Shopifyのカスタマイズ方法|目的別の難易度や注意点を分かりやすく解説!
Shopifyのカスタマイズについてこんな疑問をお持ちの方は多いのではないでしょうか?
・ShopifyのECサイトを見やすくカスタマイズしたい
・Shopifyテーマのカスタマイズをしたいが難易度が高いのではないか…
・Shopifyをカスタマイズする時の(注意点が分からない)
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
・「Shopifyのカスタマイズ」の目的別難易度と対応法 ・「Shopifyのカスタマイズ」を行う前の注意点 ・「Shopifyのカスタマイズ」編集方法
この記事を書いている私は、EnlytでデザイナーとしてShopifyのテーマカスタマイズなどを担当しています。
目次
Shopifyのカスタマイズで事前に知っておきたいこと
Shopifyのカスタマイズ方法
Shopifyのカスタマイズには「コード編集なし」「コード編集あり」の大きく2つの方法があります。
コード編集なし:管理画面のテーマエディタを使うと、コードを編集せずにデザインをカスタマイズ可能です。独自のカスタマイズまではできませんが、レイアウトやテーマカラーなどを変更できます。コード編集が必要ないため、初心者やコード編集が不安な方におすすめです。
コード編集あり:コードを編集するスキルがあると、より細かくデザインをカスタマイズできます。コード編集にはコーディングの知識が必要なため、作業は難しくなりますが、オリジナルのデザインを作れるのが魅力です。
Shopifyのカスタマイズは自分?外注?目的別対応方法
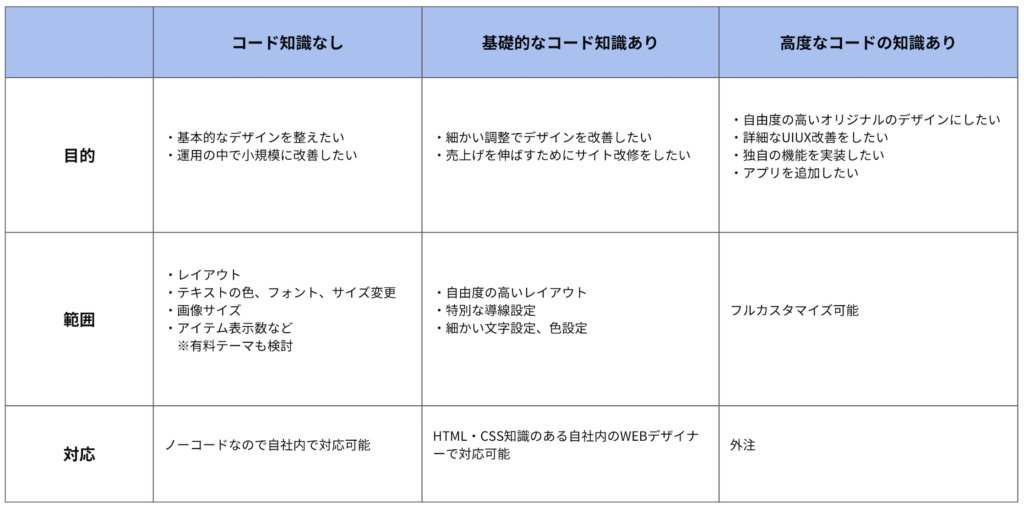
コード編集なしのカスタマイズの場合はコーディングの知識がなくても簡単にカスタマイズできますが、できる範囲が限られてしまいます。本格的なカスタマイズは専門的なコード知識が必須のため、初心者が作業するのは非常に難易度が高いです。自社内で対応できるかを判断するポイントは、コード知識のレベル・サイトをカスタマイズする目的・カスタマイズしたい範囲によって決まります。
下記の表を参考にしてみてください。

カスタマイズすることで、オリジナリティ溢れる独自のECサイトを作ることができます。また、商品を販売するだけでなく、SEOやマーケティングなどもできたり、外部のモール型ECサイトと連携させる機能で、販路を増やすこともできます。
Shopifyのカスタマイズで注意すること
カスタマイズする前に、以下の3つの注意点を確認しましょう。
・バックアップをとる ・テーマのサポートレベルの確認をする ・画像のアップロード要件を確認する
バックアップをとる
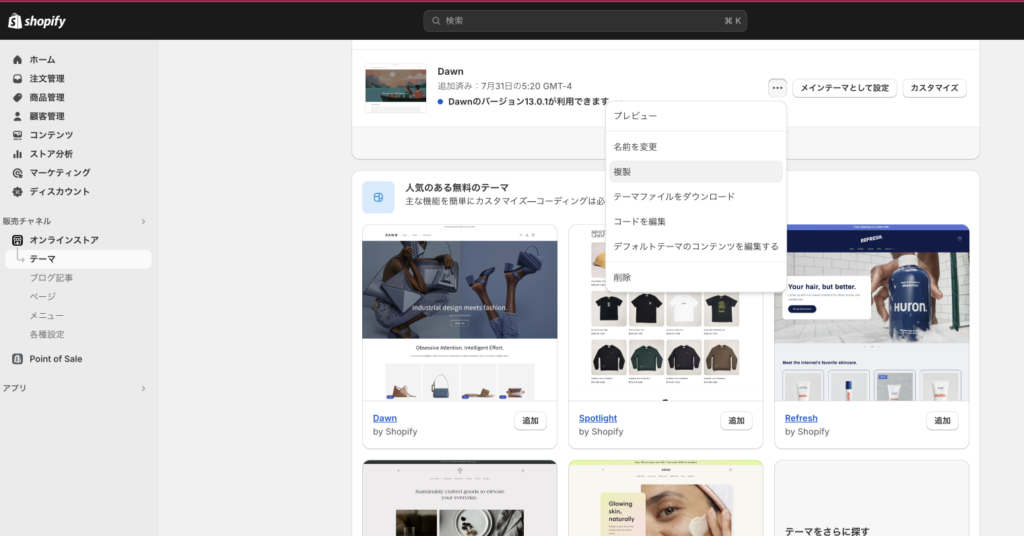
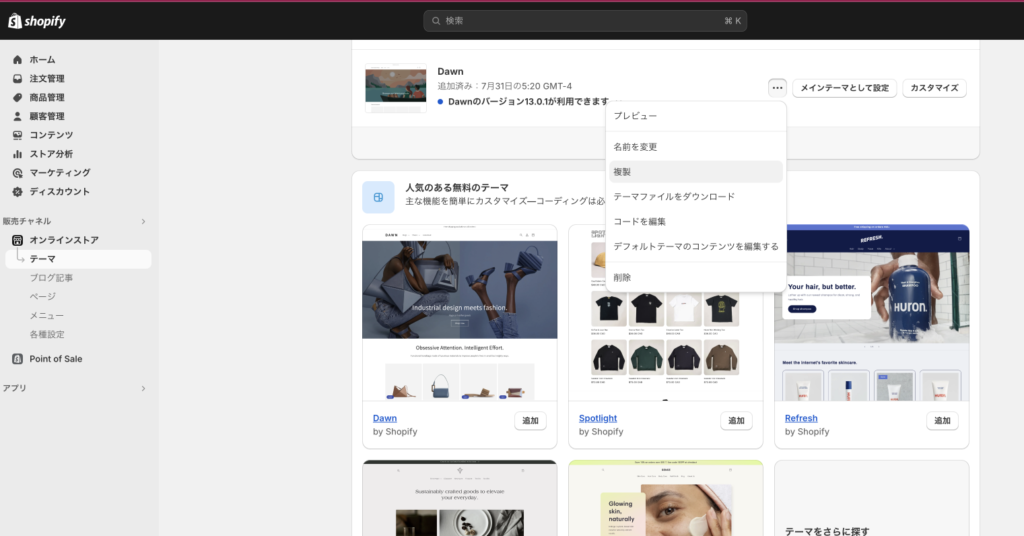
間違えたときにすぐに元に戻せるよう、作業前には必ずバックアップを作成しておきましょう。管理画面で【オンラインストア>テーマ>アクション>複製】の順にクリックすれば、CSVファイルのバックアップデータが作成されます。ファイル名に日付を入れておけば、どの時点のデータなのかがわかりやすいです。

テーマのサポートレベルの確認をする
Shopifyでは使用するテーマ(デザインテンプレート)によって、受けられるサポートが異なります。カスタマイズする前にサポートレベルを必ず確認しておきましょう。
無料テーマの場合、ベーシック以上のプランに加入していれば最大60分間のデザインサポートを利用できます。有料テーマの場合は、開発者へ直接問い合わせする必要があります。
画像アップロードの要件を確認する
Shopifyでは以下の画像フォーマットがサポートされています。
・画像形式:PNG、JPEG(JPG)、GIF、HEIC、WebP ・ファイルサイズ:20MBまで ・画素数:4,472×4,472ピクセルまで
カスタマイズ時に新しい画像を用意する場合、新たに制作やアップロードする前にファイル形式やファイルサイズについて確認しましょう。
Shopifyのカスタマイズ~コード編集なし編~
テーマをコード編集無しでカスタマイズする手順を紹介していきます。
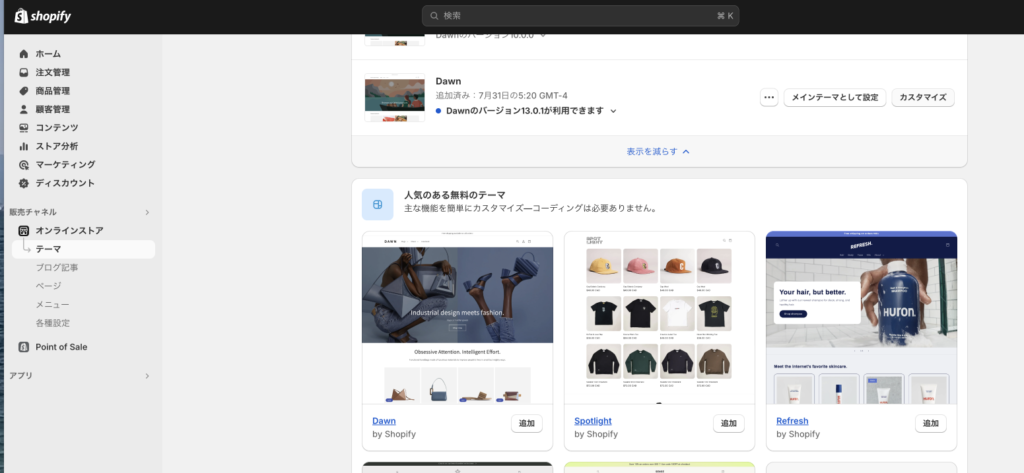
1.テーマを追加
管理画面にログインしテーマ>作りたいECサイトの雰囲気にあった無料のテーマを追加し追加した後にカスタマイズを選択

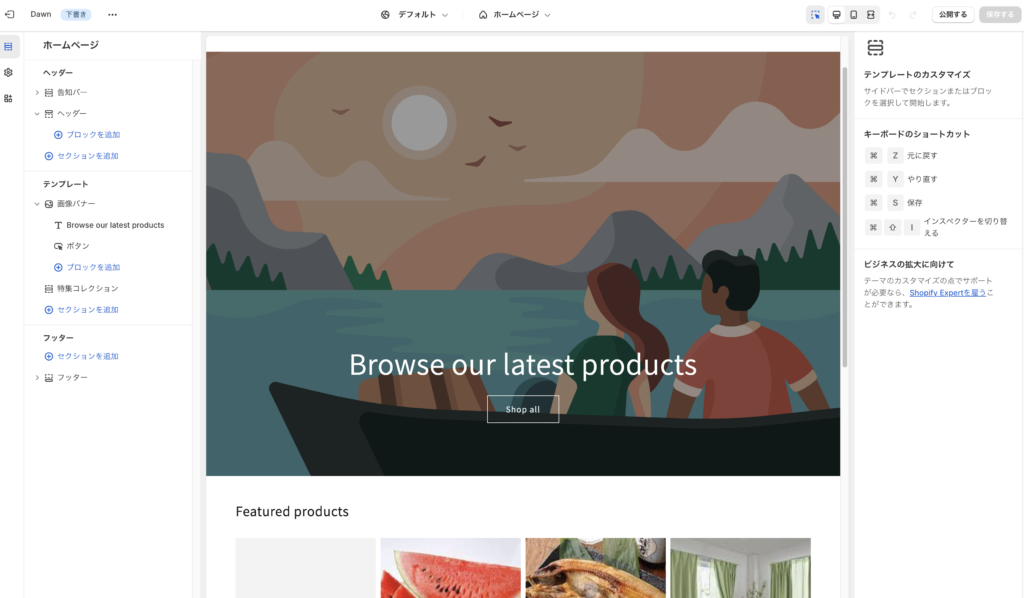
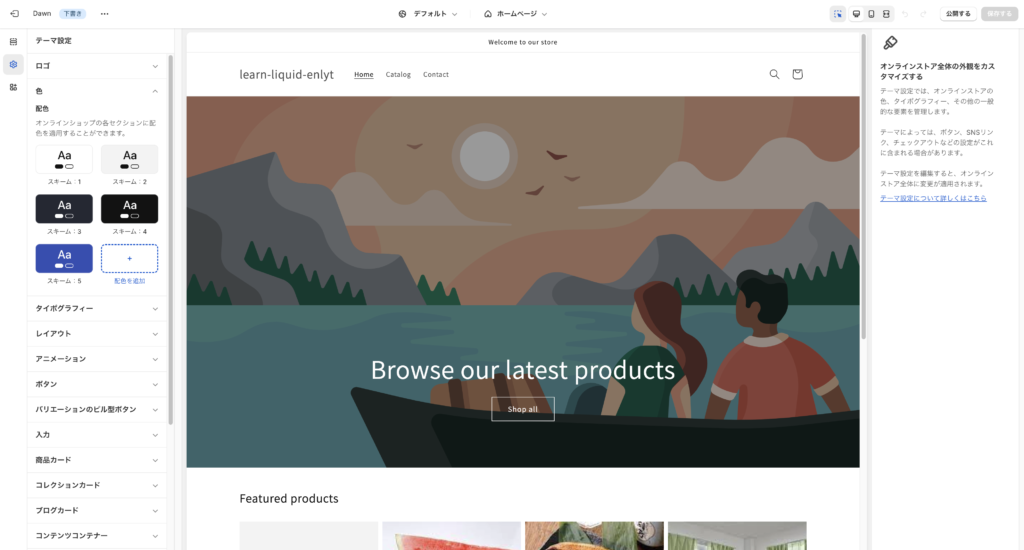
2.コンテンツの追加やフォント・色を追加

追加したいコンテンツやフォント・色の変更などをし保存するをクリックします。

以上が、コード編集なしでサイトのレイアウト、カラー、フォント等のカスタマイズができる方法です。
Shopifyのカスタマイズ~コード編集あり編~
Shopifyのカスタマイズに必要なプログラミング言語は Liquidです。LiquidはRubyをベースとして作られたShopifyを構築するための独自のプログラミング言語です。
コードエディタによるカスタマイズ
Shopifyのカスタマイズでコードエディタを用いた場合の方法を説明していきます。
1.テーマのバックアップをとる

バックアップを取っておけば、編集を間違えたときやデザインが気に入らなかった場合に簡単に元に戻すことができるので必ずバックアップはとりましょう。バックアップを取る方法は、【現在のテーマ>アクション>アクション>複製】を選択します。
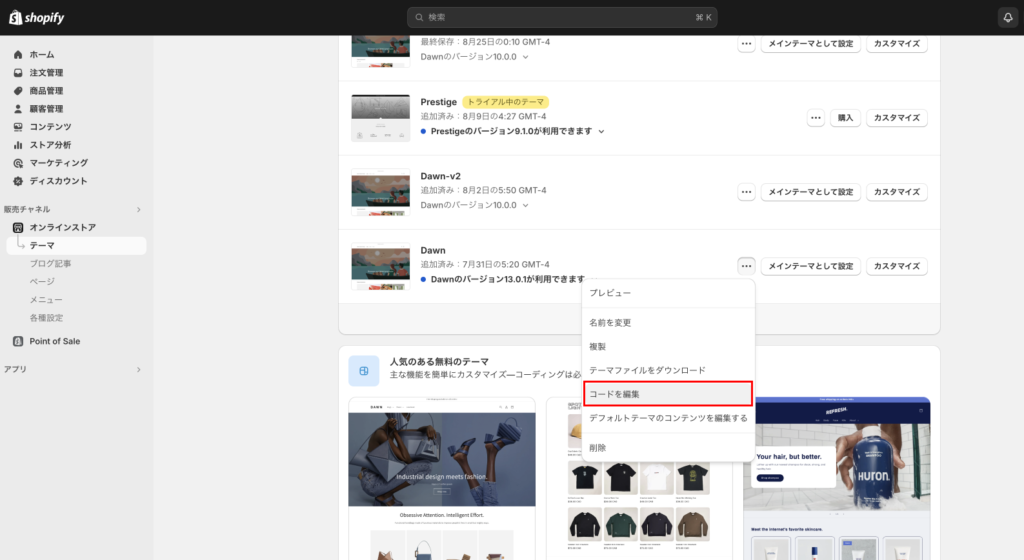
2.コードを編集
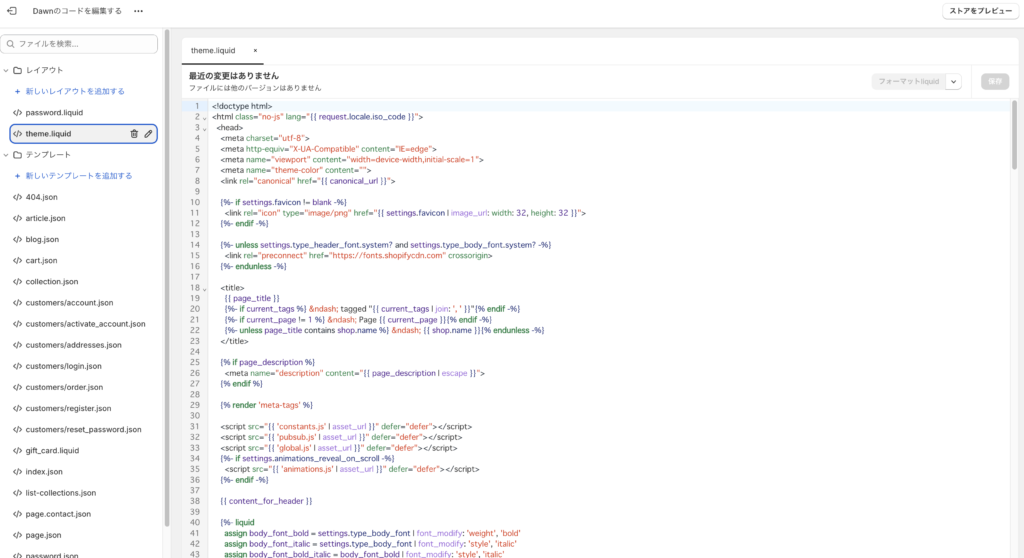
コード編集は、コードエディタ内で行います。

【現在のテーマ>アクション>アクション>コードを編集する】を選択すると「コードエディタ」が表示されます。
変更したい箇所のコードを編集し保存をクリックすると反映されます。

以上が、コード編集で自由度高くカスタマイズできる方法です。
フルカスタマイズ
高度なコーディングの知識があれば、サイトのフルカスタマイズも可能です。カスタマイズ作業をパソコンのローカル環境で行うと、最も自由にカスタマイズできます。「Shopify Theme Kit」ツールなどを利用すれば、ローカル環境で作業した後、簡単にShopifyと連携可能です。ローカル環境で作業すると、2つのファイルも編集が出来るようになるためゼロからサイト設計をしてオリジナルのサイトを構築できます。
| Config | テーマ全体の設定を管理 |
| Locales | 言語ごとの翻訳の定義と内容 |
サイトのデザインコンセプトの修正や機能の改善が目的の大がかりなカスタマイズは、専門的な知識や作業数も増えるため、外注するのがおすすめです。
Shopifyのカスタマイズまとめ
Shopifyはコードの知識が全くなくても、各ページのレイアウトやデザインの変更ができます。日常的な改善をスピード感をもって行いたい場合は、自社内でできるカスタマイズで対応するのが効率的です。コードの基本知識がある方は、コードを編集してサイトデザインを自由に調整したり、より幅広いカスタマイズが可能です。
さらにローカル環境でカスタマイズすれば、デザイン性の高い完全オリジナルのECサイトを作れますが、高度なサイトの構築にはどうしても専門的な知識が必要になります。その場合は制作会社などへ外注することを検討してみてください。
EnlytはShopify開発の実績が多数ありますので、Shopifyのカスタマイズのご相談がありましたらぜひお気軽にご相談ください。