LINE Flex Messageを使用したUI開発
みなさん、こんにちは Enlytの技術担当者です。
今回は、LINE Flex Messageを使ったUI開発について詳しく解説していきます。LINE Flex Messageは、LINEのメッセージ機能の1つで、その柔軟性と豊富な表現力から、導入企業や開発者にとって非常に魅力的なツールとなっています。
LINE Flex Messageの概要を簡単に説明すると、これはメッセージの中に埋め込まれた豊富なコンテンツを柔軟に表示できるフォーマットです。これにはテキスト、画像、ボタン、カルーセル、リンクなどが含まれ、これらを組み合わせて使うことで、より洗練されたメッセージを作成することができます。
テキストや画像を使ったメッセージを送信する際に利用したり、ボタンやカルーセルを活用して、ユーザーに対して選択肢を提示することでアプリケーションのUIとして利用することが出来ます。
目次
LINE Flex Messageの概要
従来、WebアプリケーションのUIは、HTML/CSS/JavaScriptをコーディングして開発していました。
これに対してLINE Flex MessageではUIに配置するテキストやボタンなどのコンポーネント、色やサイズなどのスタイル、ボタンを押した時に動作などのアクション、これらをJSONデータで記述して開発します。
言葉で聞くと難しそうに感じるかもしれませんが、実際にはそうではありません。
LINEからFlex Message Simulatorというツールが提供されており、このツールを使ってGUI操作でFlex Messageの雛形を作ることが出来ます。
(ツールのアクセスにはLINE Developersコンソールへのログインが必要です)
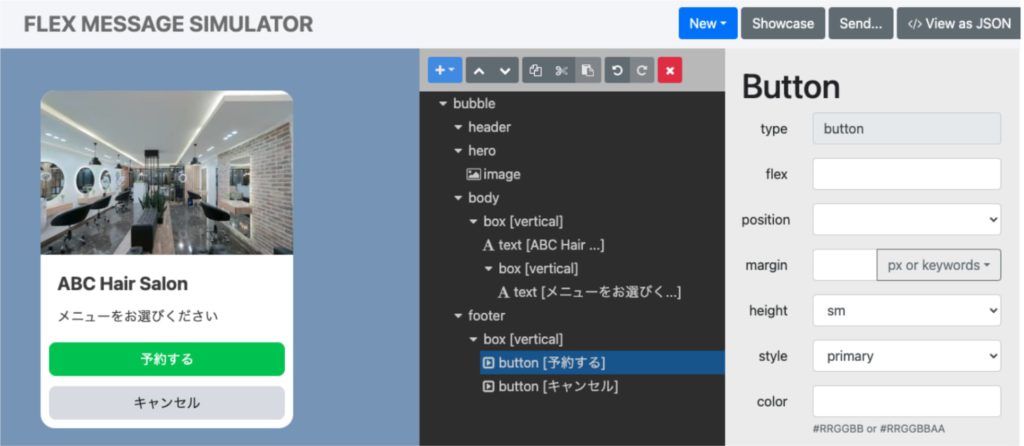
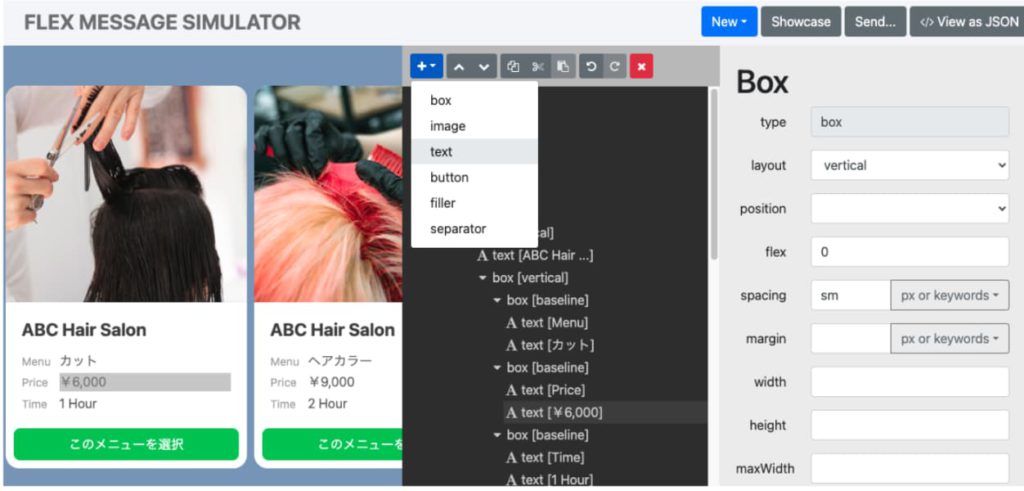
<Flex Message Simulator>

Flex Message SimulatorのGUIでコンポーネントを1つ1つ作っていくことも出来ますし、以下の様なJSONデータをシュミレーターに貼り付けて、UIを作成したり確認することが出来ます。
{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://i.pinimg.com/564x/79/b8/36/79b83678d5843d564e6475f5a92f9854.jpg",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "ABC Hair Salon",
"weight": "bold",
"size": "xl"
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "メニューをお選びください"
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "lg",
"contents": [
{
"type": "button",
"style": "primary",
"height": "sm",
"action": {
"type": "postback",
"label": "予約する",
"data": "reserve"
}
},
{
"type": "button",
"style": "secondary",
"height": "sm",
"action": {
"type": "postback",
"label": "キャンセル",
"data": "cancel"
}
}
],
"flex": 0
}
}LINE Flex Messageで実現できること
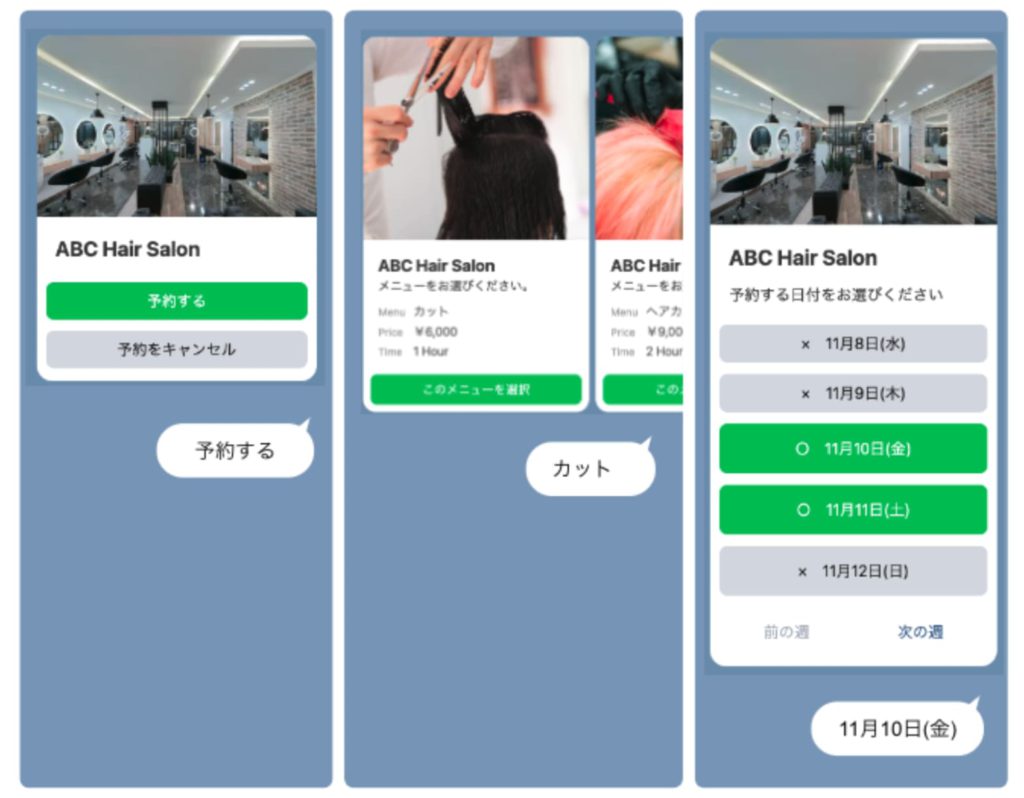
ボタンや画像、テキスト、カルーセルなど一般的なUIを構成するためのコンポーネントが提供されており、これらを組み合わせることで予約や注文など多様な処理に対応したUIを開発することが出来ます。

活用するメリット
HTML/CSS/JavaScriptを使った従来のUI開発と比較して、LINE Flex Messageでは以下の様なメリットを享受することが出来ます。
柔軟性とレスポンシブデザインの向上
LINE Flex Messageは、異なるデバイスや画面サイズに対応する柔軟なデザインを実現します。これにより、アプリのUIはスマートフォンからタブレット、デスクトップまで、一貫して最適な表示を実現できます。これに対して、従来のHTML/CSSでは、手動でレスポンシブデザインを構築する必要があり、時間と手間がかかりました。
リッチなコンテンツ表現の容易さ
テキスト、画像、ボタン、カルーセルなど様々な要素を組み合わせて豊富なコンテンツを表示できます。これに対して、従来のHTML/CSSでは、このような複雑なコンテンツを表現するためには複雑な構造やスタイルを設計する必要がありました。LINE Flex Messageの導入により、開発者はより簡潔かつ効果的な方法でリッチなUIを構築できます。
ユーザーとの対話の促進
ボタンやカルーセルを活用してユーザーとの対話を深めることができます。従来のHTML/CSSでは、このような対話的なUIを構築するためにはJavaScriptや他のプログラミング言語を組み合わせる必要がありましたが、LINE Flex Messageではこれらが組み込まれており、より簡単に対話的な要素を導入できます。
効率的な開発プロセス
事前に用意されたテンプレートや要素を利用して効率的にUIを構築できます。これにより、開発者はアプリケーションの複雑なデザインやレイアウトに時間を費やすことなく、クリエイティブな側面に重点を置くことができます。
LINE Flex Messageの考慮すべき課題
LINE Flex MessageでのUI開発はメリットだけでなく、メリットだけでなく考慮すべき課題も存在するため、注意が必要です。
学習コストと適応期間
LINE Flex Messageは独自のフォーマットであり、これを理解し、効果的に利用するためには学習コストが発生します。既存のHTML/CSSのスキルを持つ開発者にとって、新たなフォーマットやルールを習得するまでの期間が必要です。
制約されたデザインカスタマイズ
テンプレートや要素を使用して効率的にUIを構築することができますが、その一方でデザインの柔軟性には制約があります。特定のスタイルやデザイン要素を実現するためには、LINE Flex Messageの制約内で作業する必要があり、従来のHTML/CSSよりも柔軟性に欠けるかもしれません。
依存度とカスタム機能の限定性
LINE Flex MessageはLINEメッセージングプラットフォームに依存しています。これにより、LINEの環境外では利用できないため、アプリの拡張性や対応範囲が制限される可能性があります。また、LINE Flex Messageが提供する機能以外の独自のカスタム機能や要素を実現することが難しい場合があります。
アプリケーションの制約
LINE Flex Messageは主にメッセージングアプリケーション向けに設計されています。そのため、特定のアプリケーションやプロジェクトによっては、LINE Flex Messageが適していない場合もあります。具体的には表形式のデータ表示や選択肢の多いリスト表示、複数選択のチェック入力などは提供されているコンポーネントでは表現に限界があります。
LINE Flex Messageを導入する際には、これらのデメリットを検討し、プロジェクトのニーズに適した選択を行うことが重要です。
開発の流れ
ここからは実際にどの様な流れで開発を進めていくかについて解説します。
大まかな流れとしては以下になります。

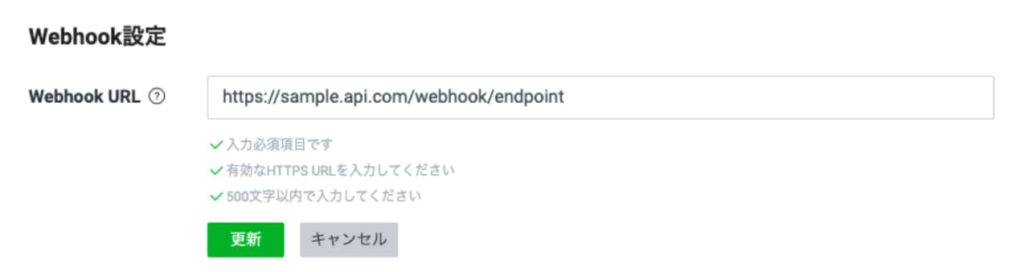
Webhookの有効化
最初に行うべき設定は、Webhookの有効化です。LINE Developersコンソールにログインし、対象のチャネルに移動して、Webhookを有効にします。これにより、LINEサーバーはイベントが発生した際に指定したエンドポイントに通知を送信できるようになります。

この他にもMessaging APIを利用するうえでチャネルアクセストークンの発行など、いくつか設定が必要になりますが本ブログでは割愛させていただきます。
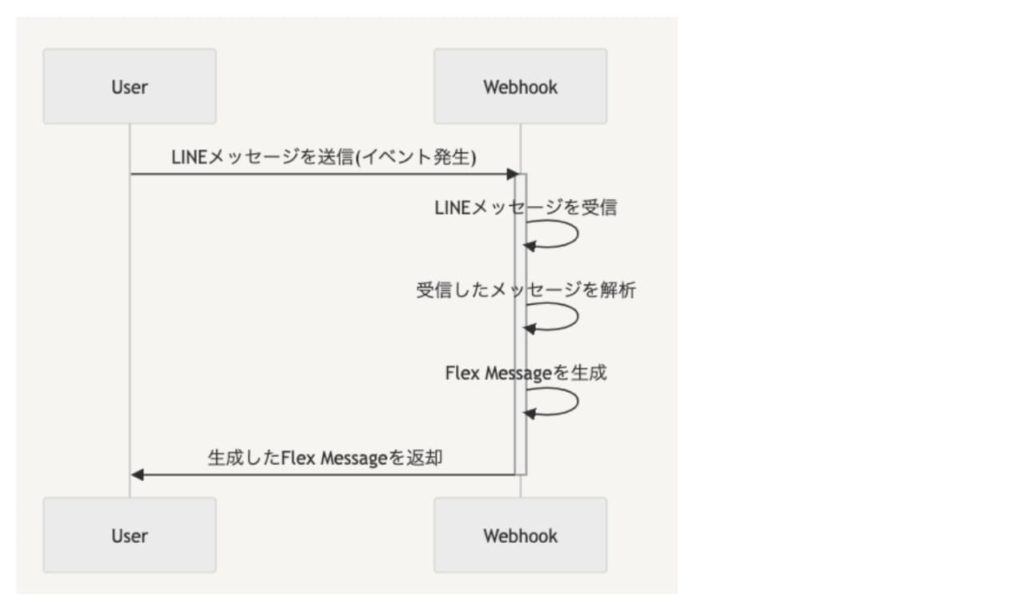
Webhookを有効化することでFlex Messageでユーザーとインタラクティブなやり取りが可能になります。

ユーザーが何かのメッセージを送信したり、ボタンを押したりアクションを起こすとイベントとしてWebhookが受信します。Flex Messageのボタンなどにアクションを定義しておくことで、Flex Messageを表示 → ユーザーがボタン押下 → イベント発生 → Webhookが受診 → 次の画面をFlex Messageを表示 という流れを作ることが出来ます。
リッチメニューの作成
次にリッチメニューの設定が必要です。ユーザーが何も操作していない状態でFlex Messageを表示することは出来ません。では、どのようにして最初の画面(UI)を表示させるのでしょうか。
Flex MessageのUIを表示する導線として、リッチメニューを使用します。
公式アカウントのリッチメニュー設定画面でメニューをタップした時のアクションを設定します。

▶︎【2023年最新】LINE公式アカウントのリッチメニューの作り方とポイント
上記の場合はメニューをタップした時にユーザーが「メニューを表示」とメッセージを送信した状態になります。
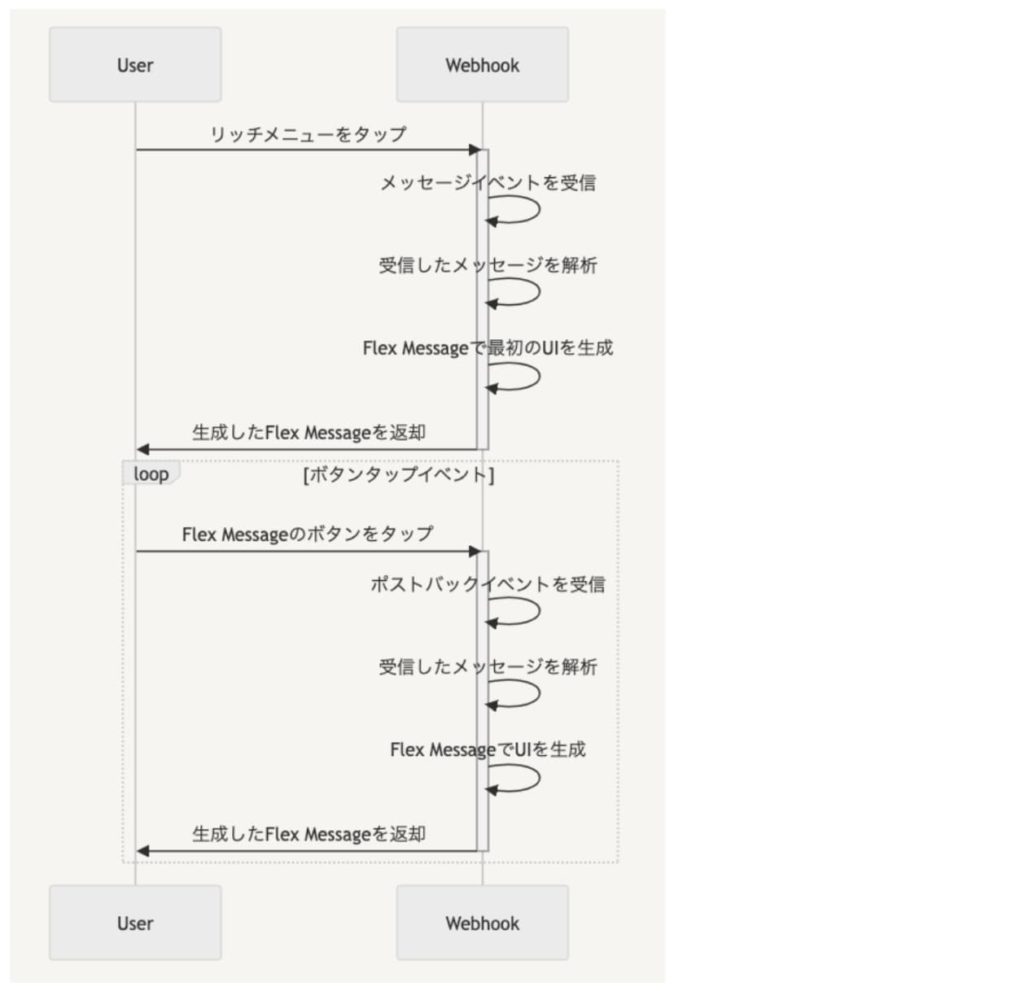
このメッセージイベントをWebhookが受信して最初の画面(UI)を表示させます。その後はFlex Messageのボタンなどに定義されたポストバックアクションをWebhookが受信して次の画面(Flex Message)を表示していきます。

LINE Flex Messageの作成
リッチメニューとWebhookを用いてユーザーとメッセージの送受信が行える環境を作成した後は、実際にFlex Messageを作成していきます。
Flex MessageはJSONデータで記述しますが、1からJSONデータで作成するにはFlex Messageのフォーマット(構造)を深く理解しておく必要があります。Flex Message Simulatorを使うことでフォーマットを少しずつ理解しながらFlex Messageのベースを作成することが出来ます。

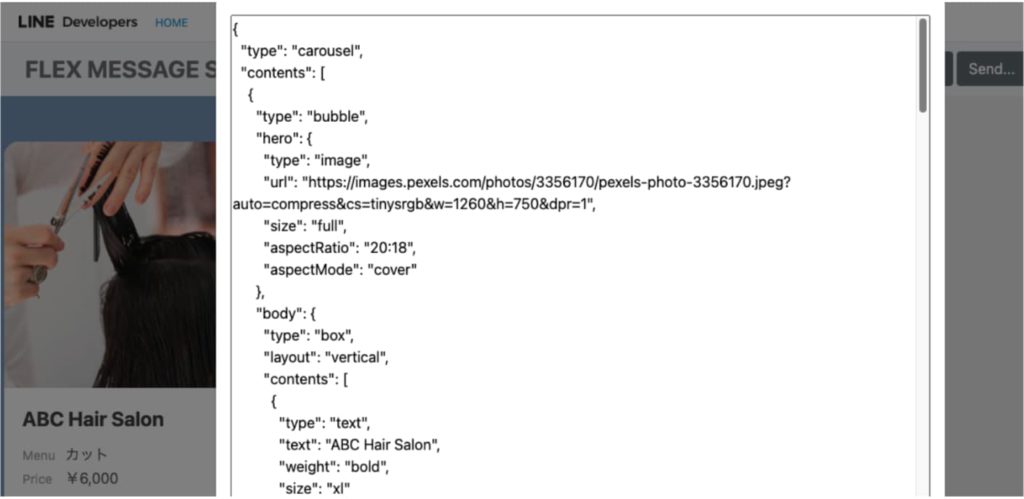
GUIで作成したFlex Messageはシュミレーターの機能でJSONデータとして表示、出力することが出来ます。

LINE Flex MessageでEnlytがお手伝いできること
ここで、Enlytがお手伝いできるポイントを紹介します。
~専門知識~
当社はLINEのAPIを活用した開発において幅広い経験と専門知識を持っています。LINEログインからのユーザーID連携、スタムLINEアンケート開発、Messaging APIを活用したパーソナライズメッセージなど、さまざまなプロジェクトで成功を収めてきました。それだけでなく、顧客基盤システムとのユーザーID連携の開発などLINEの枠から少し離れたシステム開発の領域も得意としております。その理由としては、受託開発事業で様々な業種のWebシステム、モバイルアプリを50プロジェクト以上対応してきた僕たちだからできることだと思います。
~サポートとコンサルティング~
僕たちのサービスは単なる開発だけでなく、LINE運用の設計やデザインも含みます。最適なアプローチや戦略を共に検討し、ビジネス目標を達成するためのパートナーとしてお手伝いします。
~カスタムソリューションの提供~
僕たちは、クライアントのニーズに合わせたカスタムソリューションを提供します。特定の課題に対処するために、LINE APIを活用したアプリケーションやボットの開発、データ統合、ビジネスプロセスの効率化をサポートします。
~お問い合わせと協力の機会~
LINEの活用に関する質問やプロジェクトの相談について、いつでもお気軽にお問い合わせください。
では、実際にLINEを活用した開発の事例を紹介します。
▼LINEに関する開発実績をご覧いただけます▼
まとめ
LINE Flex Messageは、素晴らしいユーザーエクスペリエンスを提供し、コンテンツを魅力的に伝えるための優れたツールです。
その柔軟性と拡張性により、開発者は対話型なユーザーインターフェースを驚くほど簡単に構築できます。Flex Messageは、ビジュアルな魅力と使いやすさを両立させ、アプリやサービスにおいて深いユーザーエンゲージメントを生み出します。
今後は、新しいデザインパターンやエンハンスメントが加わり、Flex Messageを駆使したアプリケーションはさらなる進化を遂げることでしょう。開発者たちはこれからも、柔軟で効果的なUIを通じてユーザーとの対話を深め、魅力的なデジタルエクスペリエンスを創り出していくことでしょう。