プロトタイピングとは?使用するメリット・デメリットから具体的な進め方までを解説
プロトタイピングについてこんな疑問をお持ちの方は多いのではないでしょうか?
- プロトタイピングが何かわからない
- プロトタイピングの目的がわからない
- プロトタイピングの進め方がわからない
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
☑️「プロトタイピング」の目的
☑️「プロトタイピング」のメリット・デメリット
☑️「プロトタイピング」の進め方
この記事を書いている私は、Enlytのマーケティングチームで働いています!
目次
プロトタイピングとは?

プロトタイピング(prototyping)は、サービスやプロダクトの開発を開始する前段階に行います。簡易的なデザインや機能を実装した最終成果物の試作品(プロトタイプ)を用いて、試行錯誤を繰り返します。
図面上だけでなく、最終成果物により近い状態で検証・改善ができるため、よりユーザーの立場になってサービスやプロダクトを開発することができます。
プロトタイピングは、アプリやソフトウェア開発以外にも、建築やインダストリアルデザインなど様々な分野で幅広く活用されています。近年では、ビジネスシーンにおいても課題解決を行う過程でプロトタイピングを取り入れる企業は少なくありません。
プロトタイピングのメリットとデメリットとは?

プロトタイピングは、多面的に活用されていますが具体的にはどのようなことが可能になるのでしょうか?
ここでは、プロトタイピングを取り入れることでどのようなメリット・デメリットがあるのかご紹介していきます。
プロトタイピングのメリット
- 完成後の大幅なやり直しを防ぐ
プロトタイピングによって、最終成果物に対するイメージをより具体的に掴むことが可能になります。そのため、早い段階において不具合やイメージとのズレなどの修正点に気づき、完成後に手戻りをするといったリスクを防止することができます。
完成後の大幅なやり直しが必要となると、コストが多くかかるうえにこれまでの開発リソースも無駄にしてしまいます。そうならないためにも、プロトタイピングを取り入れ早期からユーザーテストを行うことが重要です。
- 段階的な修正・改善による効率的な開発
プロトタイピングは、クライアントのニーズを確認・調整しながら開発を進めていくため、余分なコストと労力がかかるリスクを低減することができます。
これにより、より効率的でクライアントのニーズに沿ったサービスやプロダクトの開発を可能にします。
- チーム内の認識齟齬を防ぐ
プロトタイピングは、開発チームメンバー間の認識にズレが生じることを防ぎます。サービスやプロダクトの開発において仕様書や設計図だけを用いた際、それだけでは個々の認識やイメージにズレが生じ、プロジェクトの進行に支障をきたしてしまうことがあります。
プロトタイピングを活用することで、具体化されたイメージやアイデアを共有することが可能になりスムーズな開発を行うことができます。
プロトタイピングのデメリット
- プロジェクトの進行が停滞するリスクがある
プロトタイピングには、クライアントニーズをより的確に汲み取ることができ、開発に反映できるというメリットがあります。しかし、要望が次々と増えてしまったり、細かな要求をされたりしてしまうと、その都度修正が必要になりプロジェクトの進行が滞ってしまう可能性があります。
あらかじめクライアント側と交渉し、条件やルールを設けておくとよいでしょう。
- 開発会社の負担が大きくなる傾向がある
プロトタイピングは、段階的に試行錯誤を繰り返しながら開発できるメリットがありますが、それが返って開発側の工数増加にもつながります。
修正する度に労力やコストがかかってしまう他にもミーティング回数が増えるなど時間を浪費することにもなります。
- 大規模な開発では効率が悪くなる可能性がある
プロトタイピングは、イメージを具体化する必要がある新規開発やUIに重きを置いたECサイトなどの開発において効果を発揮します。一方で、厳密なスケジュールにより時間的制約がある場合やすでに決められたイメージがある大規模な開発には向いていません。
大規模な開発となると工程に関係する人数も多くなるため、柔軟なスケジューリングやメンバー統制が難しくなり、返って効率が悪くなってしまいます。
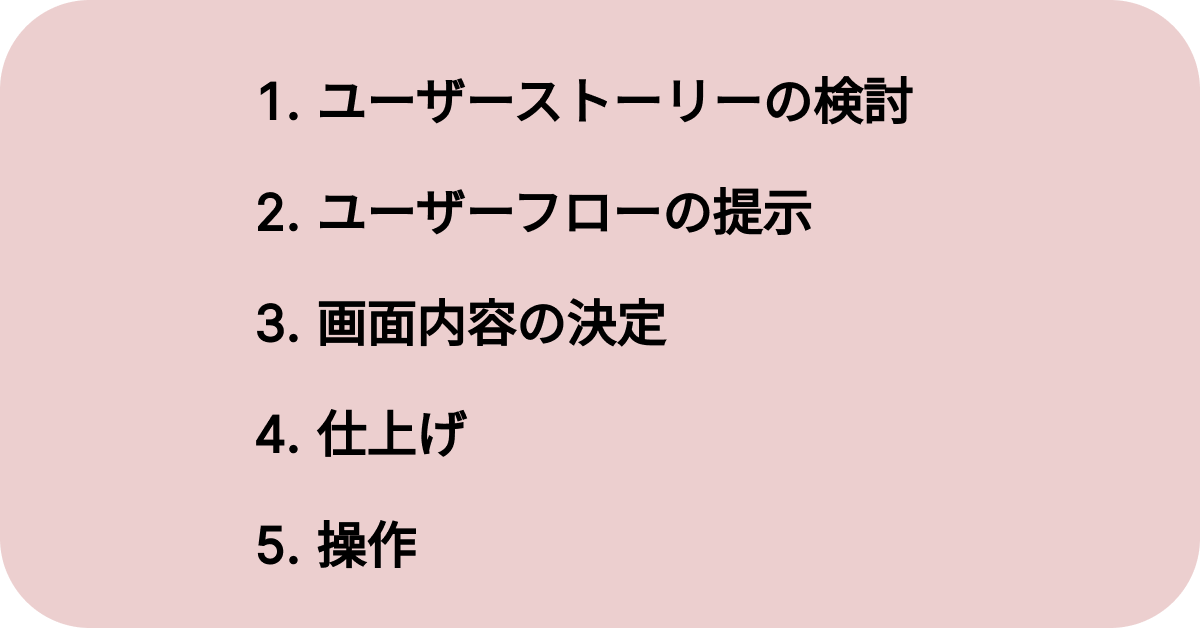
プロトタイピングの進め方

プロトタイピングは、このような流れで進めます。

ここでは、プロトタイピングの流れを各場面ごとに説明していきます。
※使用画像は弊社各プロジェクトから抜粋した作成例です。
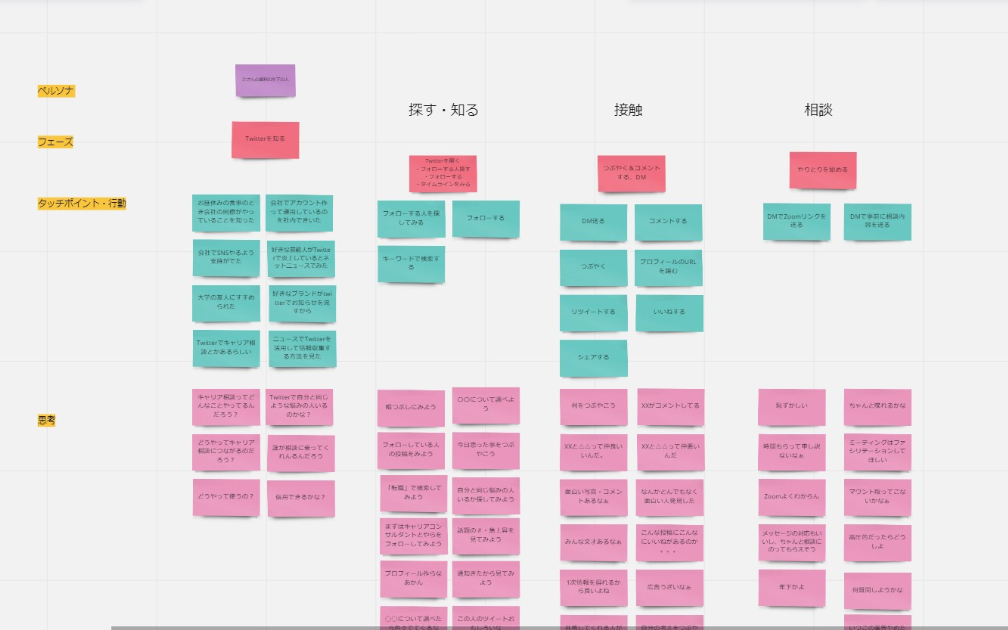
ユーザーストーリーの検討

プロトタイピングを行う際の条件を明確にします。
提供するサービスやプロダクトを「どのようなユーザーが、何の目的で、どうするのか」をイメージし、ユーザーストーリーを考えます。
▼ユーザーストーリーについて詳しくはこちらから▼
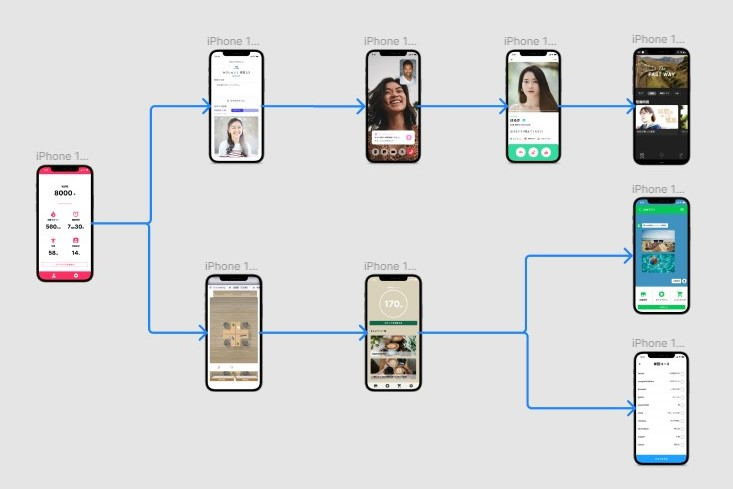
ユーザーフローの提示

ユーザーストーリーを完成させたら、ユーザーフローを考えていきます。ユーザーストーリーを実行するには、ユーザーの動きを考慮した設計をしなければなりません。ユーザーがスムーズに心地よく操作できるようにするために、ユーザーフローを示すことが重要です。
作成したユーザーストーリーをもとに優先順位をつけ、画面に加える内容を考えながら流れを1つにまとめます。
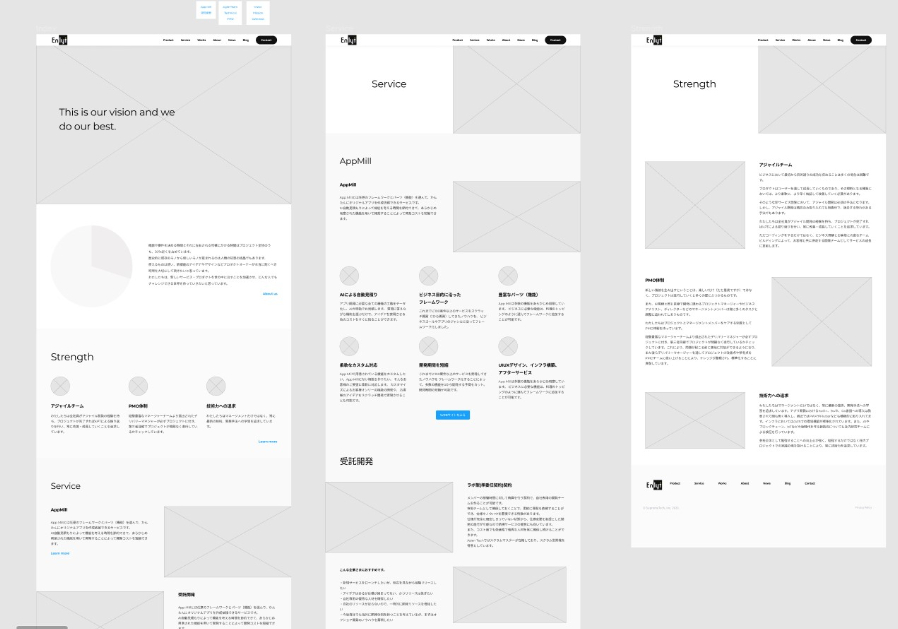
画面内容の決定

ユーザーフローを示した後は、画面内容を決めていきます。アクションボタンやユーザー情報、画像などを画面のどこに設置するべきかを考えます。
その際、スクリーンスケッチやワイヤーフレームに落とし込む作業を行います。そうすることで、より具体的なイメージをつくることができ、チームで共有する場合は修正などの対応をスムーズに行うことができます。
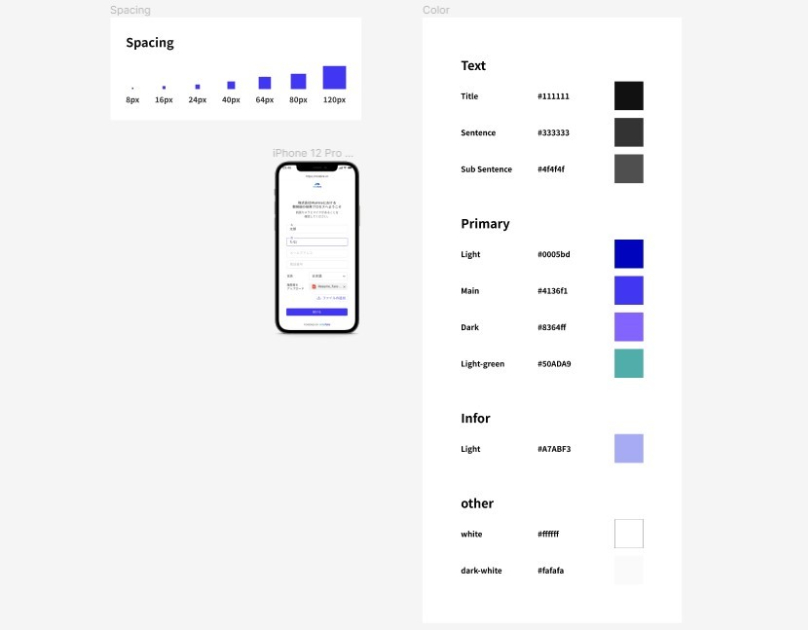
仕上げ

ここからは仕上げに入ります。仕上げをしていくにあたって、モックアップをつくっていきます。
モックアップとは、画面の最終的なデザインのことを示し、色や画像などを含んだビジュアル・サンプルのことです。
この段階では、デザイナーによる専門的な知識や作業が必要になります。
操作
モックアップが完成した後は、実際に動かしていきます。
作成したユーザーフローをもとに、スケッチやモックアップを操作していきましょう。
プロトタイピングを進める際の注意点

ここまで、プロトタイピングのメリット・デメリットや進め方について解説してきました。
プロトタイピングは、サービスやプロダクトを開発する際に大変効果的な手法ですが、注意するべきポイントもあります。
- 試作品(プロトタイプ)制作に時間をかけすぎない
プロトタイプ制作を行う際には、時間を考慮する必要があります。
プロトタイピングは試行錯誤を繰り返し行うものですが、修正や改善を何度も続け時間をかける程コストも大きくなってしまいます。
- 目的を明確にする
不明確な目的のままプロトタイピングを行うと、失敗する可能性があります。
ユーザーストーリーを明確にし、何のためにどんなことを検証しなければならないのか、あらかじめ確認し共有しておきましょう。
- ユーザーの本質的な要求を見極める
ユーザーテストを行う際には、多様な意見・要求を受け取ります。しかし、どの要求が本質的でどの意見が重要なのかをしっかりと見極めることが必要です。
目的を明確にしたうえで取り入れるべきものと照らし合わせて判断していきましょう。
プロトタイピングのまとめ
以上、プロトタイピングについて使用するメリットやデメリットから具体的な進め方を解説しました。
プロトタイピングは、サービスやプロダクトの開発初期段階に行い、プロトタイプを用いて最終成果物により近い状態で検証・改善を繰り返す手法です。
ユーザーに操作しやすく分かりやすいサービスやプロダクトを提供するために効果的です。
何度も検証できることによるメリットがある一方で、デメリットがあることも押さえておくことが重要です。
ユーザーを起点としたユーザーストーリーと目的を明確にしたうえで、取り組んでいきましょう。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、Enlytではこれまで50以上の開発プロジェクトを行ってきました。( 株式会社Enlytの実績は開発実績ページから)ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
アジャイル開発をご検討の際は、株式会社Enlytまでご気軽にお問合せください!
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。下記ボタンより気軽にお問合せください!