
【実例で学ぶ】チラシデザインの5つのコツ
こんにちは。
現在、フィリピンに住みながら、Enlytでフルリモートワーク勤務をしている金子です。
この記事を読んでいただいている方は個人もしくは仕事でチラシのデザインに関わっている方々かと思いますが、
そんな皆さんの中で、
・イベントへの参加が決まってチラシ作成をすることになったけど、何から始めたらいいか分からない
・社内のチラシのデザインをすることになったけど、どうやって進めるのが有効なのか分からない
と思っている方は多いのではないでしょうか?
本記事では、チラシ作成の流れを説明していきますが、多種多様なデザイン案件、また、クライアント案件でも、上司から作成を依頼されたものでも、異なるシーンに活用できるプロセスになっていますので、皆さんの関わっているプロジェクトをイメージしながら見てもらえたら嬉しいです。
※2024年5月9日にTVplumはCloud TVにサービス名の変更を行いました
目次
Step1:チラシの目的・ターゲット・用途を明確にする
デザイナーと言っても、チラシ作成と言ってすぐにサンプル探しやデザインに着手するわけではありません。
1番最初に必要なステップは、
・チラシを作成する目的
・チラシを配るターゲット層
・チラシが使用される用途、シチュエーション
を明確にすることです。
ここで、5W1Hを用いて考えてみましょう。
When(いつ):イベント開催日や、告知内容の実施期間
Where(どこで):店舗、会場などの開催場所
Who(だれが):ターゲット層
What(なにを):告知内容、商品・サービス内容
Why(なぜ):なぜそれを実施するのか、なぜ出展するのか
How(どのように):告知内容を利用する方法
これらをはっきりさせることで、チラシの方向性・内容が明確になっていきます。
今回、EnlytはTIFFCOM※というイベントにブース出展をすることになりました。
出展内容は、OTT動画配信システムのCMSからアプリまで、パッケージをまるっと利用できる自社独自サービス『Cloud TV』です。
そこで、来場者の人達に配布するチラシの作成を内部のデザイナーチームで行っています。このブログでは、TIFFCOM用に作成したチラシを例にして、各ステップの実践を見ていきたいと思います。
※TIFFCOM:東京国際映画祭と併催される、アジアを代表するマルチコンテンツマーケット。映画、テレビ、アニメなどを中心としたコンテンツホルダーが出展しており、世界各国から有力なバイヤーとの商談が行われるイベント。
まずは、上記した5W1Hに当てはめて、チラシ作成の目的・ターゲット・用途を明確にします。
When(いつ):2023年10月25日(水)~27日(金)
Where(どこで):東京都立産業貿易センター浜松町館
Who(だれが):
・日本/海外の企業。
・動画コンテンツを保有(かつ、YouTube等のプラットフォームで配信)しており、自社アプリをプラットフォームとして動画配信ビジネスを展開したい企業
What(なにを):Cloud TV(OTT動画配信システム)
Why(なぜ):動画配信を自社アプリで配信したい企業にCloud TVを売り込み、成約させるためHow(どのように):成約のためにはブースでの対面商談、もしくは、WEBサイトからの問い合わせをもらってオンラインでの商談に進めていく。
チラシの用途:
・ブースでの対面商談:入り口で配布され、興味を持った来場者がブースに足を運ぶための告知資料。また、ブースでサービスの紹介をする為の営業資料。
・WEBサイトからの問い合わせ:チラシで興味を持ってもらい、すぐにはブースで話をしないが、後から問い合わせをしてもらう為の告知・説明資料。
Step2:WF(ワイヤー・フレーム)の作成

チラシの土台となる目的・ターゲット・用途が明確になったら、次はチラシの内容を決めていきます。
順番としては、
①何の内容を入れ込むのか、要素だけを箇条書きでいいので書き出す。
②書き出した内容を、重要度の高さを考慮しつつ、入れ込んでいく。
個人的には、①も②もまずは綺麗さなど気にせずにノートに色々と書き出していく、という方法が、色々とアイデアが出てきたり、考えが整理されるのでオススメです。
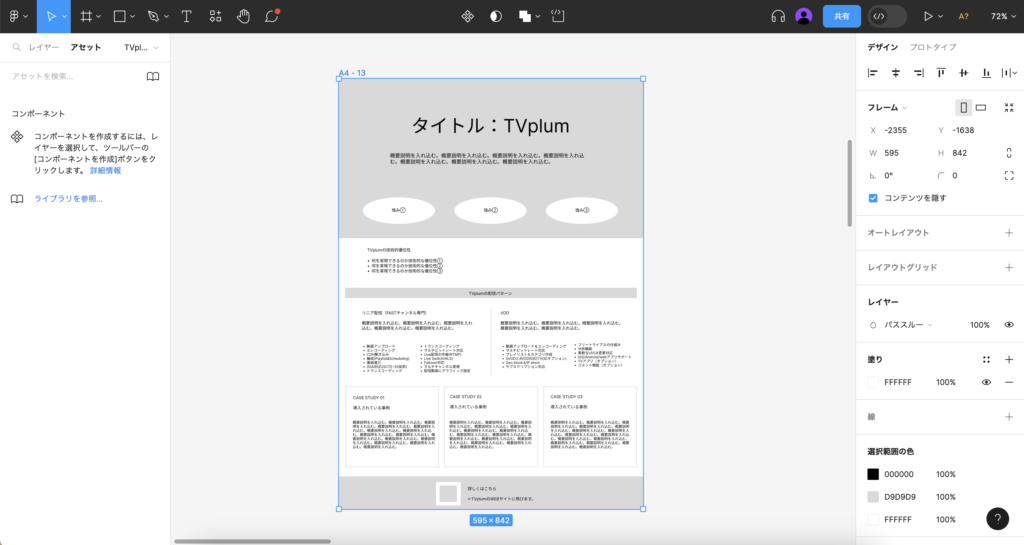
そこから、画像1にあるようなFigmaファイルに内容を移します。
Figmaを使っている理由としては、ブレスト段階のものをリンクを共有して上司にレビューしてもらう・修正点があればファイル上でコメントを残してもらうというフローがやり易いからです。
今回のTIFFCOMの場合の具体的な内容は下記のようになります。
・まずは、目につくようなインパクトのあるタイトルをKV(キー・ビジュアル)に置き、その下に、Cloud TVのサービス概要を説明する概要文。
・KVの画像内には3つの強みを表示(ターゲットがそれを見たら直感的にサービスの魅力が分かるもの)。
・KVの下部には、これらの強みを技術的にどのように実現しているかを説明。
・Cloud TVのサービス内容は大きく2つに分かれるので、それらを左右に配置し、それぞれ下に詳細内容を追加。
・手に取った企業担当者がイメージしやすいように、具体的な実績や活用パターンを3つ紹介。
・最後に、アクションを取ってもらうためのメールアドレスとQRコードを掲載。
チラシが見られる状況をイメージして、
「出展する企業は他にもいるので、来場者はあまり細かい内容は見られないだろう。詳細はブースで口頭で説明をするのでチラシには書き込みすぎず、ブースに引っぱるために視覚的に分かりやすい機能や事例を入れ込んだ方がいいな。」
という感じでWFを作成しました。
▼Figmaに関する記事はこちら▼
Step3:文言を入れ込む

WFの内容の合意がステークホルダーと取れたら、次は実際にチラシに使われる文言を入れ込んでいきます。
クライアントや上司、もしくは別の部署が文言を決める場合も多いですが、調査内容・ヒアリング内容を基にしてデザイナーがコピーライティングも出来ると、担当できる範囲が広がりますし、デザインする上で基礎となる考え方が身に付くと思います。
そこまでクオリティの高いものを作る必要はないけど、文言はデザイナーが考えるっていう前提でいるといいかもしれません。
WF作成の後に文言を入れるというステップを踏んでいる理由としては、文章の長さによってデザインが制限されたりするからです。
3行程度だと思ってデザインして、最終的に6行になったりしたら、元々考えていたレイアウトを大きく変更する必要がでてきます。テキストボックスを右から左に動かしたり、用紙の半分くらいに置こうと思っていたのを用紙いっぱいに使わないといけないなど、面倒なレイアウト変更が多くなってしまいます。
文言を決めるタイミングで、実際に印刷するときのフォントサイズも決めてしまいましょう。
説明文は8ポイントなのか9ポイントなのか、タイトルは36ポイントなのかもっと大きくするのか、行間は何ポイントで統一するのか、などなど。これも仮で決めた後に変更が加えられるとレイアウトが必要になってしまいます。
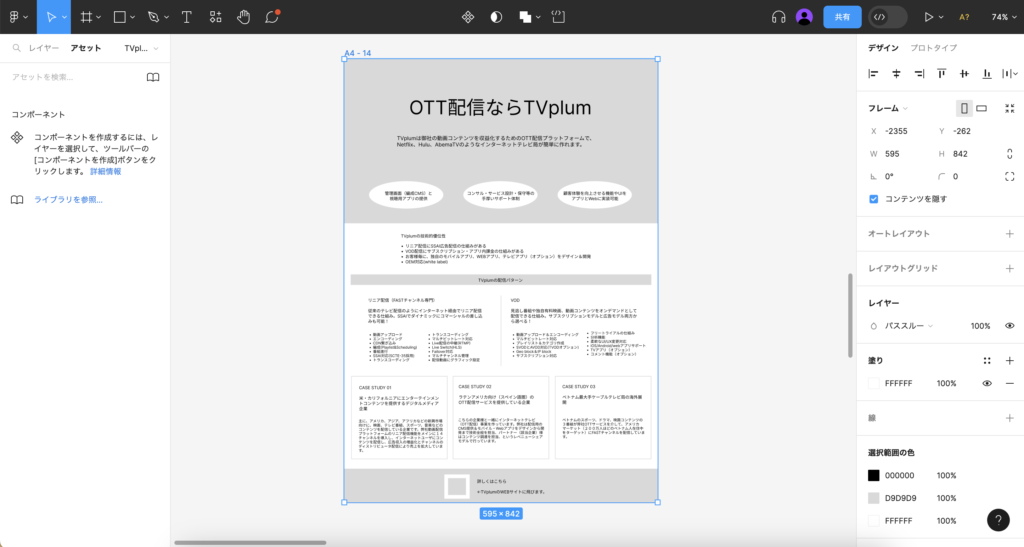
WFで決めた内容構成に従って、ここではCloud TVの魅力を出来るだけ短い文章にして入れ込んでいます。来場者はおそらく詳細な文章は読まないでしょうから、画像を多めに配置して視覚的に訴えるスペースを確保したいと考えました。
今回、内容の基にしたのは元々あったLPで、そこから、TIFFCOMに来場するターゲット層が感じるであろう魅力的なポイントをピックアップしています。
Step4:デザイン案のサンプル出し

文言が決まったら、次はデザイン段階に入っていきます。
いきなりデザインして、依頼主が全く別のデザインをイメージしていたらそこからまたデザインやり直しになってしまいます。
ですので、ガッツリとデザインしていく前に、既にネット上にある他のチラシのアイデアをいくつか参考にしましょう。これを行うことにより、依頼主は「こんな感じがいい」というイメージをデザイナーに伝えやすくなり、デザイナーもそのイメージに基づいて具体的な提案を行いやすくなります。このようなプロセスを経ることで、最終的な成果物が双方の期待により近いものとなる可能性が高まります。
元々あるWEBサイトのイメージ・ターゲット層・サービスで訴求したい内容などを基に、主観的でいいので3〜5種類ほどテイストの異なるものを準備します。

Pinterestを使うと色んなデザインサンプルを見ることが出来るので、いつもここを使っています。
いくつか出したサンプルの中から、依頼主のイメージしているものを1つだけピックアップしてもらいましょう。
ここで、ステップ1で出したチラシの目的・ターゲット層・用途を考えて、本当にそのデザインの方向性でいいのか、議論して決めていくことも必要です。
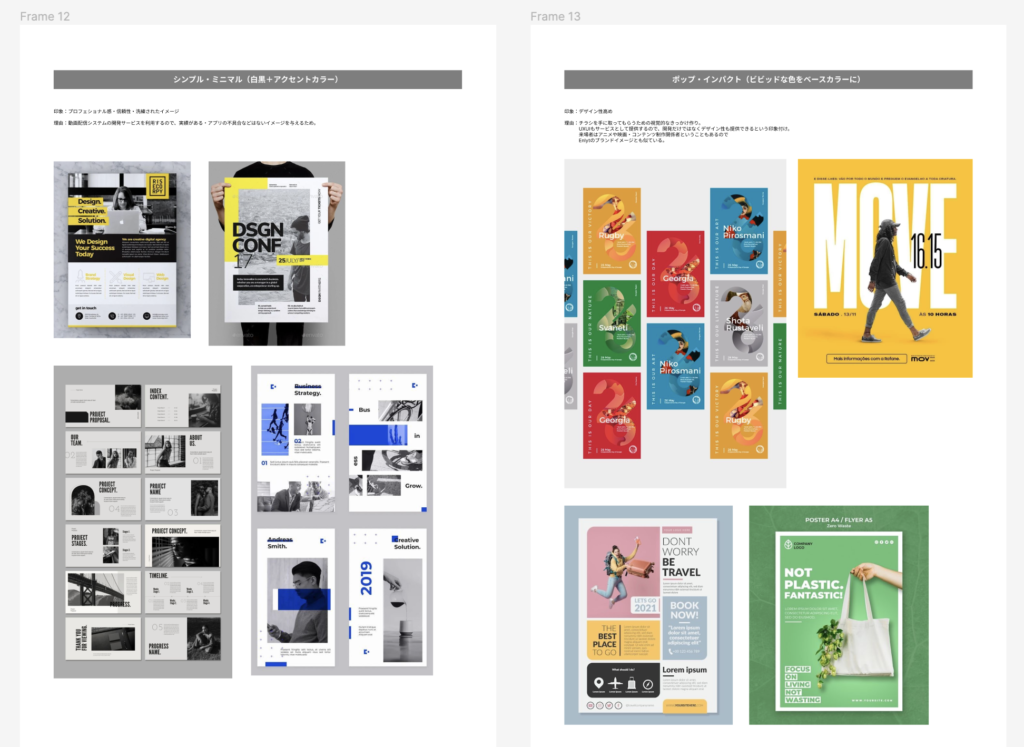
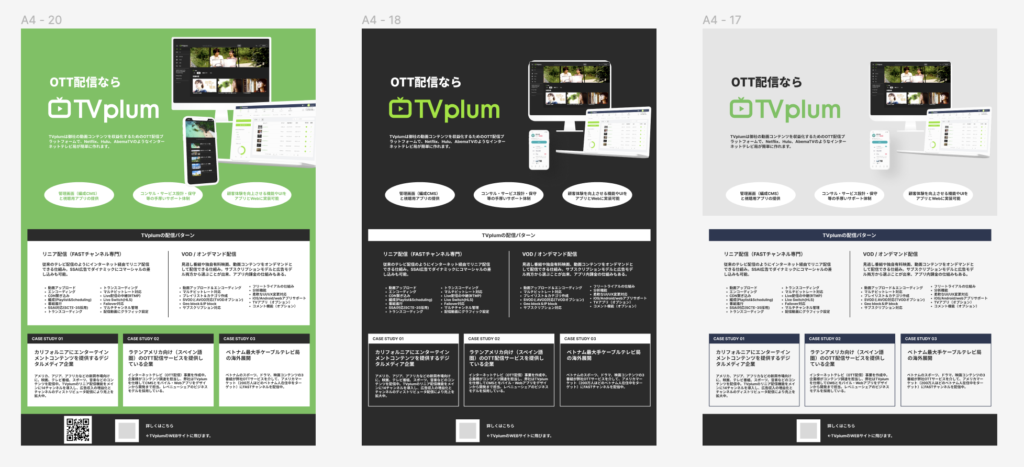
今回のチラシ作成ではいくつかサンプルを出した上で、依頼主が選びやすいように、サンプル間の共通点を見つけて2つの大枠を設定しました。
①シンプル、ミニマル:白黒を基調にすることで、洗練された、信頼感のあるイメージ
②ポップ、インパクト:テーマカラーを全面に押し出すことでパッと印象に残る、かつ、デザイン性が高いイメージ
ユースケースを想像すると、イベントでは他にも色んな企業のチラシが配られるので、印象負けしないために個人的には②をベースにしたデザインがいいのではという意見でした。あと、Cloud TVはUIUXデザインもサービスに含まれているのでデザイン性が高いというイメージをつけられたらいいなと思いました。
Step5:デザイン作成

デザインの方向性が決まったら、ようやくデザインの着手になります。
サンプルとなるチラシイメージと、それと似たような他のデザインイメージなども引っぱってきて、それらを参考にしながらデザインのドラフトを作成していきます。
チラシを入稿するとなると印刷会社の指定の入稿フォーマットがあるので、それに合わせた、かつ、自分の使いやすいソフトウェアでデザインをしていきましょう。
ここでは、引き続きFigma上でデザインをしていきました。
デザイン着手してからの流れとしては、
①テーマカラーの決定
②画像やイラストの選定
③大見出し・小見出し・各セクションのデザイン
のような感じで、チラシ全体のデザインに関わる部分から各コンポーネントのデザインの順に決めていくのが良いでしょう。
今回のブログは全体の流れに焦点を当てているので、具体的なデザインの内容は別のブログで掘り下げて紹介したいと思います。
「これで決まり!」となるようなデザインにしてしまう前に、作っている段階での進捗を依頼主にも見てもらって、修正したい点などがないか確認しながら進めていきましょう。
作り込んでから多くの修正をするよりも、希望の内容を確認しつつ修正しながら進めて行った方が確実に無駄な時間が少なくて済みます。

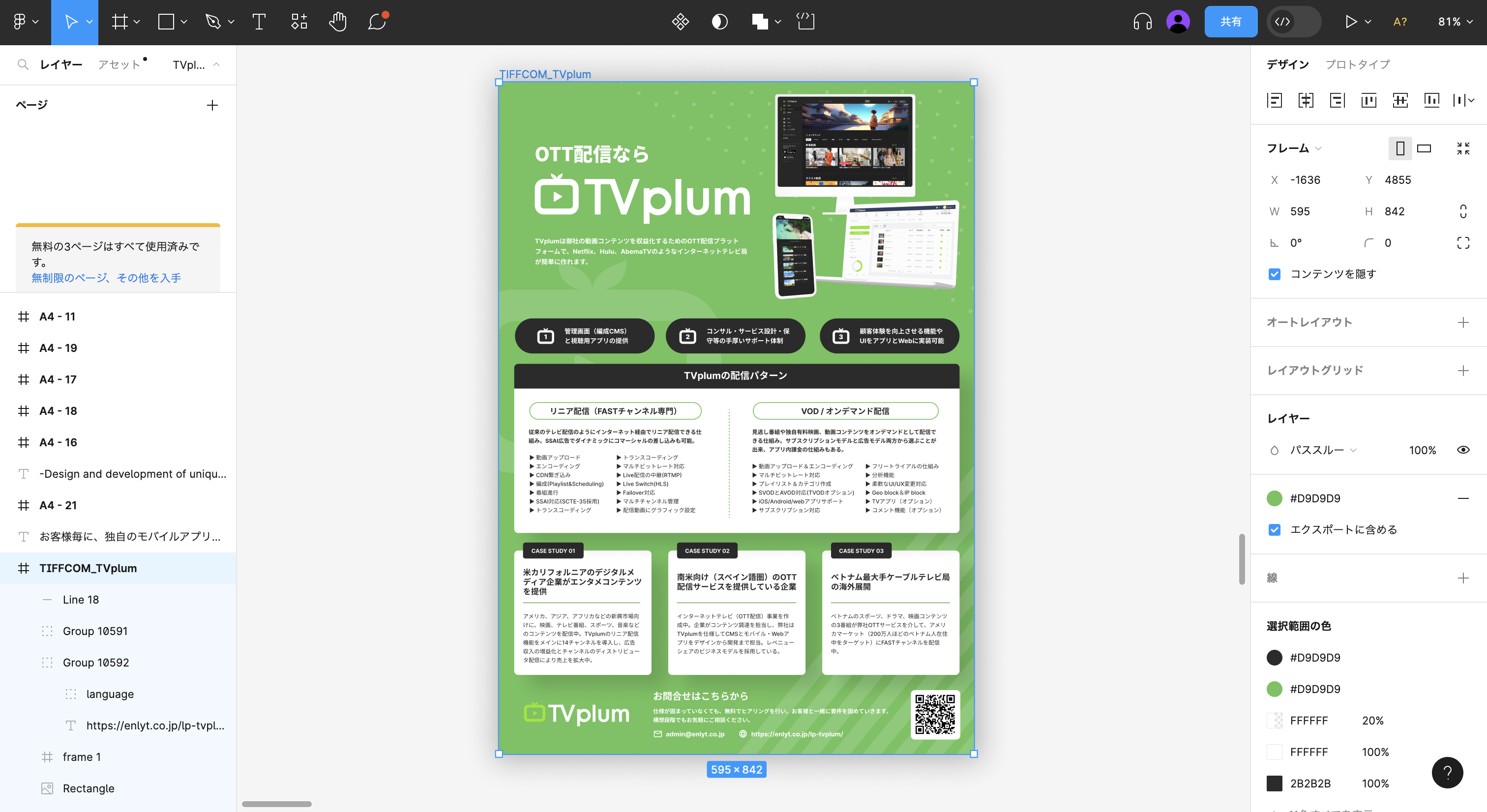
こちらが今回作成したCloud TVのTIFFCOMイベント用チラシです。
STEP 4のフィードバックでは、ポップさを持たせつつ、読ませる箇所はシンプルにさせたいという要望があったので、全体はブランドカラーの緑にして、テキストの欄は白黒でシンプルにしました。
注意事項
ここまでご紹介した各ステップが完了したら、必ずステークホルダーとの認識を合わせるようにしましょう。
依頼してきたのがクライアントであればクライアントと。
上司や他の部署のメンバーであれば、その依頼をしてきた人と。
(自分ひとりだけでなくて他にもデザイナーが関わっている場合、その人たちともこまめにやり取りしながら。)
依頼主との認識合わせをスキップしてしまって、その後修正が発生した場合、手戻りの数がハンパなくなってしまいます。すると、やり直しに時間がかかります。
1つ1つ確認しながら進行すると、そういった無駄な時間を無くすことが出来ますし、依頼した方からしても、ちゃんと透明性を持ってやってくれているという印象になります。
上記を念頭に置いて、みなさんも試してみてください。
まとめ
いかがでしたでしょうか?
今回は、チラシ作成の流れにフォーカスして説明してきましたが、他の印刷物やUIデザインなどなど、他のデザインプロセスでも活用出来る流れになっていますので、皆さんがデザインを進める上での参考になれば嬉しいです。
▼デザインに関する他の記事もご覧いただます▼
Enlytについて
EnlytではWEBサイト・アプリ等のUIデザインだけではなく、バナー・営業資料・名刺・チラシなどのデザイン案件にも対応しています。
メインの事業であるシステム開発案件と同様に、透明性を持った進行管理と、社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献していますので、下記ボタンより気軽にお問合せください!













