UI/UXデザインにおけるペルソナの作り方
UI/UXデザインを進める上で、こんな疑問をお持ちの方も多いのではないでしょうか?
- ペルソナってデザインをする上で本当に重要なの?
- ペルソナを作成する時って、何をどうしたらいいの?
なんとなく、デザインする前にユーザーを定義を行っていても、プロダクト/サービスにとって本当に意味のあるペルソナ像になっているかどうか分からない方も多いのではないかなと思います。
本記事では、「UI/UXにおけるペルソナの考え方とその作り方」をご説明していきます。
この記事を書いている私は、現在、フィリピンに住みながらEnlytでデザイナーとWEBディレクターとしてフルリモートワーク勤務をしています。
目次
UI/UXデザインにおけるペルソナの基本知識

ペルソナとは
ペルソナ (Persona) とは、マーケティングやデザインの分野において「架空のユーザー像」のことです。元々ラテン語で演者が身に着ける「仮面・人格」が語源だと言われています。
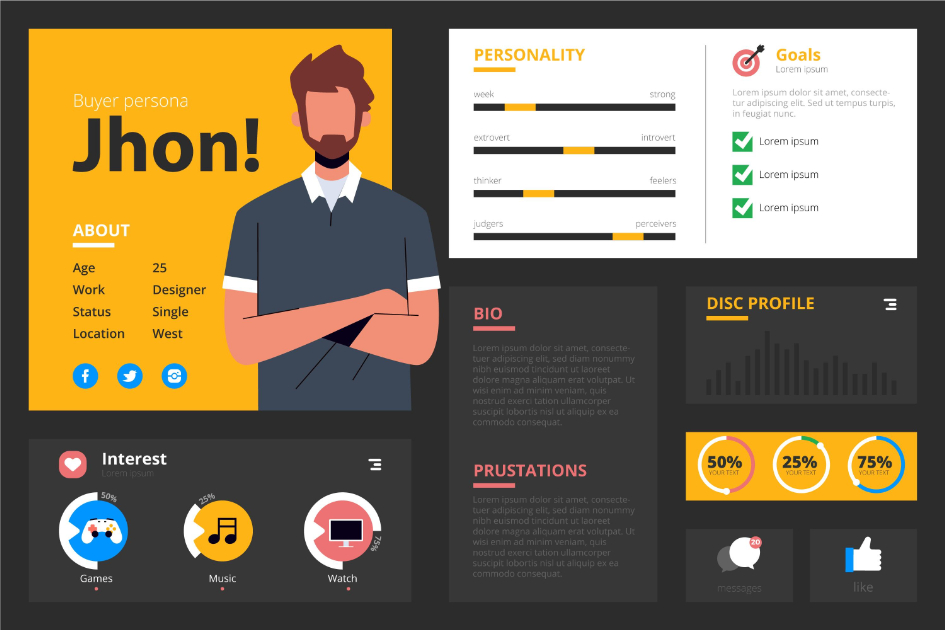
ペルソナを作る際には、基本的な個人情報(年齢、性別、職業、家族構成、趣味など)やストーリーなどできるだけリアルな情報を設定します。
ペルソナを作ることで、
- このユーザーなら、Webサイトのこのコンテンツを見るだろう
- このユーザーなら、こんな風にサービスを使うだろう
- このユーザーなら、こんなデザインを好むだろう
など具体的にイメージすることができます。
ペルソナを設定する目的とメリット
ビジュアル的にオシャレなデザインをすれば万人にウケるのでは?と思うかもしれませんが、国籍・性別・年代・嗜好・業界によって、使いたい/使い易いと思うデザイン・魅力的に見えるデザインは異なります。
その為、デザインをしていく上で、一番最初にペルソナを設定することは必須とも言えます。
ペルソナを作ることで得られる主なメリットには下記のようなことが挙げられます。
- 製品/サービス/施策の方向性を決めることができる
- サービスを利用するユーザーのイメージを持つことで、デザインのプロセス(色、フォント、レイアウト、写真等)を一つ一つ具体化できる
- ざっくりとしたターゲット情報だけだと、顧客/デザイナー/上司/チーム内の人によって認識のズレが発生してしまうため、ある程度詳細なペルソナを決めることで、全員でクリアーなイメージを共有することが出来る
ペルソナを作ることがサービス設計という観点ではもちろん、プロジェクト管理という観点でも重要なことが分かります。
UI/UXデザインにおけるペルソナの作り方

STEP 1 調査:ユーザーの情報を収集する
まずは、現状のユーザー情報を収集していきます。既存のサービスであれば、既存ユーザーが対象となり、新規のサービスであれば、狙っているターゲットユーザーが対象になります。
このフェーズでは、下記2種類の調査方法があります。
①実際にユーザー調査を実施
ユーザーグループを特定し、実際のフィールド調査(インタビュー調査・行動観察等)を行う方法です。ユーザー調査のためのツールを使うケースもあります。
この手法は、最も正確なペルソナ像を定義することに繋がります。
②既存データからユーザー情報を洗い出す
時間、金銭的に実際のユーザー調査が出来ない場合には既存データを使います。
クライアントやチームがユーザーについて持つ知識からペルソナを作成(既に実際のユーザーがいるケースであれば、カスタマーサポートの記録やサイト解析を確認)します。
これは、暫定ペルソナ(または、簡易ペルソナ)とも呼ばれ、実際のペルソナが作成されるまでの代用となります。
①②どちらも共通しているのは、実際のデータに基づいているという点です。
データによる裏付けがなく、実際のユーザーの実態には全く関係ない、想像だけのユーザーペルソナの作成は避けましょう。
STEP 2 分析:調査データから行動パターンを特定
STEP 1で収集したユーザー情報を分析していきます。分析の手順は以下の通りです。
1. 調査を基に、行動変数(ユーザーの行動の異なる側面)の全てを一覧表にする
一般的に用いられている項目は下記の通りです。
- 活動:ユーザーが何を/どんな頻度で/どの程度しているか
- 態度:製品/サービスのドメインやテクノロジーに対するユーザの態度
- 適正:ユーザの受けた教育訓練および学習能力
- モチベーション:ユーザーがその製品・サービスに関わっている理由、達成したい目的(ゴール)
- 技能:製品/サービスドメインとテクノロジーにかかわるユーザの能力
2. インタビューしたそれぞれの相手(または現実のユーザーの属性)を、適切な変数の組み合わせに対してマッピングを行う
マッピングを行った後は、被験者が集中している箇所を探していきましょう。
3. 傾向を特定する(6 つまたは 8 つの変数にまたがるクラスターに属する人々の集団を見つける)
これらのグループが持つパターンは、次に述べる各ペルソナの基礎になっていきます。
STEP 3 優先順位付け:ペルソナを何種類か作成して優先度を付ける
グルーピングしたユーザー群を基にして、ペルソナを作成していきます。
サービスの内容やペルソナ作成にかけられる工数にも寄りますが、種類は1つだけではなく、下記のように何種類か作成し、優先順位付けをするとサービスを利用するユーザーイメージが湧きやすくなります。
・主役ペルソナ
一般的に言われるペルソナがこれに当たり、インターフェース設計の主要なターゲットとなります。
主役ペルソナはひとつのインターフェースにつき1つに絞るのが基本です。複数のインターフェースがある製品の場合は、複数の主役ペルソナが設定される場合があります。主役ペルソナ向けに作成したデザインを優先し、その上で、他のペルソナを満足させる内容を考えていくようにしましょう。
・脇役ペルソナ
実際のユーザーは、主役ペルソナの1種類だけではなく、他にも出てきます。例えば、フードデリバリーのアプリを使う主役ペルソナを20代女性にしたとしても、その層だけではなく、30代男性ももちろんメインユーザーになりますよね。この場合、20代女性だけではなく、30代男性のニーズも満たす必要があります。この「30代男性」が脇役ペルソナです。
脇役ペルソナが3つ以上出てきた場合は、製品・サービスのターゲット範囲が広すぎたり焦点が絞りきれていない状態かもしれません。
・端役ペルソナ
主役でも脇役でもないペルソナを端役ペルソナと呼びます。端役ペルソナのニーズは主役ペルソナのために作った内容で満たせる事がほとんどですが、部署内や依頼者との調整のために(ステークホルダーの前提条件を満たすために)設定せざるをえないペルソナは端役ペルソナになることが多いです。
・黒衣ペルソナ
黒衣ペルソナは「こういう人は製品・サービスの対象ではないよね」と開発チームやステークホルダーに示すために作成されるペルソナです。
このペルソナによって、サービスや製品に不要な機能や目指すべき方向性が明確になり、折衝やその後の方針決定が円滑に進みやすくなるメリットがあります。
UI/UXデザインにおけるペルソナ作成のポイント
ここで、ペルソナを作る上でのポイントをご紹介します。
・ユーザーを細部までイメージする
例えば、「20代前半の女性」という情報だけだと、人によってイメージする女性の像は異なります。
ペルソナを作る際は、勤務している会社の業態や職種、通勤の仕方、休日の過ごし方、家族構成、どんなファッションが好きなのか、どんな雑誌を読むのか、いつどこでスマホを使って何のアプリを使っているのか、など、それを聞いたら誰でも同じ人物像がイメージ出来るくらいまで細部まで決定するようにしましょう。
・見たらすぐにイメージ出来る形に落とし込む
デザインはWebデザイナー、UI/UXデザイナーだけではなく、クライアントの他にも、営業やエンジニア、ディレクター、経営者層など、様々なステークホルダーが関わってきます。
設計したペルソナを自分が理解していたらいいということではなく、上記の全員・全部書に共有して、皆が同じ認識を持っている必要があります。
上記で、ユーザーを細部までイメージできたら、そこからパワーポイント資料・PDFなどに落とし込んで誰でも確認できるようにしましょう。
仕事の情報・プライベートの情報を明確にまとめ、その人のイメージ写真やイラストなどで視覚的にも分かりやすくしておきましょう。
・ペルソナ情報の更新をする
ペルソナは一度決めたら完成ではなく、都度都度見返して、利用するユーザーの情報と合っているかを確認する必要があります。
新規サービスの立ち上げの時など、最初に想定していたユーザーとは結局別のユーザー種類がメインターゲットとなったというケースは少なくありません。
ペルソナは変わるという前提で、アップデートすることを忘れないようにしましょう。
まとめ
いかがでしたでしょうか?
今回は、UI/UXにおけるペルソナの考え方とその作り方とその流れについてご説明いたしました。
ペルソナは、サービスの内容やデザインを決める上で必須であることはもちろん、ステークホルダーとの認識を揃え、円滑にプロジェクトを進めていく上で必要な概念となります。
データに基づいた、体系的なペルソナの作成を行い、根拠のあるサービス・情報設計やUI/UXデザインに繋げましょう。
Enlytではデザインのみの案件でも開発案件同様に、透明性を持った進行管理と、社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献しています。
まだアイデア段階の案件でもヒアリングを行って一緒に用件定義を行なっていくことも可能ですので、ぜひお気軽にお問合せください。
▼UI/UXデザインに関する記事はこちら▼
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!