
【簡単フレームワーク】人気のNode.js/Express/ejsを使ったWebサイト作り- 環境構築編
Node.js, Express, ejsを用いてのWebサイトを作る方法を探している方向け。Javascriptはプログラミングのポートフォリオの登竜門であるWebサイト開発において人気の言語の一つです。
Webサイトを開発するためにはまずはアプリを作るための環境作りが必要です。しかし、環境構築は言語共通で学習障壁になりやすい手順です。
本記事にて環境構築の方法、及び各サービスの内容をわかりやすく解説します。
目次
前置き:デモ用Webサイト

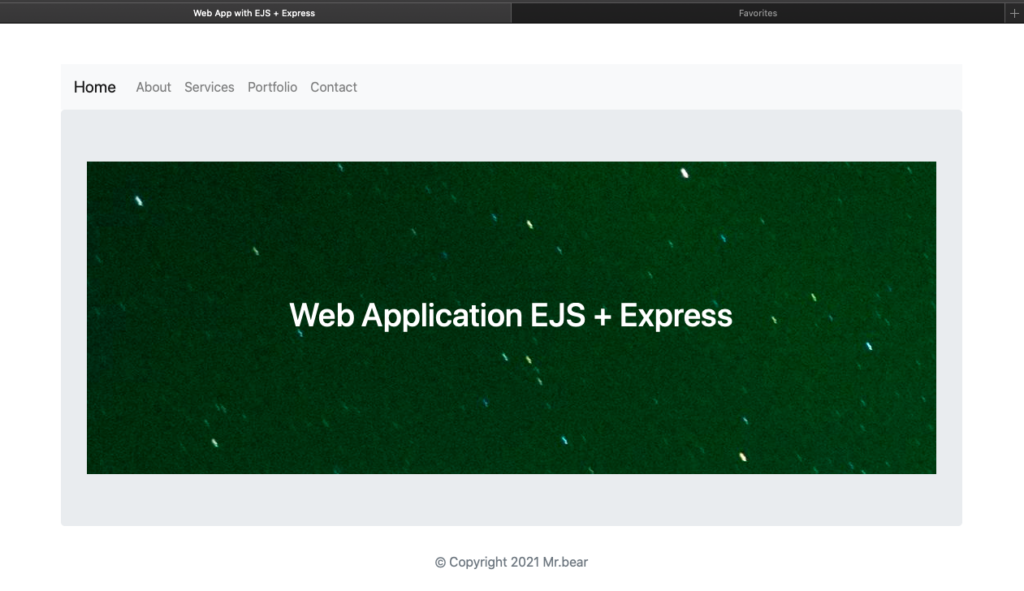
こちらが今回の記事で作成するデモ用のWebサイトです。
ランディングページやコーポレートサイト等のテンプレートとしても使える汎用的なWebサイトを想定しています。こちらのWebサイトを今回はNode.js+Express+ejsを用いて作っていきたいと思います。
本記事では上記Webサイトを構築するための環境構築をメインで説明します。
環境構築後のデモ用Webサイトの作成方法は、【テンプレートエンジン】Node.jsとExpressとejsで簡単にできるWebサイト作り- 実装編を見てみてください。
Node.jsとは?

Node.jsでは軽量かつ多数のリクエストを高速に処理できるように作られたjavascript製のサーバサイド用実行環境です。
今回のような「ローカル環境でWebサイト用のサーバを立てる」という利用目的にも向いています。
Node.jsの環境構築のやり方
では早速自分のPC上にNode.jsの環境構築をしましょう。
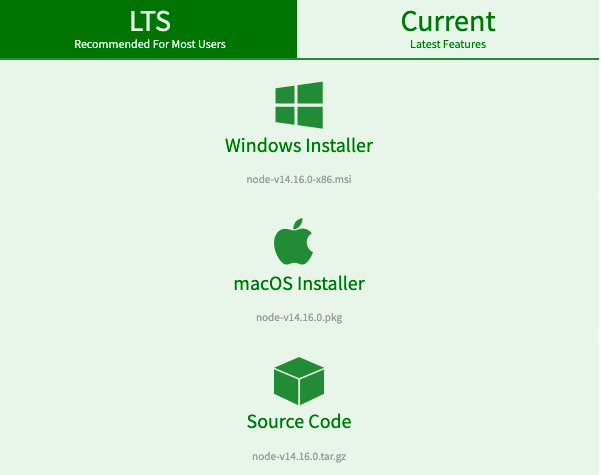
まずはNode.js公式のダウンロードサイトにアクセスしご自身のOSに合わせたインストーラをダウンロードしましょう。
(私の場合はmacOSのため、中段のmacOSインストーラを選択します。)

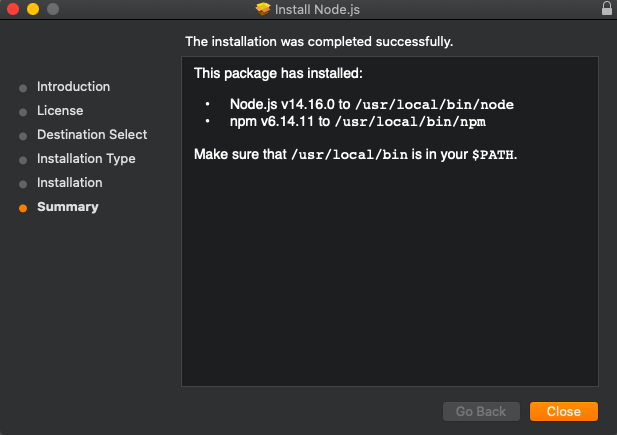
ダウンロードした.pkgファイルをクリックし、インストーラのセットアップを進めましょう。
英語で色々質問を聞かれますが、基本的に右下のcontinueを押下でOKです。

正常にインストールが完了すると、Node.jsとnpmのセットアップが完了します。
npmはパッケージ管理ツールで、ライブラリのインストールやアンインストール、バージョン管理等をコマンドラインで管理できるものです。(本記事では解説対象外とします。)
Node.jsのインストール成否確認
では先ほどインストールしたNode.jsとnpmが正常に自分の環境にインストールされたか確認しましょう。
ターミナルを開いて、下記コマンドを実行しましょう。
私の環境で実行したコマンドと実行結果も下記の通り記載します。
# Node.js --version
v14.16.0
# npm --version
v6.14.11※not foundの様な文言が出た場合はインストール段階にて何かしらが失敗している可能性が高いため、Node.js&npmの再インストールを推奨します。
プロジェクトフォルダの作成
前手順にてNode.jsとnpmが正常にインストールされていることが確認できたら、続いて下記コマンドでNode.jsプロジェクトフォルダの作成を行います。
# mkdir webApp (任意のプロジェクトフォルダ名)こちらのコマンドで今自分がいるディレクトリ上に名前をつけたフォルダが生成されます。
今回のデモではwebAppというプロジェクトフォルダを作ります。
この中に今後Webサイト開発で必要なファイルを格納していきます。
package.jsonの作成
続いてpackage.jsonというファイルを作ります。
package.jsonとは「プロジェクトに関する様々なメタデータを保持するファイル」のことです。
package.jsonファイルを作成するためには下記コマンドを実行します。
# npm init上記コマンドをターミナル上で実行すると、プロジェクトフォルダに関する入力受付が開始します。
package name : (desktop) プロジェクトフォルダ名
Version : (1.0.0) バージョン
Description : 詳細
Entry point : (index.js) サーバ起動時に最初にアクセスするファイル
Test command : テストコマンド設定
Git repository : Gitの設定
Keywords:パッケージ公開時のキーワード
Author:パッケージ公開時の作成者の設定
License : (ISC) ライセンス
Is this OK? (yes) 設定の最終確認
※何も指定せずEnterを押すと括弧内の値がセットされます。
今回はローカル環境にサーバを構築するのみなので、package nameのみ任意の名前を指定しそれ以外の項目については空白のままEnterで問題ありません。
上記コマンドが完了すると、プロジェクトフォルダ内にpackage.jsonが生成されます。
Expressフレームワークとは?

Expressとは軽量かつ高速に処理できるNode.jsのフレームワークの一つです。
Expressはミドルウェア部分(ルーティング等)の役割を担い、学習コストも少なく比較的簡単にサーバサイド側の構築ができます。
Expressのインストール方法
それではExpressのインストール方法について説明します。
再びターミナルを開き、下記コマンドを実行します。
# cd webApp # npm install express上記コマンドでExpressフレームワークのインストールが行えます。
上記コマンド実行後にフォルダ内を確認し下記それぞれが同じフォルダ内に生成されていることを確認できます。
- Node.js_modules (フォルダ)
- package-lock.json
Node.js_modulesはnpm経由でダウンロードしたライブラリを格納するフォルダです。
package-lock.jsonは各ライブラリのバージョン、依存関係等を保持するために使われます。
Expressのインストール成否確認
上記ファイルが生成されていることと併せて、Expressが正常に自分のフォルダにインストールされているか確認しましょう。
確認するには下記コマンドを実行します。
# cat package.json | grep express
"express": "^4.17.1"上記のようにexpressとバージョン名が出力されたら成功です。
ejsとは?

ejsはテンプレートエンジンと呼ばれサーバ側で用意したデータをEJSに渡し、HTMLページにレンダリングができます。
これまで動的なページを作る場合は複雑な処理をJavascript側で書く必要がありましたが、ejsを使うことでより簡潔に少ないコードで動的なページを作ることができるようになりました。
ejsのインストール方法
それでは早速自分のプロジェクトにejsをインストールしましょう。
再びターミナルを開き、下記コマンドを実行します。
# npm install ejsejsのインストール成否確認
続いて正常にインストールがされているかどうかpackage.jsonを確認しましょう。
# cat package.json | grep "ejs"
"ejs": "^3.1.6"さいごに
お疲れ様でした。
これでWebサイトを開発する準備が整いました。
環境構築はアプリやWebサイトを作る上での最初の障壁になりやすいところです。
今回の記事にてJavascriptを用いた環境開発の流れ、概要の理解の手助けになったら幸いです。
環境構築後のデモ用Webサイトの作成方法は、【テンプレートエンジン】Node.jsとExpressとejsで簡単にできるWebサイト作り- 実装編で詳しく解説しています。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!













