
Shopifyのアプリ開発とは?基本的な開発手順や注意点を紹介!
Shopifyアプリの開発についてこんな疑問をお持ちの方は多いのではないでしょうか?
・Shopifyアプリが何かわからない
・Shopifyアプリの開発手順がわからない
・Shopifyアプリの開発における注意点をしりたい
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
・「Shopifyアプリ」とは ・「Shopifyアプリ」の開発手順 ・「Shopifyアプリ」の開発で注意するべき点
この記事を書いている私は、現在、Enlytで開発ディレクターとデザイナーを担当しています。
目次
Shopifyアプリとは?アプリの種類には何がある?

Shopifyアプリとは
Shopifyアプリとは「Shopifyのストアに機能を追加するソフトウェア」です。プラグインという言い方をした方が伝わりやすい方もいるかもしれません。
Shopifyアプリでは、ストアのUIを拡張したり、Shopify管理画面の機能を拡張したりすることができます。
Shopifyにおける開発とは、主に「アプリ開発」と「テーマ開発」の2つに分けられます。アプリ開発で機能拡張を行うことにより、ユーザビリティーを向上させ、ストアの利便性を高めることできます。
▶︎Shopifyのテーマ開発とは?テーマの基本構造や開発手順を紹介!
Shopifyアプリの種類
公開アプリ
公開アプリは、Shopifyアプリストアに公開され、世界中のマーチャント(Shopifyを活用して商品やサービスを販売する個人や事業者)が利用できるアプリです。有料のアプリと無料のアプリがあります。
特徴
・公開前にShopifyに申請し承認プロセスを経る必要がある。
・Shopifyアプリストアで公開され、マーチャントを問わず利用可能。
カスタムアプリ
カスタムアプリは、Shopifyアプリストアには公開されない、単一のマーチャント向けに専用で開発されるアプリです。
特徴
・単一のマーチャントのみが利用可能。
・単一のストアにしかインストールできない。
・単一のマーチャント向けのため、独自のカスタマイズが可能
プライベートアプリ
プライベートアプリは少数のマーチャント向けに開発されるアプリで、マーチャントによって管理されます。カスタムアプリでは満たせない要件をプライベートアプリを開発することで補います。
※プライベートアプリは2022年1月時点では非推奨となっており、現在は作成できません。
Shopifyアプリの開発の流れ

Shopifyアプリの開発における大まかな手順は以下のようになっています。
①パートナーアカウントの登録
②開発ストアの追加
③カスタムアプリの作成
④APIキーとAPIシークレットキーの取得
⑤開発環境の準備
⑥開発
⑦カスタムアプリの設定
⑧テスト
1つずつステップを見ていきたいと思います。
①パートナーアカウントの登録

まずは、Shopifyパートナーアカウントが必要となります。Shopifyパートナーとは、Shopifyのストアのデザインや開発等を支援する個人および企業のことで、Shopifyに登録すれば無料でなることが出来ます。
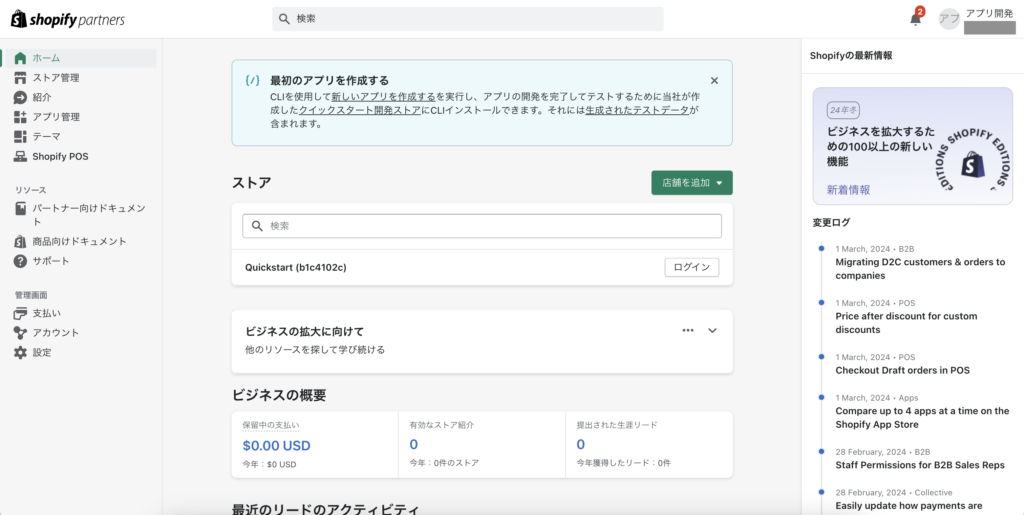
登録後は専用のダッシュボードにアクセスでき、アプリの登録・追加などパートナー向けの機能が利用可能です。「ストア構築」「アプリ開発」「テーマデザイン」「紹介」の中から「アプリ開発」を選択します。
②開発ストアの追加

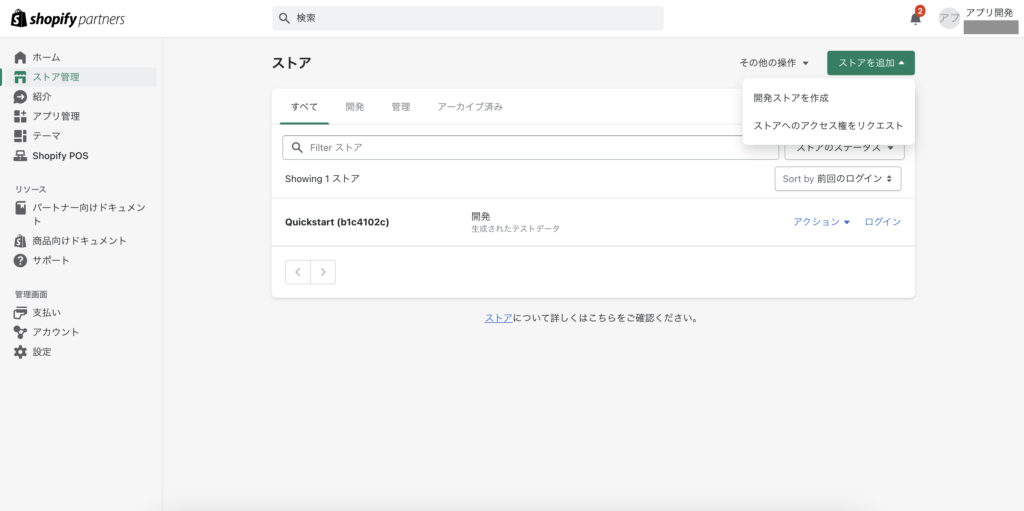
Shopifyパートナーダッシュボード上で、Shopifyでアプリ開発や画面のカスタマイズをするための「開発ストア」を作成します。管理画面左側のメニューにある「ストア管理」を選択し「ストアを追加」をクリックします。ストアタイプは「開発ストア」をクリックし、「ストア名」「ストアURL」「ログイン」「パスワード」に入力した後「保存」で、開発ストアの作成が可能です。
開発ストアは、カスタムアプリを作成するために使用でき、構築したアプリやテーマのテストも可能です。
③カスタムアプリの作成

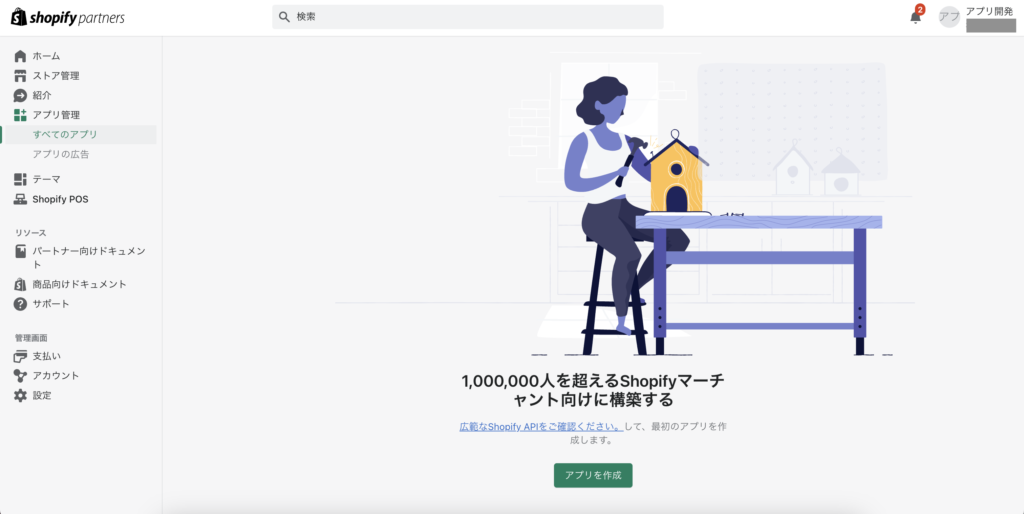
ダッシュボード画面の「アプリ管理」から「アプリを作成」をクリックします。次に「カスタムアプリ」を選択してください。開発する「アプリ名」「アプリURL」「リダイレクトURL」を入力した後「アプリを作成する」をクリックすると完了です。
ただし、カスタムアプリは公開できません。作成したアプリを公開したいのであれば「公開アプリ」を選択してください。
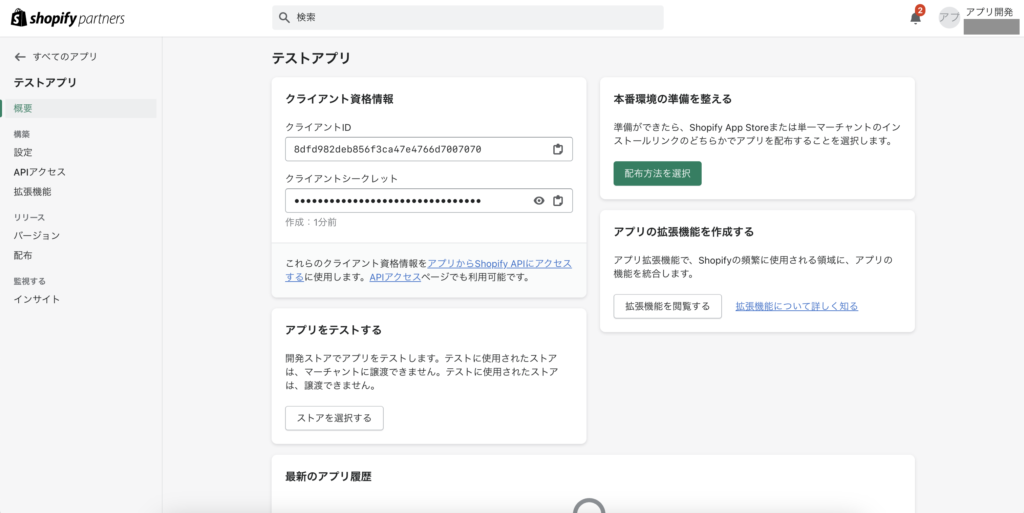
④APIキーとAPIシークレットキーの取得

アプリが作成されると、このアプリにアクセスするために必要な「APIキー(APIを利用する際にユーザーを認証するための許可証のようなもの)」と「APIシークレットキー(APIキーのパスワードのようなもの)」が表示されます。
⑤開発環境の準備
Shopify APIを用いるには外部のサーバーが必要となります。様々な選択肢がありますが、ここでは、一例としてAWS(Amazon Web Services)を使用します。
- AWSコンソールにログインして「API Gateway」を選択
- 「APIを作成」をクリックし、続いて「REST API」を選択
- 「API名」「説明」を入力したら「APIの作成」をクリック
- 引き続きメソッドの追加
- 「アクション」から「メソッドの作成」でGETメソッドを作成
- 統合タイプで「Lambda関数」にチェックを入れる
- 関数に権限を追加するかの確認が表示されるので「OK」をクリック
- API GatewayからLambda関数が呼び出されるルートが画面に表示
- Lambda関数名をクリックし関数の作成に進む
- 「関数の作成」を押し、「一から作成」を選択して関数名を入力
- ランタイムは「Java8」を指定して、「関数の作成」をクリック
- 作成した関数のテストのため「テストイベントの選択」をクリックし、テストイベントの作成をします
- 「イベント名」には任意の値を入れて「テスト」ボタンをクリック
- 「実行結果:成功」と表示されれば完了
- API Gatewayのデプロイ(使用可能な状態にすること)のため、アクションメニューから「APIのデプロイ」を選択。
- 「デプロイされるステージ」「ステージ名」「ステージの説明」を入力して「デプロイ」をクリック
- デプロイが完了するとAPI呼び出し用のURLが表示される
次は、ローカル開発環境の構築です。
テストのために開発ストアにアプリをインストールするには、アプリURLに外部からアクセスが可能でなければなりません。しかし、ただ外部サーバーを立てただけでは外部からのアクセスは不可能です。そこでngrok(ローカルで開発中のアプリを公開するためのツール)などの外部ツールが必要となります。
ngrokを使用した場合、ランダムな文字列からなるURLが本来のURLの代わりに発行されます。これは一時的に使用できるだけのものですが、このURLによって外部からのアクセスが可能になります。このようにして、ローカル開発環境でもアプリ開発が可能となるのです。
次は、本番環境の準備です。
Shopifyアプリをストアへリリースする際には、本番環境で確実に動作するかを確認する必要があります。そのため、開発者は本番環境用のサーバーやインフラを用意する必要があります。
⑥開発
以上、⑤までで、Shopifyアプリ開発のベースができました。
あとは、コードを書いてShopifyアプリを開発します。Polarisの他にも、多くのアプリ開発用ツールがあります。
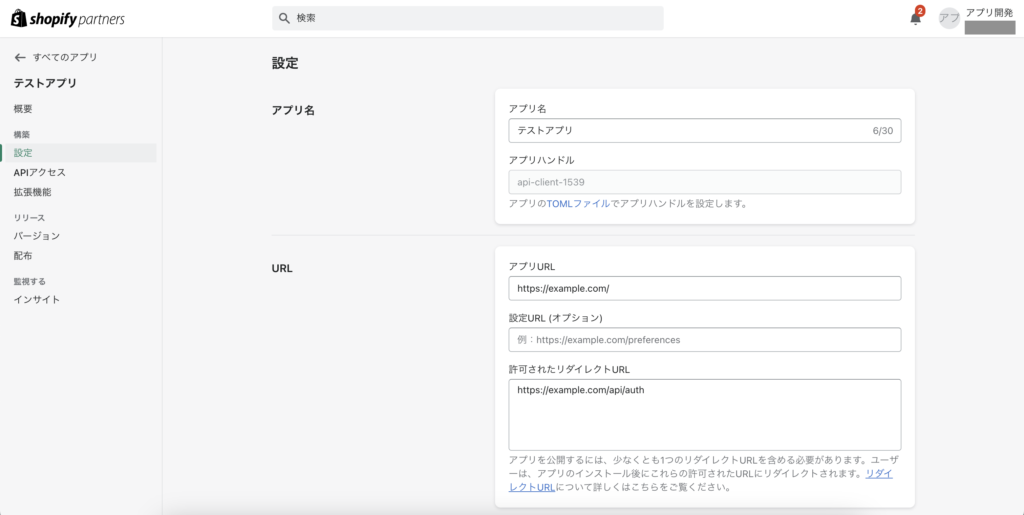
⑦カスタムアプリの設定

カスタムアプリ用のAWSの環境準備ができたら、カスタムアプリのURLを正式なURLに変更しましょう。Shopifyパートナーのダッシュボードのメニューにある「アプリ管理」を選択し、「アプリ設定」をクリックします。先ほど使用可能な状態にしたAPIのURLを、「アプリURL」と「リダイレクトURLの許可」に貼り付けて、「Save」で設定を保存します。利用事業者は、ここで指定したURLを利用してアプリにアクセスします。
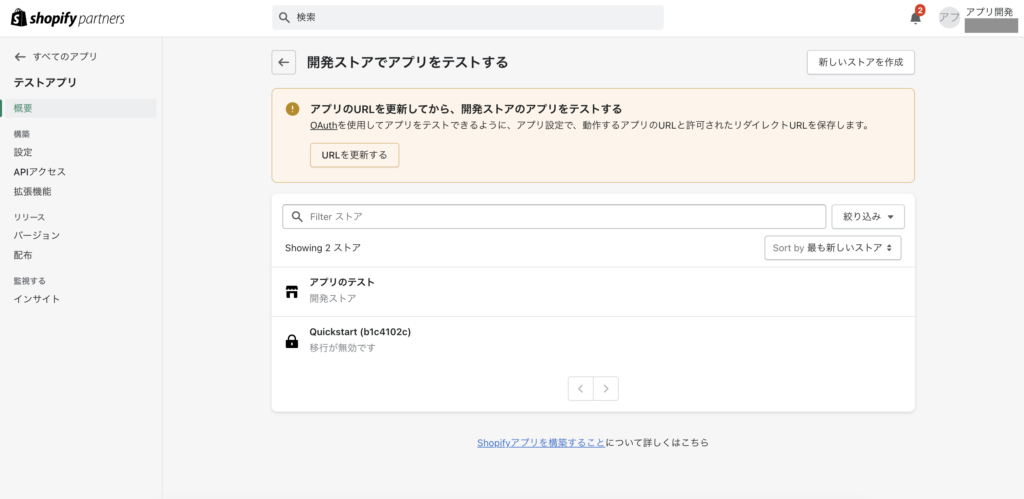
⑧テスト

「アプリ管理」から「概要」を選択し、「アプリをテストする」をクリックします。今回作成した開発ストアを選択し、「インストールする」をクリック。インストールが成功すればすぐにアプリが実行され、実行結果が表示されます。
{“message”:”Internal Server Error”} などのエラーが出た場合には、ここまで説明してきた設定などを確認してください。エラー表示がされなければ、動作確認は完了です。
Shopifyアプリの開発で注意するべき点
Shopifyアプリの開発における注意点
ここでは、Shopifyアプリ開発の注意点を解説します。開発したアプリを不具合なく利用するためにも、以下の点に注意してください。
APIのアップグレード方法
Shopifyは、3ヶ月ごとに新しいAPIバージョンをリリースしています。正常にアプリを機能させるためにも、定期的にAPIをアップグレードしておく必要があります。
APIは最低12ヶ月間、安定作動するように提供されているので、新しいAPIバージョンがリリースされた場合でも、アプリをテストしてアップグレードするまでに9ヶ月の猶予があります。しかし、不具合を起こさないためにも、3ヶ月ごとにアプリを更新しておくことを推奨します。
アクセストークンのセキュリティ対策
アプリ開発で利用するAPIクレデンシャルは定期的に変更して、セキュリティ対策を行いましょう。APIクレデンシャルとは、サービスを利用するために必要となる認証情報のことで、変更せずに放置しているとセキュリティ上の欠陥が発生する可能性があります。
新しいシークレットキーを作成するには、Shopifyパートナーダッシュボードのアプリページから実行できます。また、古いシークレットキーを取り消す際もダッシュボードから行えます。
コードはGitで管理
アプリ開発でコード編集を行う際は、Gitで管理する方法をおすすめします。コード編集はShopifyストアの管理画面や構築した開発環境で行えますが、どちらか片方で編集しないとコードが上書きされてしまいます。
例えば、管理画面でコードを編集した後に、開発環境でコードをデプロイすると、管理画面で行った編集が取り消されて上書きされます。これは逆も同じで、どちらか片方で編集するというルールを決めておくことをおすすめします。
上記のような注意点に気をつけつつ、Shopifyストアの運用を内製で行うには、時間や資金、人員などのリソースが必要となります。Enlytでは、カスタムアプリの開発から、リリース後の運用までを行っています。
Shopifyアプリの開発を検討している方は、お気軽にご相談ください。
Shopifyアプリの開発まとめ
いかがでしたでしょうか?
「Shopifyアプリ」には、公開アプリ、カスタムアプリ、プライベートアプリという3種類があり、それぞれ、Shopifyアプリの開発手順に沿って開発を進めることが可能です。
開発後は、「APIのアップグレード・アクセストークンのセキュリティ対策・コードはGitで管理」といった注意点に気をつけながら運用をしていくことも重要です。
Shopifyアプリの開発を検討されている方はぜひ参考にしてみてください。
EnlytはShopifyカスタムアプリの開発を始めとして、アプリのスクラッチ開発やLIFF開発など幅広い案件を数多く成功させています。なにか悩みがあればぜひご相談を!













