【新卒ディレクター必見】WEBサイトのワイヤーフレームの構成と書き方|実際にLPを作りながら学ぼう!
新卒ディレクターのみなさん、こんにちは!
ディレクター歴3年、Enlytの石田です。
「ワイヤーフレームを作ってきて!」
と突然上司に言われたけれど、どうやって作っていいかわからない…
そもそもワイヤーフレームって何?
どんなワイヤーフレームなら正解なの?
この記事を開いたあなたは、そんな不安を抱えているのではないでしょうか?(めちゃめちゃわかります……)
この記事では、私がワイヤーフレームを書く際の手順や考え方を全て公開します。
一通り読めばこれらがまるっと理解できます。
☑️ ワイヤーフレームとは何か ☑️ 制作の進め方 ☑️ 内容の考え方 ☑️ 良いワイヤーフレームを書くためのポイント
ワイヤーフレームは「どうロジックを詰めるか」が大切なので、自分ならどうするか考えながら読んでいただけると幸いです。
今回は「株式会社EnlytにLP制作の依頼があった」という設定で、LPのワイヤーフレームを書いてみます。
以下は担当者へのヒアリング内容をまとめたものです。
【マナノビル様 ヒアリング議事録】
■クライアント
中学生向けオンライン家庭教師サービス「マナノビル」
広報担当者
■依頼内容
新規会員獲得用のLPの制作
■クライアントの課題
1週間の無料体験授業を始めたが、なかなか認知度があがらない
実は対面の家庭教師よりも成績を伸ばせるサービスなのだが、オンラインだから成績アップにつながらないと誤解されている
■サービス内容
週に2回、オンライン授業を1対1で実施
毎週勉強スケジュールを作成
LINEで毎日進捗のヒアリング
■LPのターゲット
勉強が苦手な中学生の子を持つ保護者
■ユーザーのニーズ
自分でペースを定めて勉強ができないので、スケジュールを管理してくれる先生がほしい
教科書を読むだけでは理解できないので、直接わからない箇所を教えてほしい
■強豪との差別化ポイント
他のサービスはオンライン授業の日にまとめて進捗を尋ねるが、マナノビルではLINEを使って毎日会話&管理してくれる。
対面の家庭教師と比べて料金が安い。
対面の家庭教師より気楽に話せると生徒から高評価
■提供可能素材
過去のユーザーインタビュー
広報用のアンケート結果目次
ワイヤーフレームとは?
書き方だけ知りたい!という方は 2:ワイヤーフレームの書き方まで進んでください。
ワイヤーフレームとは何か
ワイヤーフレームとはWEBページの設計図のようなものです。
ページごとに、何がどこに表示されるのかを指定します。
逆にいうと、ワイヤーフレームを作る段階で要素とレイアウトは全て確定させる必要があります。
ワイヤーフレームは長い単語なので、「WF」と略して表記する場面が多いです。
この記事でも以降はWFと表記します。
何故必要なのか
WFは、サイト制作に関わる全員が認識を揃えるために必要です。
特にクライアントとデザイナーにとって重要なものです。
クライアントはWFで初めて、自分が依頼したページを具現化したものを見ることになります。
Web制作のプロではないクライアントは、初めから自分が求めているものを言語化できているわけではありません。
具体的なものを見て初めて出てくるニーズがあるため、WFはより目的に沿ったものを作るディスカッションの軸になります。
またすぐに修正ができるWF段階で様々なことを確定させておけると、この後の工程での認識齟齬、そして大きな手戻りを避けることができます。
また、デザイナーはWFを元にデザインを作ります。
Webサイトのデザインはデザイナーが全て作っているわけではありません。
レイアウトや文言、一部の画像はWFの段階で決まっています。
デザイナーはそれらを目を引くようにかっこよく、ブランドに合わせたトンマナに整える担当なのです。
そのためWFがしっかり作れていないと、デザインもクライアントの求めるものから遠ざかったものになってしまいます。
WFに書いてあるものの意図が伝わっていない場合は、デザイン段階で落ちてしまうこともあるため「なぜそのように書いたか」も伝わるようにしましょう。
誰が書くのか
WFはディレクターが書く場合と、デザイナーが書く場合があります。
日本の制作会社では、クライアントの要望と要件を握っているディレクターが担当する場合がほとんどです。
デザイン性やUXを重視する場合はデザイナーが担当することもあります。
海外の会社ではデザイナーが担当する割合が多いようです。
この振り分けは制作会社によって異なります。
ワイヤーフレームの書き方
ツールの決め方
まずはWFを書くためのツールを手に入れましょう。
WFは社内外で共有することが多いため、他の社員がよく使っているツールだと後々便利です。
ツールのアカウントをお互いに持っていると共同編集機能やコメント機能が使えます。
先輩ディレクターやデザイナーに何を使えばよいか聞いてみてください。
その際、ツールのアカウントについても合わせて尋ねましょう。
有料のツールだと購入手続きが社内で必要だったり、ひとつのアカウントを全員で共用しているのでパスワード等を教えてもらう必要があったりと、様々な取扱いルールがあるかもしれません。
特に指定がなかった場合は、こちらがオススメです。
Adobe XD
Adobeのアカウントを持っている方はXDを使いましょう。
操作が直感的で覚えやすく、アドオンも豊富にあります。
この記事でもXDを使用してWFを制作しています。
Cacoo
無料で使え、ブラウザ上で操作することができます。
使い勝手はあまりよくありませんが、初めてWFを作る場合にはよいのではないでしょうか。
WFを作る機会が増えてきたら、有料のツール導入を検討しましょう。
✳︎ポイント
XDなどのデザインツールだと、無料のテンプレートをオンラインで配布しています。
作業が早くなり、かつ綺麗な画面を作れるため積極的に利用しましょう。
この記事ではツールはXDを使用し、Behanceで公開されているテンプレートを使用しています。
ページの目的とゴールを決める
LPは1ページでユーザーに情報を伝え、説得することで次のアクションへ動かすためのWebページです。
そのため、まずはなんの情報を伝えるのか(=目的)と、次のアクション(=ゴール)を決める必要があります。
これはWF作成者が勝手に決めるわけではありません。
クライアントのニーズを満たすものを設定しましょう。
今回は以下のように目的とゴールを設定してみました。
■目的
1週間の無料体験授業を知ってもらう
対面の家庭教師よりも成績が伸ばせることを知ってもらう
■ゴール
1週間の無料体験授業に申し込んでもらうここで本記事冒頭のヒアリング議事録を振り返ってみましょう。
なんのためのLPなのかと、クライアントの課題が書いてありました。
■依頼内容
新規会員獲得用のLPの制作
■クライアントの課題
1週間の無料体験授業を始めたが、なかなか認知度があがらない
実は対面の家庭教師よりも成績を伸ばせるサービスなのだが、オンラインだから成績アップにつながらないと誤解されているLPの目的は課題、つまり「無料体験とオンライン家庭教師の良さの、低い認知度」を解決することです。
そのためそれぞれを解決することを設定しています。
無料体験は会員登録をしてもらうための施策なので、無料体験へたくさん申し込んでもらうと会員もたくさん獲得できます。
そのためLPのゴールは「無料体験への申し込み」になります。
内容を決める (悩み→訴求→CVボタン)
LPはユーザーに商品を説明し、購入などのゴールに進んでもらうためのWebページです。
いかにたくさん商品について知ってもらえるかがLPの良し悪しを左右します。
そのためにはただ情報を並べるだけでなく、続きが気になってどんどん読み進めてもらえるようにしなくてはなりません。
そこで話の流れ、つまりストーリーが必要になってきます。
もし漫画のコマがストーリーの順に並んでいなかったら、つまらなくてすぐ閉じたくなってしまうし、記憶にも全く残りません。
LPも情報の並べ方を適切にしてあげることで、続きを読んでもらえて頭に残るものにできるのです。
今回のWFでは、こんなストーリーにしてみました。
ファーストビュー(キャッチコピー)
対面よりも成績アップ!無料体験で効果を実感
共感(こんなお悩みがありませんか?)
ひとりで勉強させるとサボりがちになってしまう
教科書を読んでもひとりでは理解できず、自学自習が進まない
ベネフィット(このサービスなら解決できます)
家庭教師がLINEで毎日進捗を管理するので、コツコツ勉強できる
週2回の個人授業でわからない箇所を解決できる
料金が手頃で始めやすい
データ(こんなデータがあります)
スケジュールについてのアンケート
成績アップについてのアンケート
ユーザーの声(私は〇〇できました)
Aさん:勉強の習慣がつき、成績が伸びた
FAQ(でも〇〇じゃない?⇨大丈夫です!)
子供がLINE返信できるか心配→親のLINEとも連携できる
体験授業でお金がかからないか→教材費含め無料これはLPでよく使われる、以下のような型に内容を当てはめて作りました。
【結】 ファーストビュー(キャッチコピー) 【起】 共感(こんなお悩みがありませんか?) ベネフィット(このサービスなら解決できます) 【承】 事例(こんなデータがあります) ユーザーの声(私は〇〇できました) 【転】 FAQ(でも〇〇じゃない?⇨大丈夫です!) 締め
ストーリーの作り方にも様々種類がありますが、もっともシンプルなのは「結起承転」を意識することです。
ではストーリーのエンディングである「結」を、初めに持ってくることがポイントです。
ユーザーはLPを読んでいる途中で離脱していってしまうため、「結」を最後に持っていくと読んでくれるユーザーは半分以下になってしまいます。
一番読んでほしいパートをトップに持っていき、LPを訪れた全員に商品の最重要ポイントだけは知ってもらえる状態にしましょう。
要素を決める
内容が決まったので、ここからはWFを書いていきます。
まずは、内容に関係ないが載せておくべき要素を先にはめこんでおきましょう。
LPの場合は、主に下記の3つが載せておくべき要素です。
- ロゴ
- フッター
- CVボタン
ロゴ
LPの最上部にサービスロゴを置く場合が多いです。
ユーザーは自分が求めていたサイトに飛べたのか確認できると安心するので、「あなたが知りたがっていたサービスのLPですよ!」と示すことで離脱を防ぎます。
また、ロゴにはサービスの本サイトへのリンクを貼ります。
すでに情報を持っているので、LPは読まずに本サイトでさらに詳しい情報を得たい!
このLPで紹介しているものではなく、違うサービスについて知りたい!といったニーズのあるユーザーが、本サイトへ飛べるようにするためです。
フッター
「サイト内の画像や文章の無断利用をしないでください」という意思を表示するため、コピーライトを書いておきましょう。
コピーライトの書き方は、クライアントの持つサイトと共通にしておきます。
サイトを持っていない場合は、表記を提案するとよいでしょう。
書き方は調べると複数出てくるので、LPに合うものを選びましょう。
今回はもっともシンプルな「©と会社名英語表記」 を入れてみました。
また、コピーライトとは別にサービスの本サイトと共通のフッターをおく場合もあります。
大体はナビゲーションリンクがついており、本サイト内のサービス説明などのページに飛ぶことができます。
LPはCVボタンの先に飛んでもらうことを目的としているので、ナビゲーションリンクは必須ではありません。
クライアントにどんなフッターにしたいのかヒアリングをしておきましょう。
CVボタン
CVボタンとは、LPを読んだ後進んでほしいページへのリンクが貼られたボタンのことです。
CVは「コンバージョン」の略です。
コンバージョンはWebマーケティングでは「サイトに訪れたユーザーが、定めた最終成果に至ること」を意味します。
この記事でのCVは、前のステップで定めたゴールである「1週間の無料体験授業に申し込んでもらう」です。
CVボタンには「無料体験に申し込む」「資料を請求する」など、具体的なアクションを促す文言を入れましょう。
ユーザーが飛び先のイメージを持てるため押しやすくなります。
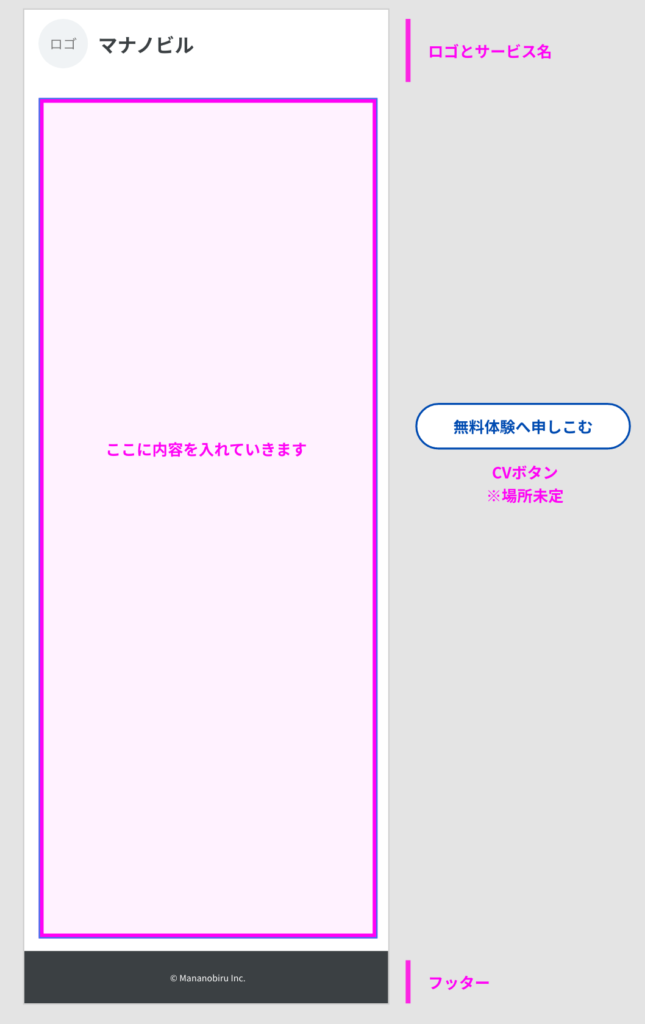
上記をWFに入れたものがこちらです。
※CVボタンはLPの数カ所に入れるため外に出しています。

ワイヤーフレームを書く
それでは内容を入れて、レイアウトをつくっていきましょう。
すでに決めてある内容にそって、画像や文言を配置していきます。
WFを書いている途中で気がついたことがあれば、齟齬が出ない範囲で追加します。
レイアウトは会社と案件によりますが、近年はスマホからのアクセスが多いため、スマホを意識して作成することが多いです。
状況に応じて、PC用のレイアウトも後から作成しましょう。
今回はスマホ版(完成版)のみ制作してみました。
WFを書くにあたり、3つのポイントを意識しましょう。
- ルールを統一する
- 画像を多く入れる
- 意図を書く
ルールを統一する
WFを書く際はルールを決め、それに沿って書くようにしましょう。
例えば「ボタンは角丸にする」「Hタグのフォントの大きさを統一する」などです。
ルールを決めることで、書いてあるパーツの機能を伝えることができます。
デザイナーやエンジニアへの指示になるので意識しましょう。
ルールを自分で定めるのは初心者だと難しいですが、テンプレートに沿って書くようにすると楽にできます。
また、色を決めておくことも重要です。
WFはデザインとは異なるため、装飾は入れずシンプルに作ります。
しかし「完成時のイメージ」を伝えるために色を入れておくと、クライアントやデザイナーとのやりとりがスムーズになることも事実です。
最終的に制作するサイトの色が決まっている場合はそれを入れ、決まっていない場合はイメージに合わせた色を1つ入れてみましょう。
今回制作したWFでは、信頼感が持てる誠実なイメージに合わせて青を選んでみました。
画像を多く入れる
レイアウトを作る際は、文字を少なめにし画像を多く使うよう心がけます。
興味があまりないユーザーは、文字が多くわかりづらいと離脱してしまうためです。
直感的にイメージを伝え、楽に読み進められるページにしましょう。
「画像はデザイン段階で入れるので、WFでは画像の場所だけわかるようにする」という作り方もありますが、私は個人的に反対です。
デザイナーにどんな画像を入れてほしいのか伝えるため、自分で探してきた画像を入れたほうが良いと考えています。
ただし画像を入れる際は必ず、この画像を使ってほしいのか、同じイメージの画像を新たに探してほしいのか等意図を書き加えます。
意図を書く
WFには伝わりやすくするために意図を書いて、横に添えましょう。
クライアントとデザイナーの理解の助けになります。
クライアントはWeb制作の知識が乏しいため、補足情報があったほうが理解が深まり、自分のニーズを伝えやすくなります。
またデザイナーにとってはデザインを作る際の指示書がWFです。
指示が書かれていないと、ディレクターへたくさん質問をしたり、意図とズレたデザインを作ってしまい手戻りが生まれたり、工数を無駄にかけることになってしまいます。
メモ程度でもよいので残しておきましょう。
また、レイアウトについてもポイントをまとめてみました。
- CVボタンの位置
- 画像と文字の配置
CVボタンの位置
CVボタンはLPの3〜4箇所に配置します。
ストーリーが切り替わるタイミングで入れるのがオーソドックスです。
ユーザーが得たい情報を得て、申し込みや購入に進みたくなるタイミングに合わせて入れていきます。
CVボタンはLPの最重要パーツなので、長期運用する場合はぜひ改善してみてください。
CVボタンの文言や位置を変えるだけでCV数が大きく伸びることも多くあります。
画像と文字の配置
Web制作におけるレイアウトのパターンは、様々な場所で紹介されています。
ぜひ勉強してみてほしいのですが、ここでは最も楽な方法を紹介します。
それは「画像と文言を1つずつセットにして縦に並べる」です。
※スマホ用LPの場合のみ有効。PC用の場合は画像と文言を横並びにするなど少し変わってきます。
LPは画像と少なめの文言を併用して、なるべくシンプルに情報を伝えます。
逆にいうと、1つの言いたいことに対して1つ画像をつけてあげるとちょうど良くなります。
全然どうしていいかわからない!という時はとりあえずやってみましょう。
時間に余裕がある方は、既存のLPをいくつかみてみましょう。
レイアウトのヒントがたくさん見つけられると思います。
LPを探すときはこちらのサイトがおすすめです。
SANKOU!
最新のデザイン性が高いLPを見ることができます。LPにもトレンドがあるので、最新のものを追っていくことが大切です。
LP ARCHIVE
少し古いLPが多いですが、商材のジャンルごとにまとまってあります。
レビューしてもらう
WFを制作したら、上長のディレクターなど第3者にレビューをしてもらいましょう。
ひとりで抱えこむと視野が狭まり、どうしても独りよがりなものになってしまいます。
クライアントに見せに行く大切な成果物なので、社内レビューは必ず行いましょう
スキルアップのために
WFはディレクター人生の中で何度も書くことになります。
より早く、より完成度をあげるために練習をしておけるとベストです。
WFを書く練習としておすすめなのが「写経」です。
Webデザインやコードの勉強として写経するかたは多いですが、WFも写経によってスキル向上させられます。
オンラインでLPを探し、そのWFを想像しながら書いてみましょう。
レイアウトやストーリーに気をつけながら書くと、LPの型を身につけることができます。次にWFを書くときの引き出しを増やせるはずです。
レイアウトについての話でも共有した、LPデザインのまとめサイトを再度ご紹介しておきます。
SANKOU!
最新のデザイン性が高いLPを見ることができます。LPにもトレンドがあるので、最新のものを追っていくことが大切です。
LP ARCHIVE
少し古いLPが多いですが、商材のジャンルごとにまとまってあります。
まとめ
WFの書き方は理解できたでしょうか?
今回はLP制作を想定して書き方を紹介しましたが、他のWebページの場合も流れは同じです。
LP以外のWebサイトでは異なる要素やレイアウトが必要になることがあります。
引き出しが増えるほど良いWF、またWebサイトが作れるようになります。
普段からWebサイトをよく観察して、何を載せているのか、どんな配置になっているのかを理解するよう心がけてください。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!













