
【UIデザイン初心者必見】初めてのFigmaの使い方で知っておくべき機能3選|初めてのUI作成で意識すべきポイントとは?
Figmaで初めてのUIデザイン作成、こんな悩みを持つ方は多いと思います。
- Figmaで初めてのUIデザイン、まず何をしたら良いんだろう?
- Figmaで初めてのUIデザイン、知っておいたら便利な機能ってなんだだろう?
- 面倒な作業を効率化できないかな?
- 自分で学習するだけじゃ気づかないポイントはどこだろう?
- 実際に誰かにレビューをしてもらったらどんなフィードバックがくるだろう?
こんな疑問や不安にお答えしていきます。
今回の記事を読めばこれがわかる!
☑️ FigmaでUIデザインをするためのまとめ ☑️ UIデザイン初学者が知るべきFigma便利な機能まとめ3選 ☑️ 実際に社内案件でUI作成をしてみて先輩デザイナーにもらったフィードバック3つ
私自身、今年に入って初めてFigmaを使い始めたFigma初心者です。Figmaを使って現在は自社サービスEstimの「かんたん見積」の参考のためのアプリUIデザインを行っています。
そんな私がFigmaでUIデザインをする上での基礎知識に関してまとめていきます。
目次
FigmaでUIデザインをするためのまとめ
Figmaのインストールを終えたら早速UIデザインに入ります。とはいえまだまだ何からしたらいいのか分からない方、実際に私の作ったUIをもとに一緒に基本から学んでいきましょう!
フレームの作成
まずは元となるフレーム(Sketchではアートボード)の作成を行いましょう。
フレームとは?
フレームとは、枠のことで、UIデザインをするためにはまずこの枠(フレーム)を作成します。フレームには様々なサイズがあり、最初からサイズが指定されているものもありますしカスタマイズも出来ます。
フレームを作成してみる

早速フレームを作成してみます。
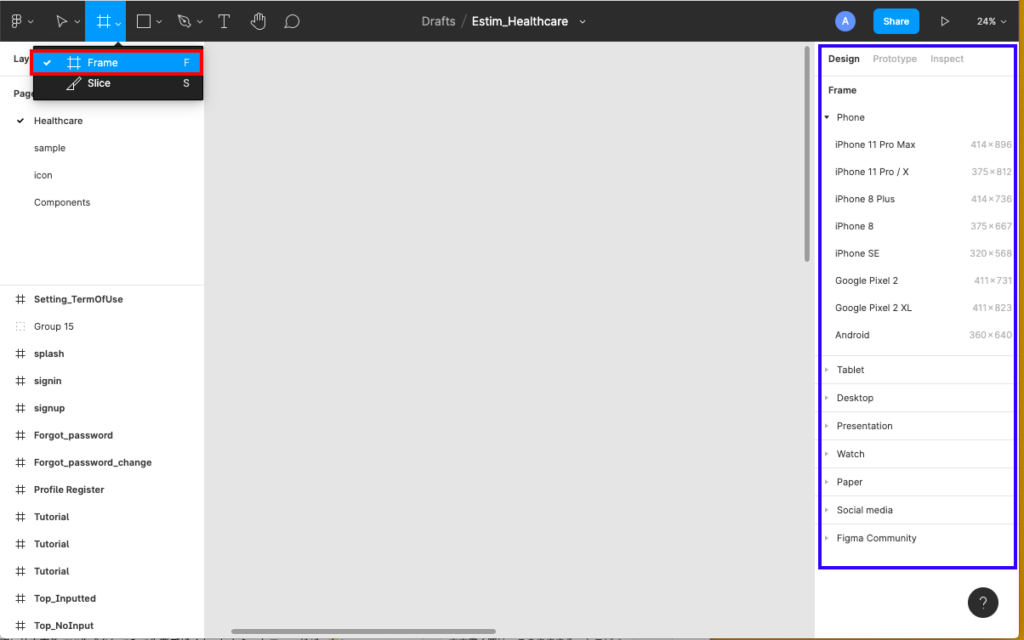
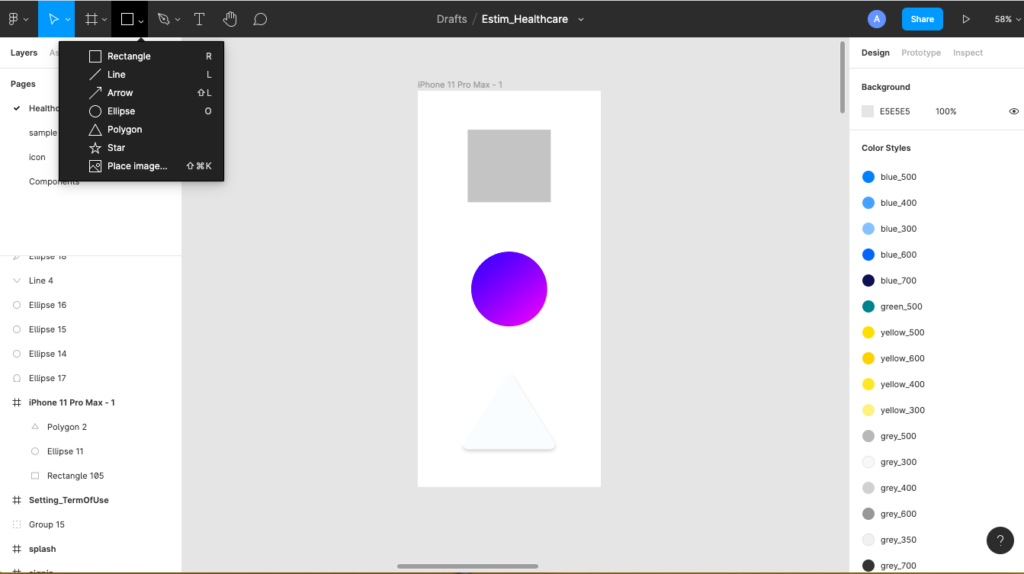
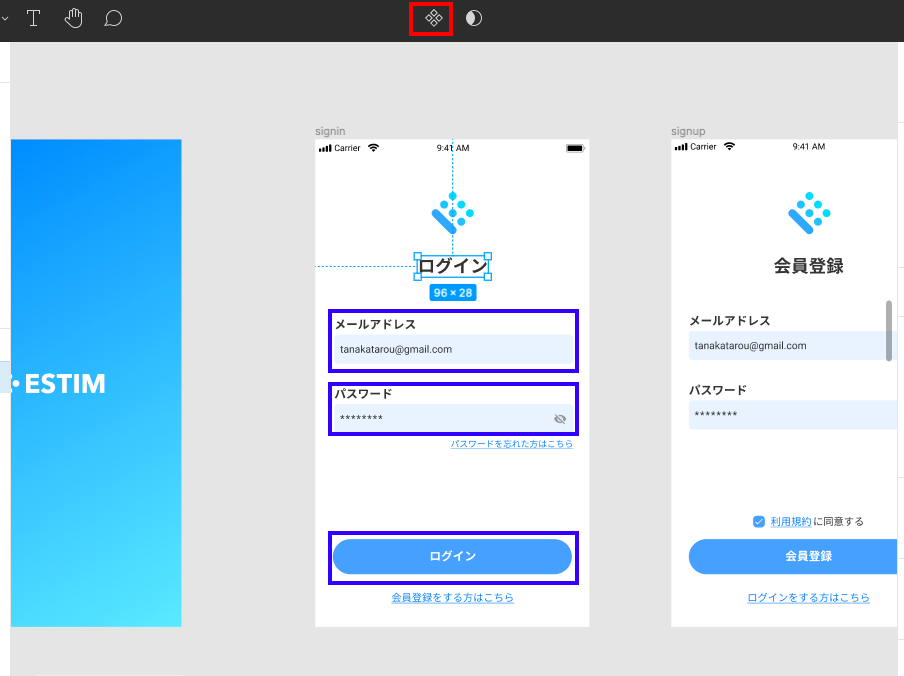
フレームの作成は画面上部のメニュー内シャープのようなアイコンを押下し添付の赤枠箇所を押下すると、画面右側に青枠で囲んでいるメニューが表示され、フレームの種類が並びます。キーボードの「A」もしくは「F」を押下しても同じように青枠のメニューが表示されます。
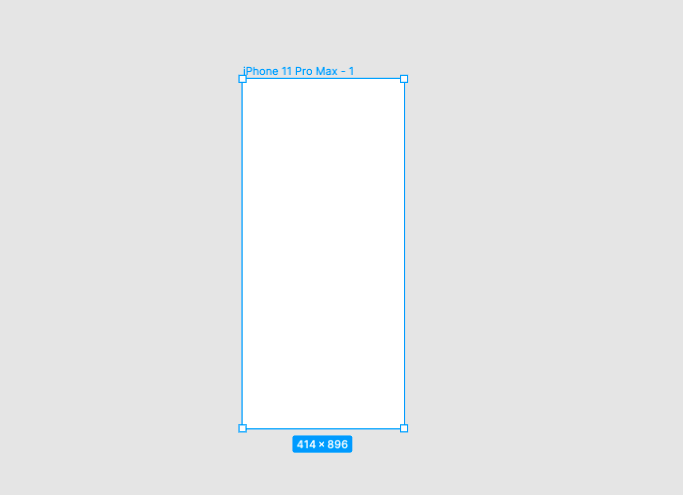
試しに青枠メニュー内から「iPhone 11 Pro Max」を選ぶと、フレームが作成出来ました!

フレーム作成の最適なサイズ
フレームの選択肢が多く、どのサイズを選んだら良いの?と、迷いますよね。
調べてみると、2021年現在はそれぞれ下記の横幅が主流のようです。
- SP:360px/375px
- PC:1366px/1920px
この基準というのは今後も変わっていくことが考えられますのでその時々でモニター解像度のシェアを調べてみるのが良さそうです。
図形を入れてみる
次に色々な図形をいれてみましょう!UIデザインは様々な図形によって成り立っています。
図形を作成してみる

画面上部メニュー内の□アイコンを押下すると作成したい図形のメニューが表示されます。試しに四角、丸、三角の図形を作ってみました。丸の図形のように色も四角の図形のように単色塗りではなくグラデーションも簡単に作れます。また、三角の図形の用に影を付け立体感を付けることも出来ます。
色々な機能があるので色々試してみてください!
ベクターツール

また、ベクターツールという機能もあるので図形の線に細かく点を振って操作し、このようなものも作れちゃいます!実際にデザイナーさんとして活躍されている方にお話を聞くとベクターイラストなども作れるようになっておいた方が良いかも、とのことだったので興味がある方はundrawなどのベクターイラストサイトで気に入ったものを模写してみることをお勧めします。
テキストを入れてみる
次はテキストを入れてみましょう。Figmaではフォントの種類、テキストサイズ、フォントによってはテキストの太さなど、もちろん色も指定できます。
フォントを作成してみる

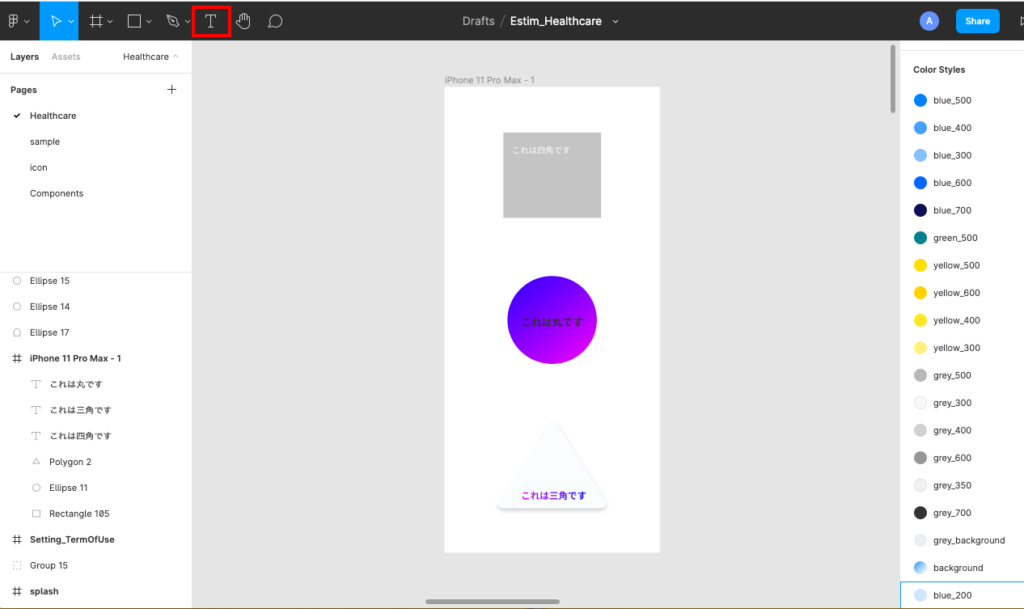
画面上部のメニュー内赤枠の「T」のアイコンを押下するとテキスト入力ボックスが表示されます。このように、テキストのサイズを変えたり、色を変えたり、また色は先程の図形と同じ用にグラデーションにすることも出来ます。
適切なサイズやオシャレなフォントの注意点
UIデザインの横幅に選択肢が沢山あるようにテキストサイズにも沢山の選択肢があります。一般的には下記のようです。
- SP:13〜16px
- PC :14〜18px
確かに実際に作ったものをFigmaMirror(Figmaで作成したデザインをすぐに確認できるSPアプリ)などで見てみると、「あれ、意外と文字小さい、、、」ということもありました。
また、私もオシャレなフォントを使いたくなるのですが、これには注意が必要です。基本的にUIデザイン後は、エンジニアがそれをもとにUIを実装していきます。それを実際にアプリやブラウザで確認するとフォントによっては特定の機種やブラウザに対応していないことがあります。なので実務ではなるべく適用しないのが無難かなと思います。
UIデザイン初心者が知るべきFigma便利な機能まとめ3選
さて、ではUIデザインがなんとなく出来るようになったら次は初心者が知っておくべきFigmaの便利な機能をまとめます。実際に私も初めてFigmaを使った際に調べながら知ったことの中でよく使っている機能を紹介していきたいと思います!
スタイルの作成
スタイルとは
UIデザインをする際に統一性を持たせないといけないので、同じ色味やフォントを複数箇所で使います。「スタイルの作成」とはよく使う色やフォントに好きな名前を付けて登録し、再度使いたい場合にすぐに参照できる機能です。
スタイルの作成

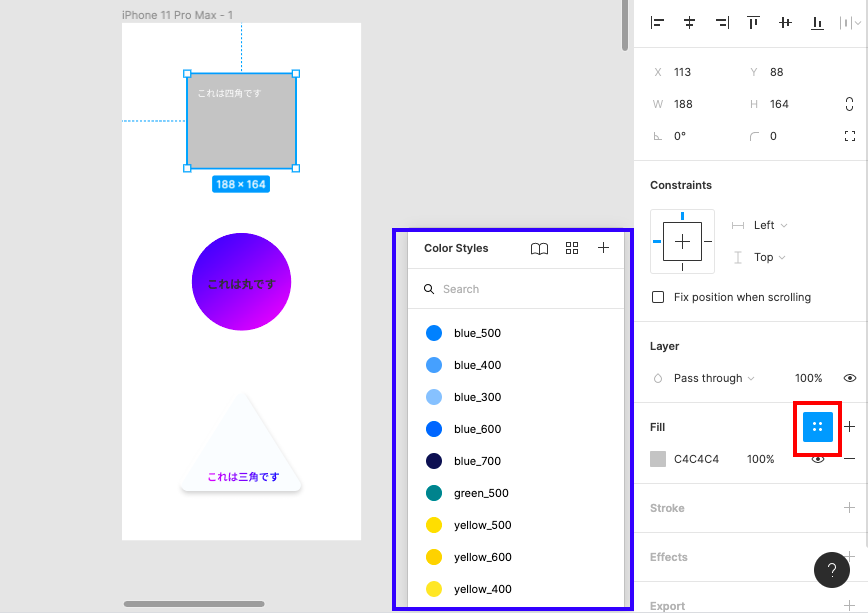
例えばFill(色)の場合は、登録したスタイルがこの赤枠のボタンを押下すると青枠のメニューが表示されます。この青枠メニュー内の右上の+マークからスタイルの登録ができます。このキャプチャにうつっているblue_500, blue_400などは実際に私が作ったスタイルになります。カラースタイルの名前の付け方は、色の濃さを数字で表現しています。
以前案件でクライアントさんから頂いたデザインの中で、このように表現されていてとても分かりやすかったので、勝手に真似しています。
コンポーネントの作成
コンポーネントとは
先程のスタイルの部分でも説明したのですが、複数箇所で同じものを使い回すことがよくあります。例えばAとB同じものなのにそれぞれで管理していた場合は更新が入るとAとBどちらも同じように更新をかけないといけないので手間ですよね。そんな時にAとBを一元管理出来るCがあればとても便利なのですが、それがコンポーネントにあたります。
コンポーネントの作成

ある要素を選択するとメニューバー上部赤枠のボタンが出現します。これを押せばその要素がコンポーネント化されます。青枠の3つは実際にコンポーネント化された要素で、上の2つは同じコンポーネントを使用してそれぞれテキスト部分のみ変更しています。
こんな感じで正確にかつ時短できるように使い回すものはコンポーネント化することをお勧めします。
フォントの追加
先程フォントはなるべくデフォルトのものを使用するのが良いと記載しましたが、そうでない場合もあると思います。
ここではフォントの追加方法を説明していきます。
前提として、Figmaではデフォルトで自分のPC内に登録されているフォントではなくFigma独自のフォントが使えるようになっています。そこで、自分のPC内に登録されているフォントを利用できるようにするためには下記のステップが必要です。
- 自分のPCに利用したいフォントをダウンロード
Macの場合、下記のアイコンのFontBookというものがあります。

フォント登録リストのようなもので、ここにFigmaで利用したいフォントを追加します。
※追加したいフォントファイル(.ttf形式のファイル)をFont Book内フォルダにドラッグ&ドロップで追加できます
- FigmaでFontinstallersをダウンロード
Download Figma内の「Font installers」からパッケージをダウンロードします。
このパッケージが自分のPCのフォントをFigmaでも利用できるようにしてくれます、
※ダウンロードするのみでOKです。
これで完了です!

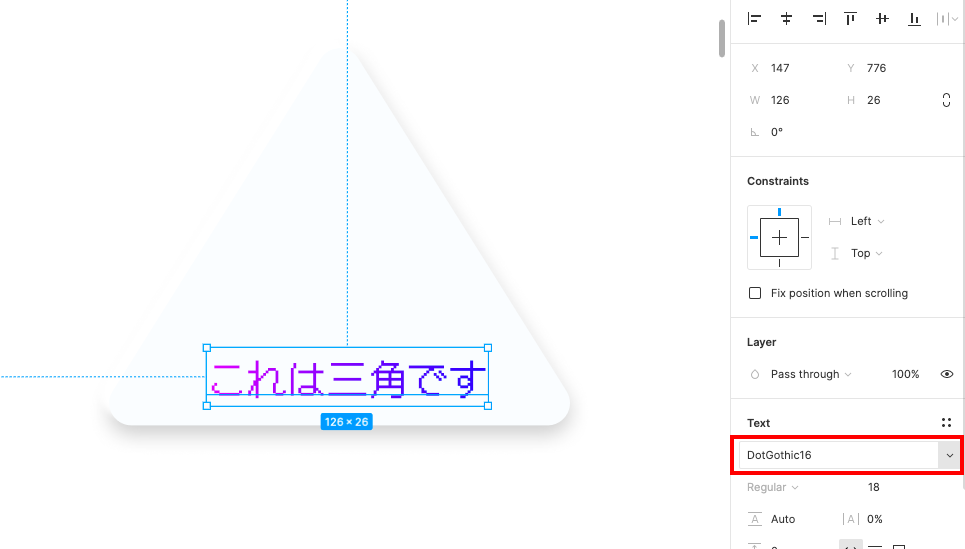
私もこの方法でDotGothic16というフォントを追加し、赤枠内フォント選択ボックス内にDotGothic16の選択肢が表示されました。
ちなみにFigmaは日本語対応していないので、日本語名のフォントも英語名で表示されます。
実際に社内案件でUIデザインをしてみて先輩デザイナーにもらったフィードバック3つ
社内案件で作成したUIのレビューを先輩デザイナーに行ってもらい、実際にもらったフィードバックを3つ紹介したいと思います。
実際にもらったフィードバック3つ紹介
真っ黒(#000000)は極力使用しない
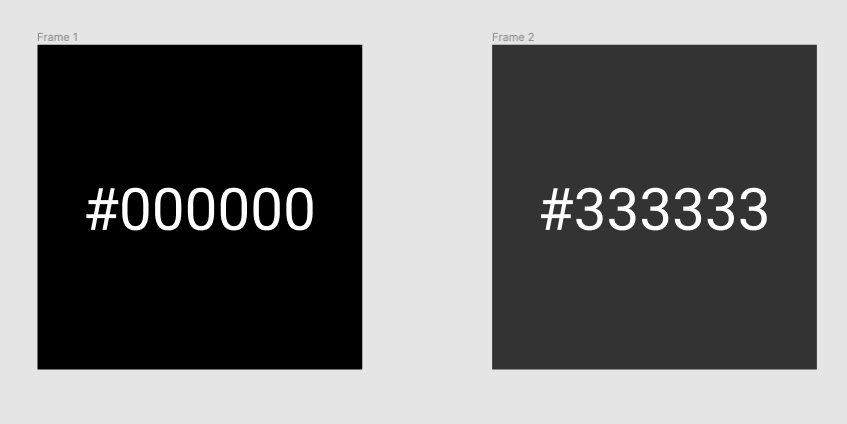
初めて私がUIを作った際に、黒い文字の色をまっ黒の#000000を使用していたのですがこの真っ黒はあまり使用しないほうが良いとのことでした。
調べてみると、コントラストが強すぎて目が疲れる、ことが使用を避けたほうがよいとされている理由のようです。

確かにこのように並べてみると左の方は目がチカチカしますね。
なので真っ黒は私も避けるようにし、特に文字などで黒を使いたい場合は#333333を使うようにしています。理由としては私の案件でデザイナーさんにもらったデザインでこの#333333を使っているものが多かったためです。
使用アイコンにも統一感を持たせる
全体に統一感を持たせる、というのは皆さんおそらく意識してUIデザインを行っているかと思います。例えば色味やフォントサイズに統一感を持たせるなど、私も意識していました。それは使用するアイコンも同じように統一感を持たせる必要があります。
よくフッターなどでこのようにアイコンを使用することがあると思います。

この4つのアイコン、もう少し統一感を持たせるとしたらどこを変えると良さそうでしょう?
例えば下記のようにブックマークアイコンもホームアイコンに合わせて塗りつぶしされているアイコンを使うほうがちょっと統一感があるように見えませんか?

実際にこれは私がフィードバックをもらったことがあり、アイコンも塗りのものを使用するのであれば全て塗りのアイコンを使用した方が良いと教えていただき、以降は使用するアイコンも統一感をもたせるように意識しています。
余白を意識する
これも実際にもらったフィードバックで、要素同士の余白が狭く窮屈に見えるので余白をもう少し足した方が良いという内容でした。

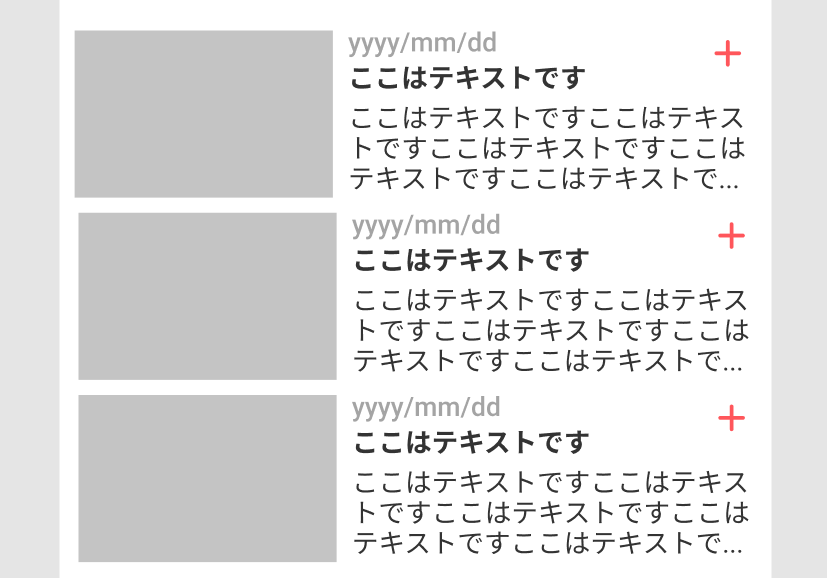
例えばこのUI。余白が狭く、びっしり画面いっぱいに要素が配置されています。実際これは実機で見てみるとかなり窮屈に感じて情報が読み取りづらいです。
改善するとこんな感じでしょうか。

表示できる文字数は減りますが、余白がきちんと確保されていてすっきりしました。余白があることによってUX的にも改善されます。余白を確保するためには、絶対に表示すべき情報と表示情報に優先順位を決めることが大事かなと思っています。また、余白や要素に関しては、「【初心者必見】イチからプロトタイプ開発のUIデザインを実際に作成してみて学んだ・気をつけるべきポイント」でも簡単に記載した通り、8の倍数で設定するのが端末の横幅的に綺麗に収まるとのことですので、気になる方は調べてみてください。
フィードバックを踏まえて
フィードバックを実際に頂いて今後Figmaでの作成のみではなくUIデザインの際に意識していきたいなと思った点は下記の2点です。
- 統一感は細かなところまで意識
- 見やすい、使いやすいUIの追求
1に関しては、どんな細かい部分でも統一感がきちんとあるかどうかを意識する必要があるのだなという点です。文字のサイズやアイコン1つとっても全体を見た時に本当にこれで良いか?を作成した後に再度見直そうと思いました。
2に関しては、やはりデザイナーになるためにはここがとても大事なんだなと再認識しました。方法としては様々あると思いますが、競合調査、有名なサービスの調査(有名なサービスはそれがトレンドになっているため)、Figmaであれば逐一Figma Mirrorで実機確認、などでしょうか。
まとめ
実際に自分がFigmaを使ってみて学んだことや先輩デザイナーからいただいたフィードバック等をまとめました。FigmaでUIデザインをする上で確認するチェックポイントは下記です。
- UIデザインにおける基本のチェック
- Figmaにおける便利な機能をチェック
- 全体を通して統一感を持たせられているかチェック
- ユーザーにとって見やすい/使いやすいUIになっているかチェック
Figma初心者の方、UIデザイン初心者の方の参考になれば幸いです。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!