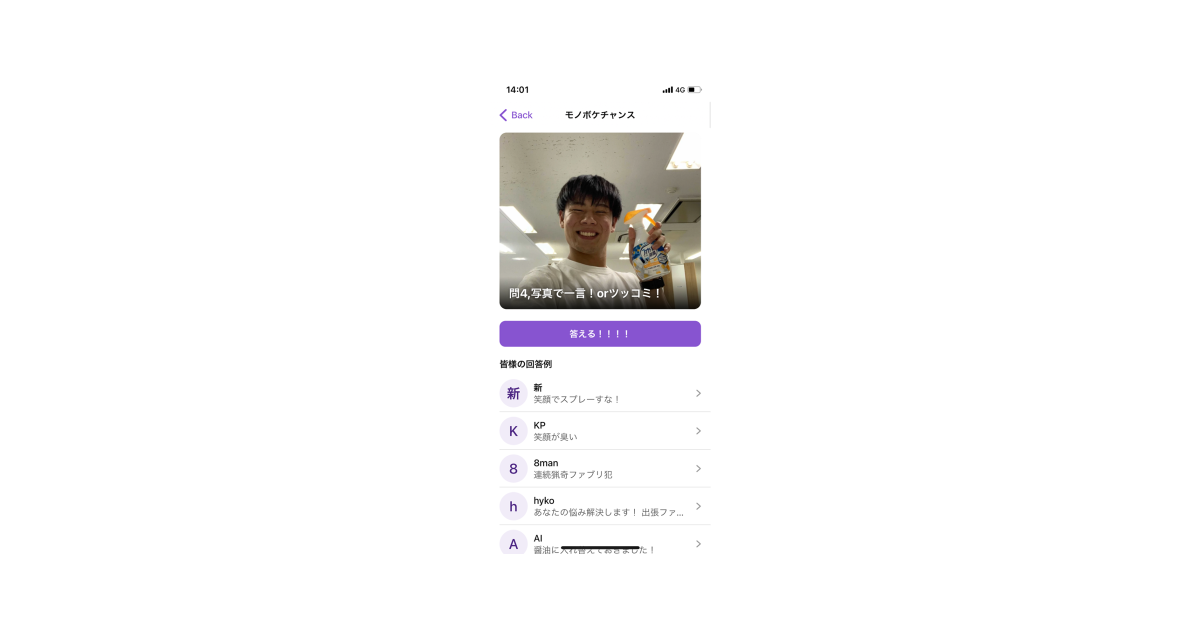
モノボケ放題アプリ(Glideで開発)
こちらのアプリは、ツッコミの好きな上司にいつでもツッコミをしてもらいたいという思いから開発しました。
ユーザーは出てきた写真に対して、ツッコミのコメントを入力する事が出来ます。
また、オススメのボケ写真があれば、ユーザー自身も投稿する事が出来ます。
開発期間はGlideを使用して4日間ほどかかりました。


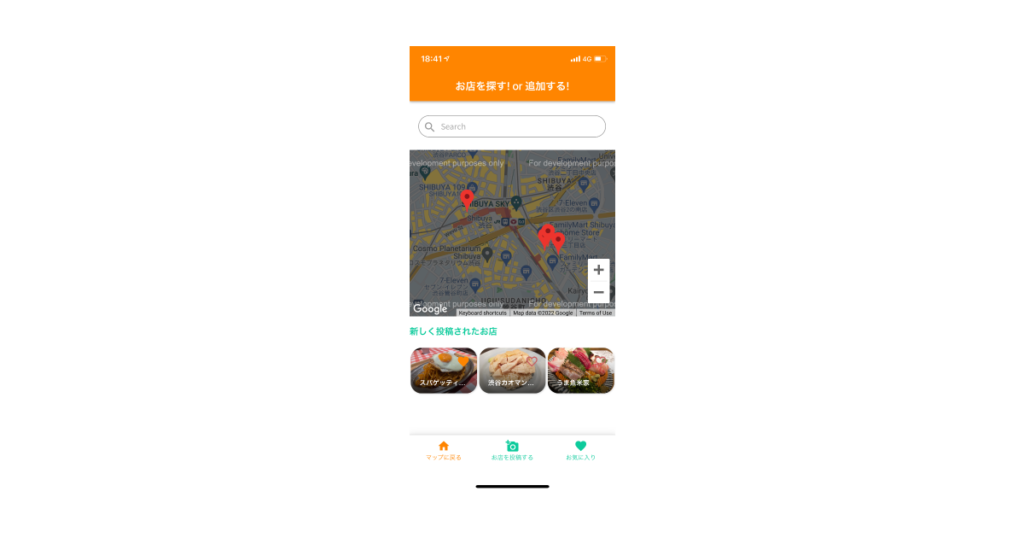
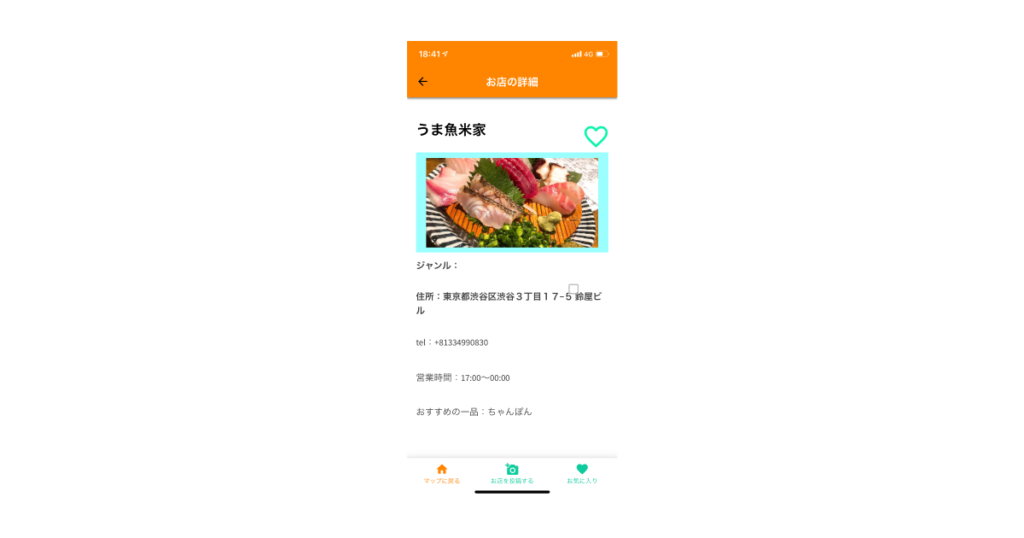
美味しいお持ち帰り店丸わかりアプリ(Adaloで開発)
こちらのアプリはコロナ禍でお店の閉まる時間が早い時期に、お持ち帰りをやっているお店を知れたら便利だなと思い開発しました。
ユーザーはお持ち帰りをやっているお店を地図上から見つける事ができ、閉店時間を知る事が出来ます。
また、実際に自分がお気に入りのお店がある場合、アプリにお気に入り登録をする事も出来ます。開発期間はAdaloを使用して8日間ほどでした。



まとめ
いかがだったでしょうか?
ノーコード開発ツールは近年急速に増加しており、
アプリやWebサイトだけでなく、今後色々なサービスが作成できるようになっていくと思います。
早い段階でノーコードツールの使い方を学んでおくと、一つの強みになると思います。
何か新しい事をやってみたいと言う方はぜひ、ノーコード開発にチャレンジしてみてください!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!