バーンダウンチャートとは?基本的な使い方とチャートの読み解きポイントを解説!
こんにちは。
Enlytのマーケティングチームに所属し、
カナダからリモートワークをしている加藤(@katoppe_mina)です。
バーンダウンチャートについてこんな疑問をお持ちの方は多いのではないでしょうか?
- バーンダウンチャートの目的や必要性がわからない
- バーンダウンチャートの作成方法がわからない
- バーンダウンチャートの見方がわからない
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
・「バーンダウンチャート」の目的 ・「バーンダウンチャート」の作成方法 ・「バーンダウンチャート」の見方 ・「バーンダウンチャート」の注意点
目次
バーンダウンチャートとは?仕組みや使用場面について
バーンダウンチャートとは?

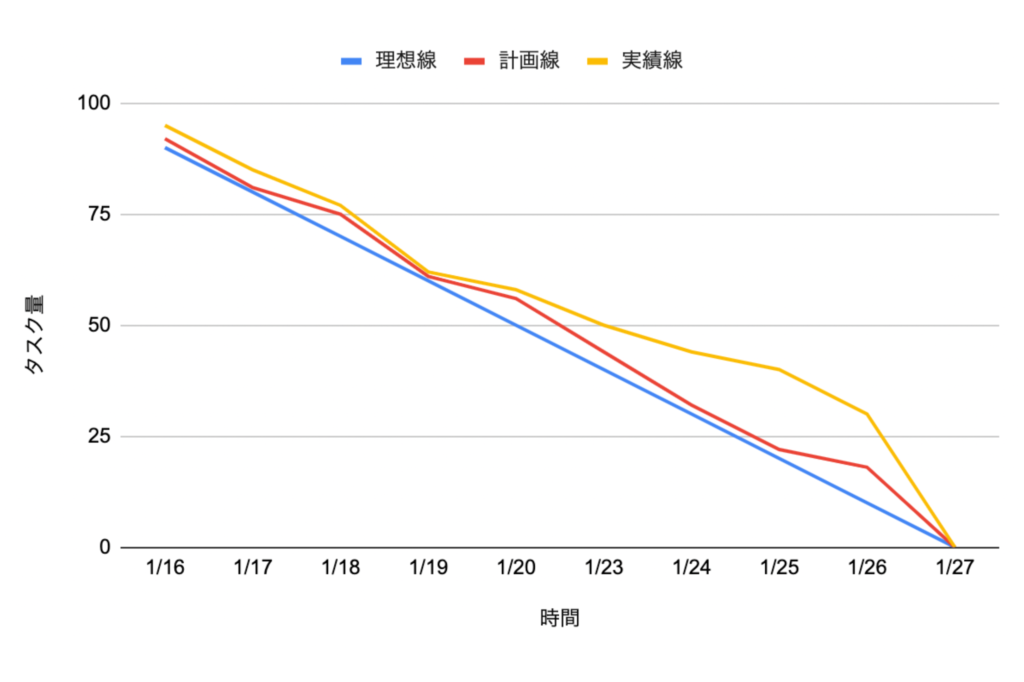
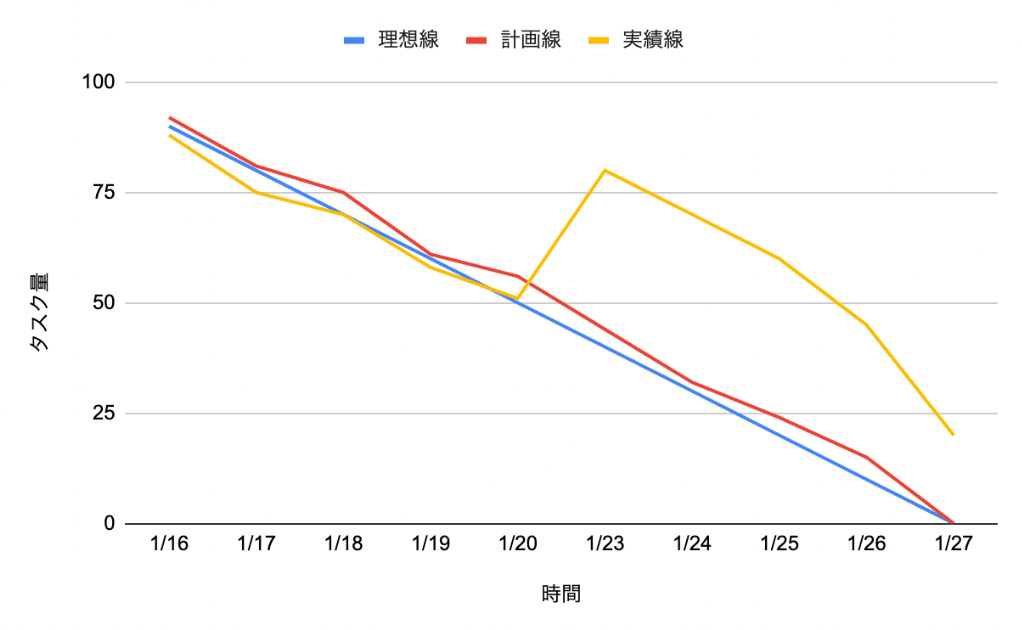
スクラム開発におけるバーンダウンチャートとは「プロジェクトの進捗状況をグラフ化したもので、プロジェクトのタスク量が、予定の時間内にどれだけ進んでいるのかを可視化するためのチャート」のことです。縦軸にタスク量、横軸に時間、そしてプロジェクトの進捗状況を線で表します。
バーンダウンチャートには、3本の指標となる線があります。
・実績線
実績線とは、プロジェクトの残りのタスク量を表し、進捗状況を把握するための線です。タスクが完了したら、タスクに予定された時間分だけがマイナスになっていきます。
・計画線
計画線とは、プロジェクトのスタートから終了までの予定されているタスク量を示す線です。計画線と実績線を比較することで、プロジェクトが遅れているか、スケジュール通りに進んでいるかを示します。
・理想線
理想線とは、理想的な進捗状況を示す線です。これは通常、タスクが全て完了するまで、一定のペースで進むように示されます。
バーンダウンチャートの使用場面
バーンダウンチャートは、短期間のサイクルを繰り返すアジャイル開発において主に用いられます。
また、バーンダウンチャートには、「アジャイルバーンダウンチャート」と「スプリントバーンダウンチャート」の2種類があり、どちらも同じアジャイル開発のフレームワークに基づくものですが、異なる目的や使用方法があります。
アジャイルバーンダウンチャートは、アジャイル開発のプロジェクト全体の進捗状況を示すために使用されます。
一方で、スプリントバーンダウンチャートは、スクラム開発の一部であるスプリントの中で使用されます。
スプリントは、アジャイル開発の中で実施する短期間(1週間から1カ月程度の短い期間)の反復作業のことです。スプリントバーンダウンチャートは、スプリント内での作業進捗状況を示すために使用されます。
バーンダウンチャートの作成方法
バーンダウンチャートはGoogleスプレッドシートで簡単に作成できる
バーンダウンチャートはGoogleスプレッドシートやExcel、ツールでも作成をすることができます。ここでは、スプレッドシートを用いて解説していきます。
まず、チャートを作成する際は、プロジェクトの目的を定義しましょう。
ステップ1:工数を見積もる
スプリントを完了するために、必要な工数を推定しましょう。
工数の見積もりは、作業の難易度やメンバーのスキルなども含め考慮することが重要です。
| 時間 | 理想線 | 計画線 | 実績線 |
| 1/16 | 90 | 92 | |
| 1/17 | 80 | 81 | |
| 1/18 | 70 | 75 | |
| 1/19 | 60 | 61 | |
| 1/20 | 50 | 56 | |
| 1/23 | 40 | 44 | |
| 1/24 | 30 | 32 | |
| 1/25 | 20 | 24 | |
| 1/26 | 10 | 15 | |
| 1/27 | 0 | 0 |
上記の表を例にあげると、1月16日〜1月27日の期間で100ある工数を消化していくことを示しています。
理想線では、100の工数を1日「10」ずつ消化できるように設定します。
計画線では、メンバーのスキルや各工数の難易度等を考慮して工数の配分を設定します。
実績線には、実際の成果を記録していきます。

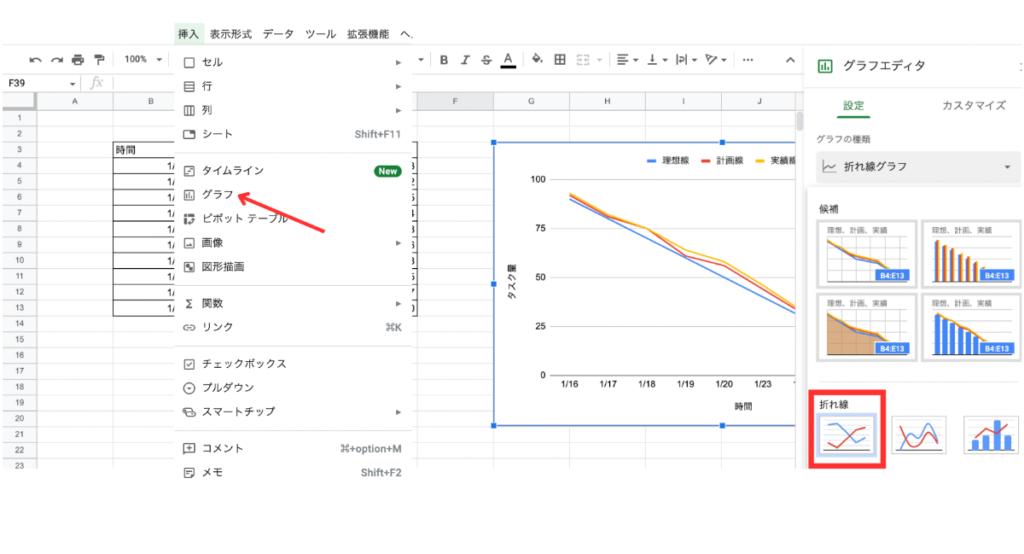
スプレッドシート内で、チャートを作成するには、画像1のように「挿入」タブ内のグラフを選択し、赤枠で囲われている「折れ線グラフ」を選びます。

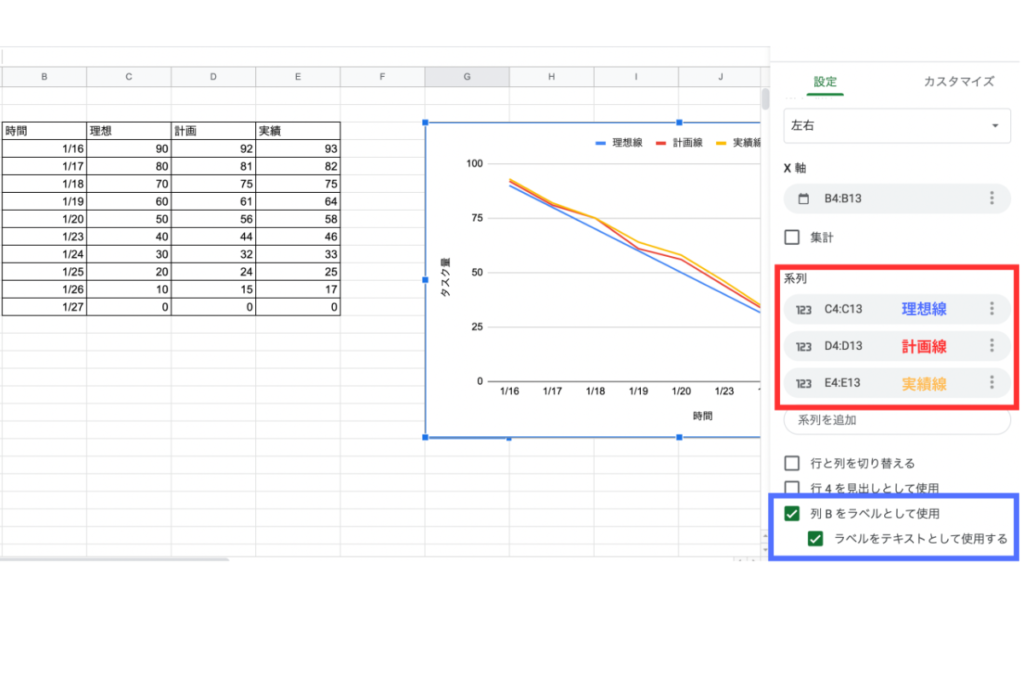
次に画像2のように、系列(赤枠)にチャートに表示する表の範囲を設定します。
そして、青枠の「列⚪︎をラベルとして使用」「ラベルをテキストとして使用する」を選択すると、バーンダウンチャートが完成します。
ステップ2:日々のプロセスを追跡する
推定ができたら、日々のプロセスを追跡していきます。これは、各工数にかかった時間と進捗具合を追跡していきましょう。
ステップ3:実際に完了した工数を計算する
チームメンバーが工数を完了するまでに掛かった時間や進捗状況は、デイリースクラムを通して共有していきます。ここで注意してほしいのは、実際のプロジェクトでは顧客の要望変更といったような不測の事態が起こることが多いため、「理想線、計画線通りにいかなかった=悪い」という訳ではないということです。
バーンダウンチャートを使用して実際にかかった工数を計算することで、課題の早期発見、今後のプロジェクトでの見積もりの改善に繋げることができ、スケジュール管理が向上していきます。
バーンダウンチャートのパターン別の読み解き方
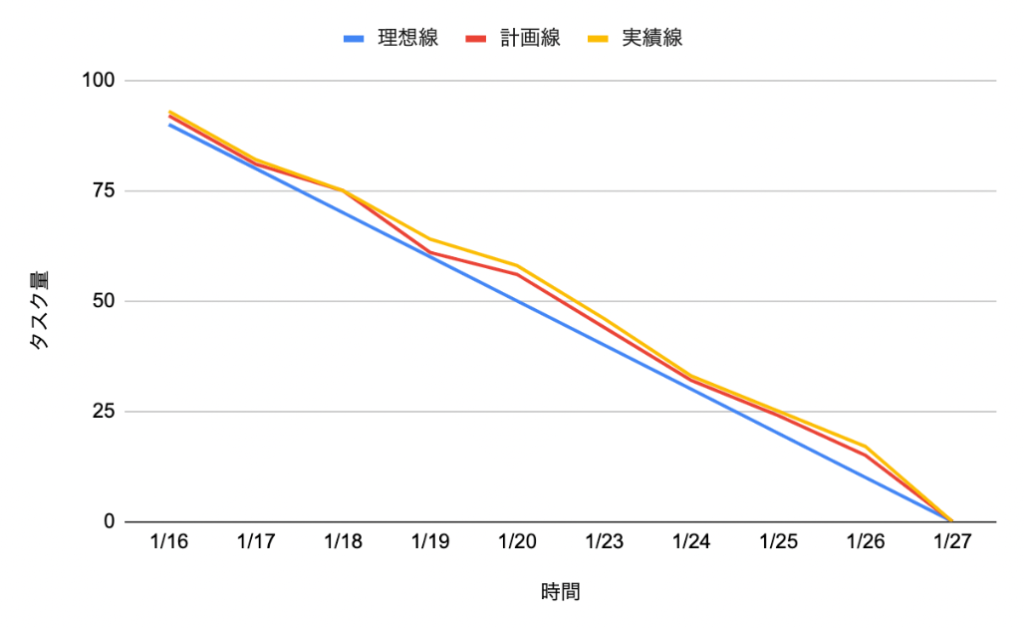
パターン1:予定通りに進んでいる

プロジェクトが順調に進んでいるとき、実績線は計画線に近い傾向にあります。
このパターンの場合、良い方向に進んでいるように見えますが、計画通りに行うことにこだわりすぎて、「仕様書通りでない」「品質レベルが低い」という可能性もあります。
バーンダウンチャートはあくまで、進捗状況を把握するための「ツール」なので、これらのような問題が発生しないように気をつけましょう。
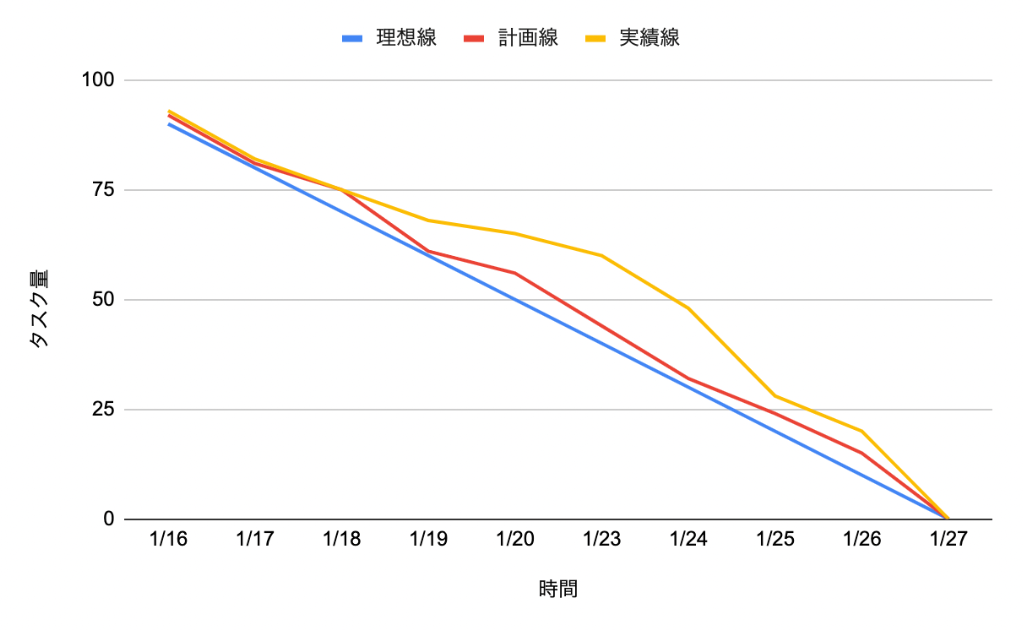
パターン2:中間学習者

これは、実績線の中間部分が膨れ上がっているパターンで、序盤は予定通りに進んでいたが、途中から進捗状況が遅れていることを示します。このパターンが発生する原因はさまざまですが、タスクの詳細ができなくて不明瞭なまま残っている、技術的な問題、スケジュールが変更された、などの要因が考えられるでしょう。
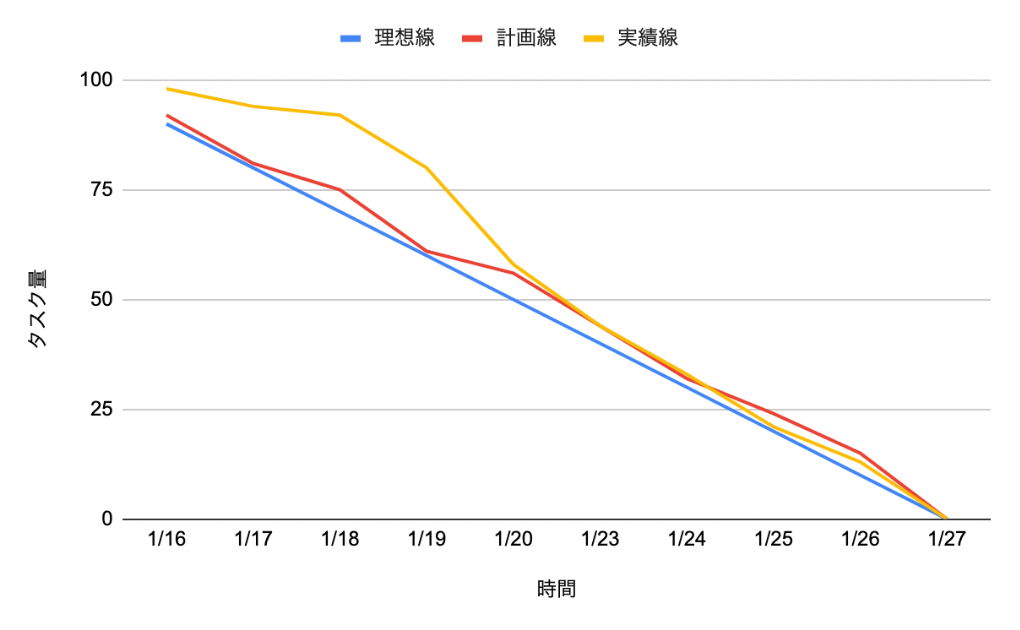
パターン3:早期学習者

実績線が早期に膨らみ上がり、その後減少していくパターンです。これは、タスクがうまく進んでいなかったように見えますが、多くの場合は、プロジェクトや各タスクの課題を早期発見し、プロジェクトが良い方向に効率良く稼働していることを示します。
もし、この膨らみが中間部分まで引きずっている場合は、その要因を調査し、対策を練るようにしましょう。
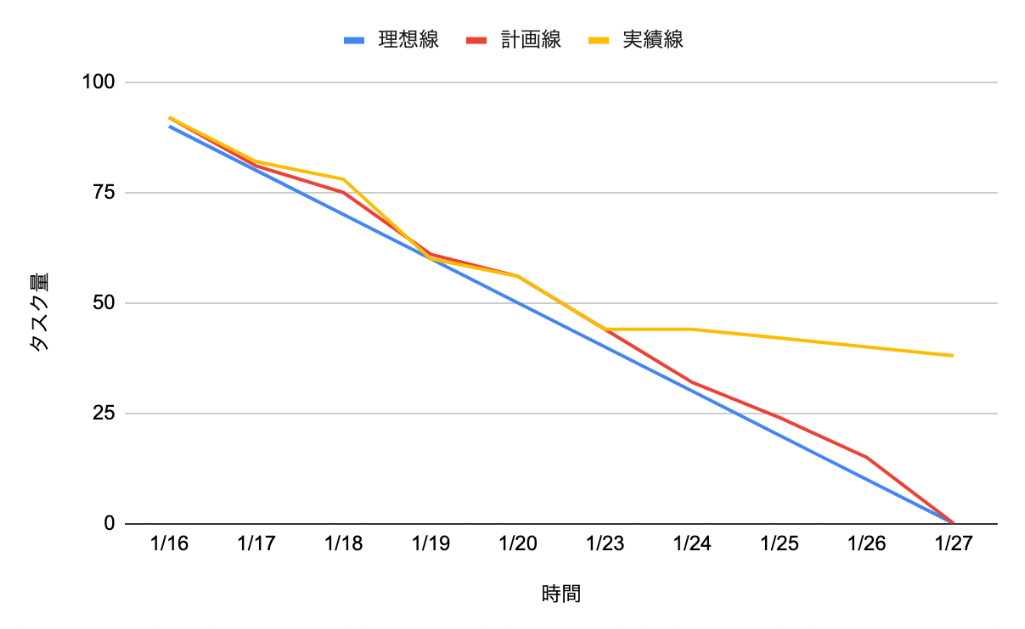
パターン4:高原状態

バーンダウンチャートの高原状態とは、最初は順調に進んでいたものの、後半部分で進捗が停滞し、実績線に変化がなくなる状態を示します。
この場合、停滞してしまっている原因を突き止め、チーム内で早期に解決できるよう、ミーティングの回数を増やし、コミュニケーションを取っていくなどの対策をとることが大切です。
パターン5:作業が増大する

これは、計画段階では存在しなかったタスクが新たに追加されたことを示します。この原因は、チームが計画段階でプロジェクトのタスクが不明瞭だった、新たな要件が追加された、エラーが見つかったなどが挙げられます。
バーンダウンチャートを扱う際の注意点

その1:作業完了の定義を決める
「作業完了」の定義がメンバーで異なると、正確な進捗状況を把握することができません。そのため、計画段階で定義を明確にし、チーム全体で共通理解を持つようにしましょう。
その2:バーンダウンチャートだけで進捗状況を把握しない
プロジェクトを成功させるためには、バーンダウンチャートに示される数値以外にも、各メンバーの作業状態などさまざまな状況を把握することが重要です。そのため、バーンダウンチャートと合わせて、デイリースクラムなどを通して正確な進捗状況を把握するようにしましょう。
▶︎デイリースクラムについての記事はこちらから
その3:チャートを活用して改善策を見つけること
バーンダウンチャートは、計画通りに進めることや、完成させることが目的ではありません。進捗状況を可視化し、プロジェクトの進捗を遅延させている要因を見つけ、改善していくことが大切です。
まとめ
バーンダウンチャートは、アジャイル開発において、進捗状況を可視化できる非常に便利なツールです。
しかし、計画通りにタスクを進めることが目的となると、プロジェクト内で発生している問題の見落としなどに繋がってしまうことがあります。あくまで、ひとつの「ツール」として正しく活用していきましょう。
Enlytについて
Enlytは、ベトナムと日本のグローバルなチーム構成でありながら、アジャイル開発を50プロジェクト以上成功させています。アプリのスクラッチ開発はもちろん、LIFFやShopifyなど、今注目されている開発手法やプラットフォームを用いた開発にも実績がございます。なにか悩みがあればぜひご相談を!!