【ケーススタディー】開発会社のデザインプロセスを大公開
こんにちは。
現在、フィリピンに住みながら、Enlytでフルリモートワーク勤務をしている金子です。
デザインと開発のセットを検討されている場合、
「UXUIデザインはデザイン会社に、開発は開発会社にそれぞれ依頼しようかな」と考えられている方も多いのではないでしょうか?
Enlytでは、
・開発のみの案件
・デザインのみの案件
・デザインと開発がセットになった案件
などに対応しています。
今回は、後者の「デザインのみを行う案件」として行った、FromToさんとのUXUIデザインプロジェクトのプロセスについてご紹介したいと思います。
この記事を読めばこれがわかる!
・開発会社のデザインチームがどのようなプロジェクト管理体制を取っているか ・どんなプロセスでUIUXデザインを行っているか
目次
クライアント紹介

・会社名 : 株式会社FromTo ・事業 : スタートアップと地方自治体をつなぐ社会課題解決型プラットフォーム「47pass」の運営 ・事業内容 : ・地方自治体の施策を使用して事業拡大したいスタートアップ ・スタートアップのソリューションで地域の課題解決をしたい地方自治体 の2種類のクライアントを対象としたサービス。 両者の情報をプラットフォーム上で公開し、同じゴールを持ったスタートアップと自治体がマッチングすること、また、そのサポートを行っている。
今回の依頼内容
概要 ・種類 : UXUIデザイン ・内容 : 「47pass」のサイトリニューアル ・背景:2022年6月にベータ版をリリースしてから同年末にかけて企業からのフィードバックも溜まってきたので、それらを反映させたリニューアルを行うことになった。 抱えていた課題 ・社内にデザイナーが1人で、企業対応などもある中、リニューアルを進めていくことは困難だったので、外部からのサポートが必要だった。 ・創業メンバー間で密に意思疎通を行いながらデザインを進めてきたが、開発チームを始め、メンバーが増えていく際にチーム間で相互に認識を揃えたり、コミュニケーションを取れるツールの整備が成されていなかった。
プロジェクト契約内容
スコープ ・ユーザー定義 ・情報設計 ・ワイヤーフレーム作成 ・UIデザイン ・デザインルール策定 期間 3ヶ月間 アサイン率 0.25人月 役割 ・ディレクター ・デザイナー ・アシスタントデザイナー
プロジェクト開始前

プロジェクト開始前には、要件・対応スコープ・体制・期待している動き、などなどの擦り合わせを行い、前提認識が合っていることの確認を行います。
現状を把握することによって、先方のカルチャーを理解し、既に先方で体系化されているプロセス・ツールなどには乗っかり、一緒にプロジェクトを進めていく上でお互いの負担が減るような方法を提案出来る可能性があるからです。
今回は、上記に加えて、
プロジェクトが開始して、デザインに入る前にまず、FromToさんで使用しているツールや、デザイン前後のプロセスなどがどうなっているのか、FromToデザイナーの八木さんに現状把握を行いました。
また、八木さんからも、FromToのミッション・ビジョン・バリューと、47passのコンセプト・事業内容について資料を用いてご説明頂き、Enlytデザイナー側もプロジェクトを進めるに当たって重要となるクライアントの事業を行う上での想い・方針について知見を深めました。
ツール
・デザイン管理:Adobe XD
・仕様書管理:Miro
(Adobe XDのデータをMiroに貼り、そこにデザイナー・開発者・運営メンバーがコメントを残す運用)
プロセス
- 経営会議にて、事業展開案をベースにデザイン改修案が出てくる
- デザインドラフトの作成と社内協議
- デザインFix
- 開発チームへのデリバリー
ここで、八木さんが課題と感じられていたのがツール管理の部分でした。
今はメンバー同士のコミュニケーションで成り立っていますが、今後メンバーが増えて、
・ブランディング内容の共有
・デザイン・開発チーム間でのデリバリー
・社内でのフィードバックを書き留めておく
などが必要となった時には、2つにツールが跨るのではなく、一元管理できる運用が望ましいということでした。
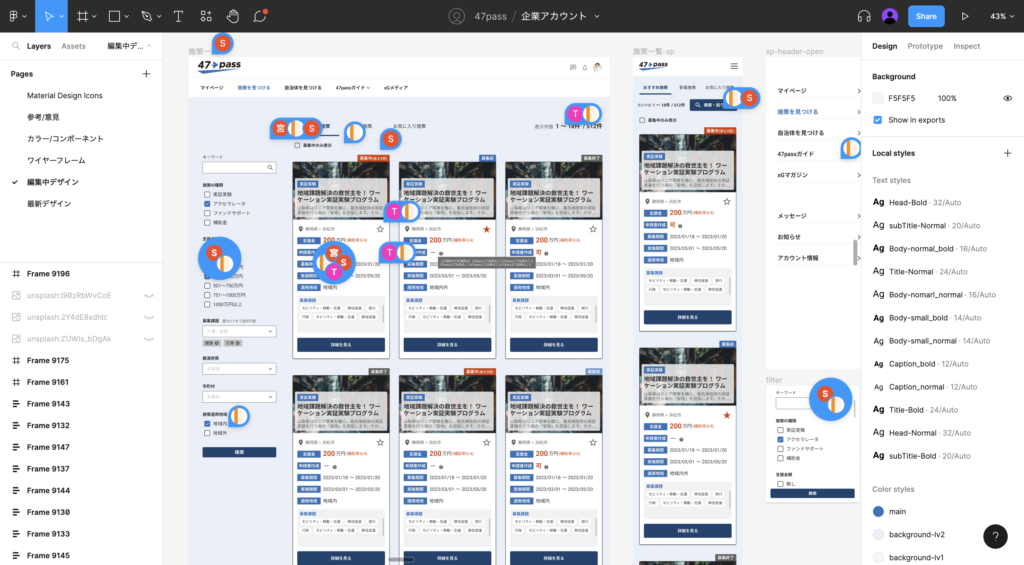
先の運用を考えた上で話し合い、このリニューアルのタイミングでXD+Miroから、Figmaへの移行を決定しました。
Figmaは利用メンバー数で料金が上がるものの、
・ブラウザ上で動作する
・コメント機能と通知を使ってアプリ上でやり取りできる
・プラグインが豊富なのでコミュニケーション面向上で必要な追加機能はすぐに導入できる
などの理由から、FromToさんが運用で計画している内容に沿ったものが多いです。
プロジェクト開始後
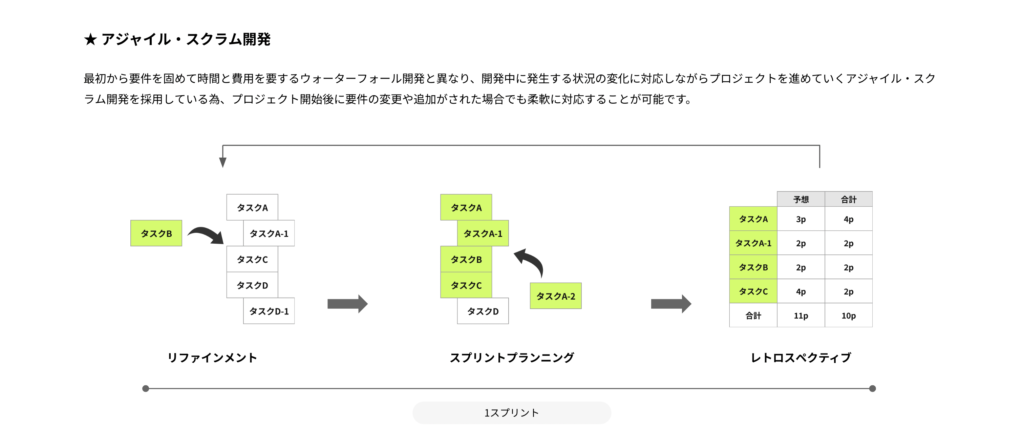
Enlytが行うデザイン・プロジェクトは、開発手法の1つであるアジャイル・スクラム開発の進め方を適用して行います。
主な事業である開発案件では全てこの手法を用いて進行していることで、実績から得られる知見があり、デザインのプロジェクト管理にも活かされています。
スプリント

私たちは1〜2週間を1つのスプリントとし、スプリント内で下記のイベントを設定して行うことで成果物の共有・振り返り・次のタスクの細分化・スケジュールの可視化など、全て透明性を出してデザインを進行しています。
・リファインメント:予定されているタスクの内容精査と優先順位決め ・スプリントレビュー:スプリント内でデザインされたものの成果を確認し、レビュー頂く ・スプリントレトロスペクティブ:スプリントを振り返って良かった点、改善点、改善策を設定 ・スプリントプランニング:翌スプリントで行うタスクの決定 今回のプロジェクトは2週間を1スプリントと定めました。
0.25人月という限られたアサインを考慮し、デザインで手を動かす時間を多く確保する必要があったため、スプリント内のイベントは毎週金曜日にミーティングを設定し、その中で上記全てを行うようにアレンジを加えました。(作業を行う上での細かい確認事項は、Figmaのコメント機能とSlackを使用して都度確認)
ツール

スプリントに合わせて、下記ツールを使用し、FromToさんとの認識を常に揃えるように進行しました。
・PBI(プロダクトバックログアイテム):プロジェクト全体で着手するストーリー(具体的なタスクよりも少し抽象度の高い項目)を洗い出し、内容の精査と優先順位が加えられたもの ・スプリントバックログ:各スプリントで実施すると決定がされたストーリーを、作業担当者が行うタスクに内訳し、かかる時間や終了予定など、詳細が記載されたもの ・スプリント振り返りシート:スプリントレトロスペクティブで使用する、スプリントを振り返って良かった点、改善点、改善策をまとめたもの ・Figma:デザインと仕様管理 ・Slack:コミュニケーション
今回のプロジェクトでは、47passの状況に合わせてページ単位でご要望を頂いていたので、PBIで洗い出す、というよりは依頼頂いたものをスプリントバックログに反映させるという運用を主に行っていました。
アジャイル・スクラムに合わせるものの、デザインプロジェクトであること・クライアント様によって時間の取り方や状況が異なるということから、行う中でお互い負荷のない形を探して最適な進め方・会議体などを決定するようにしています。
スプリント1
プロジェクトが開始されてからは、まず、クライアントとEnlytデザイナーチームの認識を揃えることが基礎となります。
今回のケースでは、ユーザーが地方自治体と企業の2種類であり、それぞれがどういった企業で、どういう目的を持って、どのタイミングでサイトに訪れるのかを把握する必要がありました。
このような状況の把握をすることにより、情報設計〜ワイヤーフレームを考える上での目的が明確になり、ユーザーを無視した無意味なデザインを避けることが可能になるからです。

そこでまずペルソナとカスタマージャーニーマップを作成しました。
八木さんの把握されている企業や自治体の人ってどんな人なのか、どんな目的と心境で47passに来るのか、のヒアリングをさせて頂きました。
ここで得た情報を基に作成したペルソナとカスタマージャーニーマップの概要は以下の通りです。
企業のターゲット層 ペルソナ ・社会課題解決型の事業を行っている ・中小のスタートアップ企業 ・J-Startup(官民によるスタートアップ支援プログラム)に選定されているような企業 ・DXを通して日本の産業や地域経済への貢献を図っている →多様な企業登録が想定されていて、現時点ではキッチリ設定しすぎない方がいいかも カスタマージャーニーマップ 【興味、関心、情報収集のフェーズ】 ▼行動 ・各自治体が行っている施策のリストアップ ・自治体への電話問い合わせ ・自治体とのオンラインMTGを設定 ▼タッチポイント ・社内の業務用パソコン ▼心境 ・面倒 ・苛立ち ・不安 ▼思考 ・提出書類の種類が多かったら面倒 ・選考通過する確率はどのくらいか ・各自治体の施策がまとまった分かり易いまとめサイトなどはないか ・通過確率の上がる方法などあるか(自治体とのコネやまとめサイトの得意分野など) ・申請代理をしてくれる業者などはあるか
どの企業が、どのような目的を持ち、どのタイミングで47passに訪問するのか、この共通認識をFromToさんとEnlytメンバーが初めに持つことで、今後のスプリントで取り掛かるデザインのレビューが適切であるかどうかを判断する基準を確立します。
スプリント2

スプリント1で得られた企業イメージとサイト訪問のタイミング・心理をベースに、既存のユーザーフローやサイトマップを見直し、改善案の洗い出しとディスカッションを行いました。
ここでは、既に作られていたものからほとんど変更はありませんでしたが、デザインを行う上で、何を基準にそのサイトマップやフローの想定となっているのかと納得感を持って進行していけるということが重要です。
スプリント3以降
スプリント2までは少し時間をかけてユーザー定義を行い、デザインの土台を確立しました。
定義されたユーザーフローとサイトマップを基に、スプリント3からは各ページの情報設計・ワイヤーフレーム作成・UI作成に入っていきました。
情報設計において、ページ単位で気をつけたいのが、そもそものそのページに来るユーザーの目的です。サイト全体を訪れた中でもなぜメニューからそのページを見に来るのか、を定義する必要があるということです。
ユーザーのことを考えたら、そもそもその内容に需要がなくページを作ることすら必要ないかもしれないですし、いくつかページを作ろうとしても目的が被っているものが複数あれば1つにまとめてしまうことが出来るかもしれません。

このスプリントで取り掛かったのは
地方自治体が行なっている施策を紹介する一覧ページと、その詳細ページです。
自治体施策は、各地方自治体が解決したい地域課題に特化したものとなっており、その施策に対しては政策補助金と呼ばれる支援金がつくことが多いです。これらの施策に対して応募し、選出された企業は、この支援金を使いながら自治体内での課題解決とビジネスの成長を両立します。その後、自治体域内でのビジネスに移行することが出来ます。
つまり、
企業としては、自分達の行っている事業が対象とされている自治体施策を取っているところがないか、また、その施策はどのくらいの補助を出しているのか、といったような情報をザーッと見ていきたい。という目的がある為、この施策一覧ページでは彼らがそれを実現できるような情報設計をする必要があります。
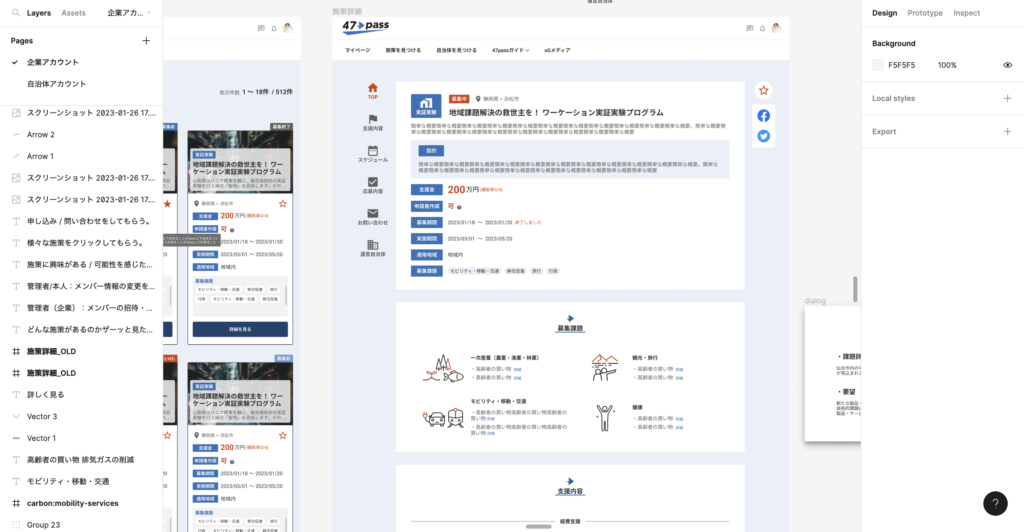
リニューアル前は施策それぞれが上下に並んでいて、縦スクロールをすることによって施策一覧を見ていく必要がありました。ここから、情報設計→ワイヤーフレーム作成を行い、八木さんとのディスカッションを経て、最終的なUIデザインへ入りました。
上部の画面イメージのように、横に3枚のカードとして施策を表示することによって、ユーザーのスクロール数を削減することとなりました。
他にも、
・強調させたい金額や募集状況等の優先度が高い情報は視覚的にすぐに入って来やすいようにフォント拡大、タブなどで表現
・カード内には企業担当者が重要視する中でも最低限の情報に抑える
・種類の同じ項目はデザインを統一
するなどして、UI的にも目的を達成する為の工夫を行っていきました。

1つの形に持っていくまでも、Enlytチームからカードのデザインサンプルをいくつか用意した上で、より企業ユーザーに近い視点を持っている八木さんのレビューをもらって最適な形を探していきました。
こちら側がUI的にイケてるデザインだと思ったものも、話す中で目的の達成度が他に比べて低く却下されるケースも何度も発生しました。
そういう意味でも、サンプルをいくつか用意した上で話すというのは選択肢からすぐに選ぶことができる、また、それぞれのデザインと既存の情報を組み合わせて新たなアイデアを出すことが出来るという点が重要だと感じます。
一覧ページではカードのデザイン以外にも、検索バーに表示する情報や順位付け、どういった表現をするかなども話しながら決めていった内容ですね。

同じように、
施策詳細の方も目的からページのあり方を考えて情報の設計・ワイヤーフレーム作成・UIデザインを行っていきました。
詳細の画面では、企業担当者は既に興味を持った状態でページを閲覧しに来るため、どう逃さずに最終のCTA(コール・トゥ・アクション)まで繋げてもらうかがページのゴール。
自治体施策は企業にとってメリットがありますが、申請書類も多く複雑だったりするので、企業はそのプロセスがめんどくさいと思ってしまいます。FromToでは申請に関するコンサルサービスも行っているので、詳細画面でコンサルサービスに繋がるボタンが追随するようにし、詳細画面を見る途中で気軽に問い合わせをしてもらう導線を用意しました。
興味を持ったのに、書類の手間が理由で離脱してしまわないような対策ですね。
ここでは、スプリント3の自治体ページ施策一覧と詳細を例にデザインプロセスのご紹介をしましたが、スプリント4以降は自治体ページ・企業ページと同じように進めていきました。
良い点と改善点のフィードバック

プロジェクトを終えて、
・開発体制から来る体系的なプロジェクトの進め方
・ディレクター、デザイナーという分業体制
・デザインのアウトプット
などのポイントで、デザインプロジェクトを伴走するに当たって総合的に満足頂くことが出来たというフィードバックを頂きました。
FromTo社内のチームメンバーやテスト運用に参加している企業と自治体の方々からも、リニューアル後のデザインを見て楽しさを感じて頂けているようです。
改善点としては、プロジェクト開始段階でFromToとEnlytの各デザイナーのタスクにかかる時間とスケジュールを明確化しておくことで、どちらかが遅れてプロジェクトに影響が出るということを防げると思った、という点でした。
今回は人数も多くなく調整しながら出来たのでプロジェクトへの影響はありませんでしたが、人数を増やしてプロジェクトを進行するとなった場合には各デザイナーの工数管理をより細かくする必要があります。
まとめ
いかがでしたでしょうか?
今回は、Enlytで行っているデザインプロジェクトの内部をお見せして来ました。
デザインのみの案件でも開発案件同様に、透明性を持った進行管理と、社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献しています。
まだアイデア段階の案件でもヒアリングを行って一緒に用件定義を行なっていくことも可能ですので、ぜひお気軽にお問合せください。
今回のFromTo様プロジェクトのインタビュー記事はこちらからご確認いただけます。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。デザインについてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!