
デザインの4原則とは?デザイナー以外のWebサービスに関わるメンバーも知っておきたい基礎知識
みなさん、こんにちは。Enlytの久保です。
Webデザインは、単に美しいビジュアルを作り出すこと以上の意味を持ちます。それは、ユーザー体験(User Experience, UX)を向上させ、サイトの使いやすさ、アクセシビリティ、そして最終的にはコンバージョン率を高めるための戦略的なアプローチです。良いデザインは、ユーザーがサイト内で迷わず、必要な情報や製品を簡単に見つけられるようにすることで、ポジティブな体験を提供します。このように、Webデザインはビジネスの成功に直接的に貢献するのです。
目次
デザインの4原則
Webデザインの成功は、一般的にこれらの基本原則に依存しています。具体的には、コントラスト、繰り返し、整列、近接という4つの基本原則があり、それぞれがウェブデザインの強化にどう寄与するかを詳しく見ていきます。
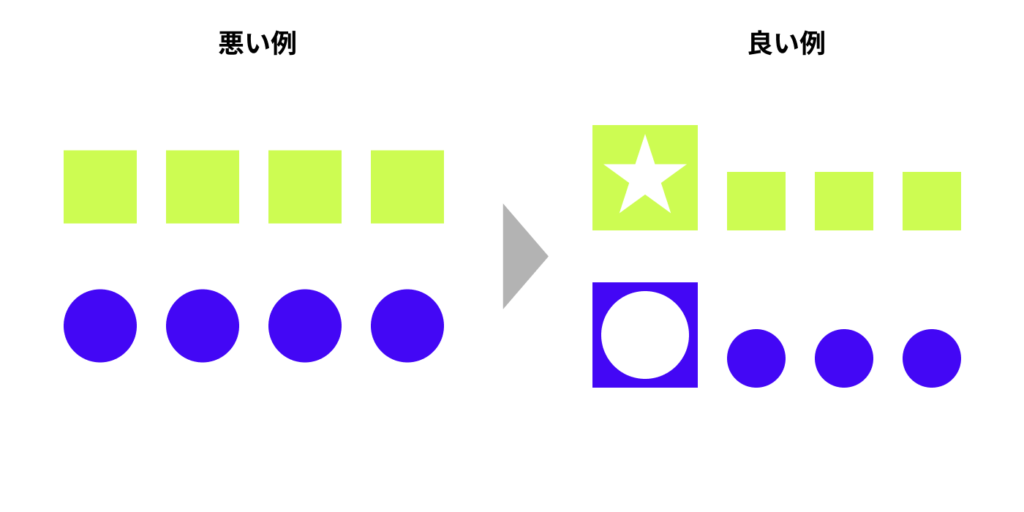
コントラスト(Contrast)
コントラストは、視覚的な際立ちを作り出し、特定の要素を強調するために不可欠です。色、サイズ、形状など、異なる要素間の明確な差異を用いることで、ユーザーの注意を引きつけ、情報の階層構造を明確にします。例えば、暗い背景に明るいテキストを配置すると、コンテンツの読みやすさが向上します。また、大きな見出しと小さな本文を組み合わせることで、情報の優先順位を視覚的に伝えることができます。コントラストを効果的に使用することで、ユーザーは重要な情報に素早く焦点を合わせることができます。

繰り返し(Repetition)
繰り返しは、デザインに一貫性と認識可能性をもたらします。ブランドの色、ロゴ、フォントスタイルなどの要素を一貫して使用することで、サイト全体に統一感を持たせ、ブランドアイデンティティを強化します。繰り返しは、ユーザーインターフェースの各部分が互いに関連していることを視覚的に示すことにより、ユーザーのナビゲーションを容易にします。例えば、同じボタンスタイルやナビゲーションバーのデザインをページ間で一貫して使用することで、ユーザーはサイトを簡単に理解し、操作することができます。

整列(Alignment)
アラインメントは、デザイン要素を整理し、サイト全体の清潔で整頓された外観を実現するために重要です。テキスト、画像、ボタンなどの要素を適切に配置することで、情報の流れを整理し、読みやすさを向上させます。例えば、左揃えや右揃え、中央揃えを適切に使用することで、コンテンツの構造を強化し、ユーザーが情報を効率的に処理できるようにします。整列は、デザインの専門性を向上させ、、ユーザーに快適な閲覧体験を提供します。

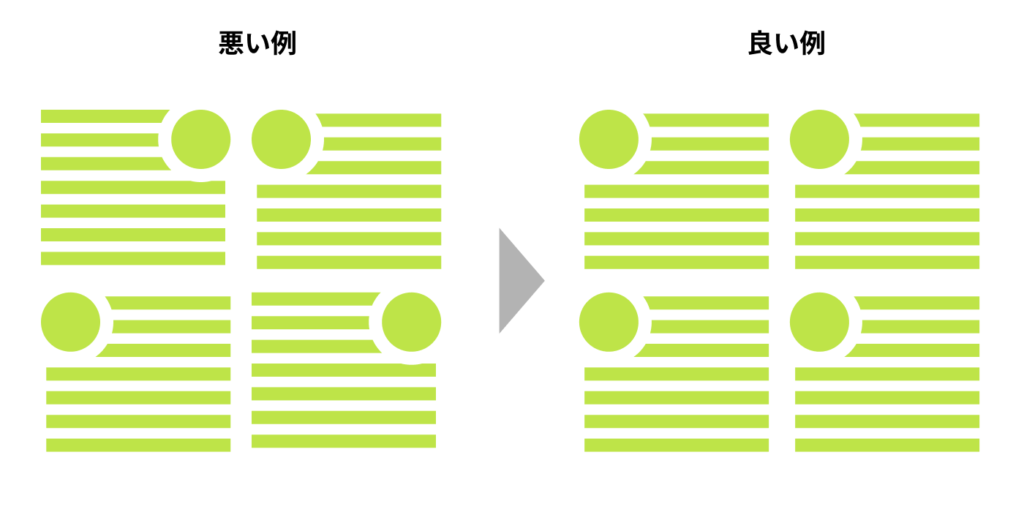
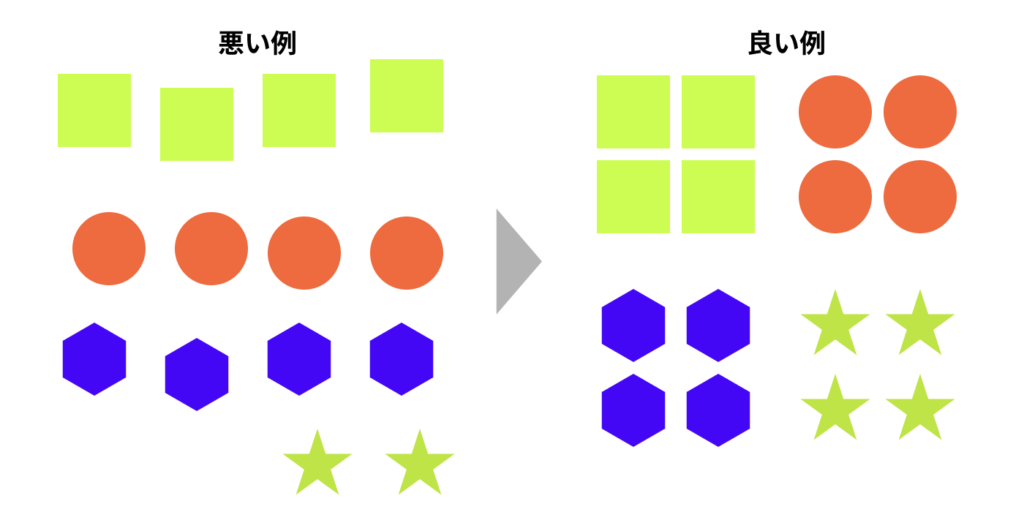
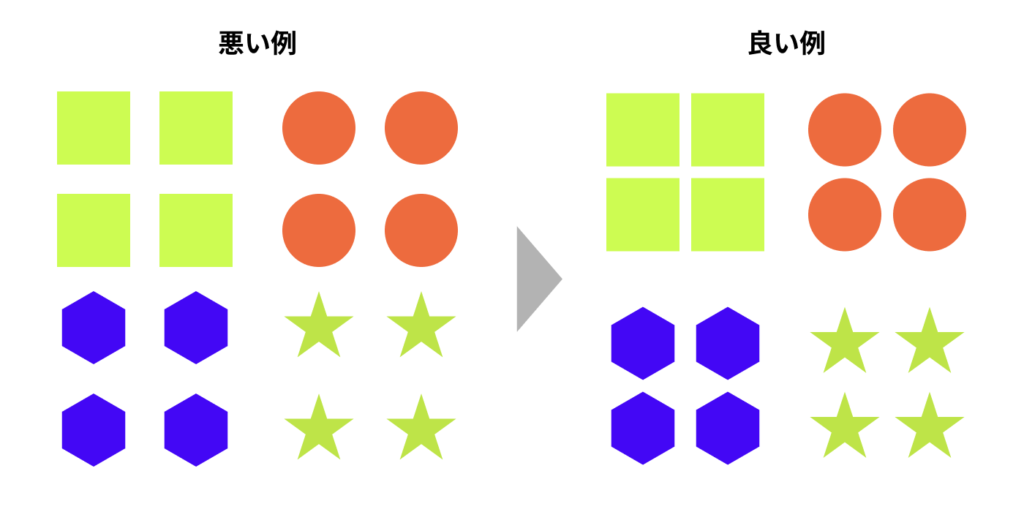
近接(Proximity)
近接は、関連する情報をグループ化し、不必要な混乱を避けるために役立ちます。情報を論理的なブロックに分けることで、ユーザーはサイトのコンテンツを簡単にナビゲートし、関連する情報を迅速に見つけることができます。近接を使用することで、デザイナーは視覚的な関係を示し、ユーザーが情報の優先順位を理解しやすくします。例えば、同じトピックに関連するテキストと画像を近くに配置することで、それらの間の関連性を強調し、ユーザーの理解を深めることができます。

デザイン原則の統合
デザインの4つの原則―コントラスト、繰り返し、整列、近接―はそれぞれ効果的ですが、組み合わせて使うことでその力を最大限に引き出せます。ここでは、これらの原則をどのように統合し、効果的なWebデザインを実現するかについてのアドバイスと、実際のプロジェクトへの適用例を紹介します。
統合へのアドバイス
1. バランスの取れたコントラストの使用:色、サイズ、形状のコントラストをバランス良く使用して、要素間の視覚的な際立ちを生み出します。例えば、背景とテキストの色を明確に区別することで、読みやすさを保ちながら、アクションを促すボタンやリンクには、目を引く色を使用して注目を集めましょう。
2. 繰り返しによるブランドアイデンティティの強化:ブランドの色、ロゴ、フォントを一貫して使用して、サイト全体にわたる統一感を確立します。この一貫性は、ユーザーに安心感を与え、ブランドの認知度を高めます。
3. 明確なアラインメントで情報の流れを整理:デザイン要素であるテキストブロック、画像、ボタンは、互いに論理的に配置され、視覚的な調和を生み出すべきです。それらを適切に整列させることで、情報の流れをクリアにし、サイトの全体的な見た目を整理させることができます。
4. 近接を利用した情報のグループ化:関連する情報を物理的に近づけることで、ユーザーが内容を容易に理解し、関連性を把握できるようにします。この原則は、入力フォーム、ナビゲーションリンク、あるいは製品情報など、サイトの様々なセクションに適用できます。
ケーススタディ
Eコマースウェブサイト
あるEコマースサイトでは、コントラストを用いて製品画像を背景から際立たせ、繰り返しを使ってサイト全体に一貫した色とフォントスタイルを適用しました。各製品カテゴリは、綺麗な並びで整理され、カテゴリごとに近接性を用いて関連製品をグループ化しました。この結果、ユーザーは望む製品を簡単に見つけ、サイトの使いやすさと満足度が大幅に向上しました。
ブログサイト
ブログサイトでは、見出しと本文テキストのコントラストを利用して読みやすさを向上させました。記事の繰り返しパターン(例:見出しスタイル、ボタンデザイン)は、サイトのナビゲーションを簡素化し、一貫性をもたらしました。適切な整列と情報の近接により、記事は明確に構造化され、ユーザーは関連するコンテンツやカテゴリーを簡単に探索できます。
これらの原則を統合することで、デザイナーはユーザーにとって魅力的で、使いやすく、情報にアクセスしやすいウェブサイトを作成できます。デザインの各原則は、単独で強力ですが、それらを組み合わせることで、ユーザー体験を大きく向上させることができます。
リブランディング
デザインのみでもEnlytで担当させていただいています。
ヒアリングをしっかり行った上で、ブランドリニューアルのお手伝いができ、お客様からも好評をいただきました。
詳しくは、日本全国に新たなビジネスエコシステムをつくる〜ブランドリニューアルをご支援〜をチェックしてみて下さい。
デザインのおすすめ学習法
では、デザインはどのように学べば良いのでしょうか?おすすめの学習プラットフォームを紹介します。
オンラインコース
CourseraやUdemyなどのプラットフォームでは、Webデザインやユーザー体験デザインに関する多くのコースが提供されています。
書籍
「デザインの基本原則」や「非デザイナーのデザインブック」など、デザインの基礎を学ぶための優れた書籍が数多くあります。
ウェブリソース
Smashing MagazineやA List Apartなどのウェブサイトは、デザインのベストプラクティスや最新トレンドに関する記事を定期的に提供しています。
まとめ
このブログを通じて、コントラスト、繰り返し、整列、近接という4つの基本的なデザイン原則が、効果的なWebデザインを作成する上でいかに重要であるかを掘り下げてきました。これらの原則を適切に理解し、適用することで、ユーザー体験を大幅に向上させることができることを再確認しました。
新しいプロジェクトを始める際や、既存のWebサイトを改善する際に、これらのデザイン原則を念頭に置くことで、ユーザーにとってより魅力的でアクセスしやすいデジタル体験を提供できます。デザインは試行錯誤のプロセスであり、各原則を様々な方法で組み合わせ、テストすることで、最適な結果を見つけ出すことができます。
デザインは常に進化し続けています。今日学んだことを実践し、常に新しい知識を追求することで、あなたのWebデザインはユーザーにとって有益なものになります。創造力を発揮し、デザインの原則を活用して、記憶に残るデジタル体験を作り出しましょう。