
UI/UXデザインで一番最初に行うヒアリングとは?プロジェクト理解について
UI/UXデザインにおいて、情報設計のプロセス、ワイヤーフレームの作り方、Figmaの使い方などなど、一部のプロセスは多くのデザイン会社さんによって公開されています。しかし、これからUI/UXデザイン案件を獲得していこうとしている方の中でこんな疑問をお持ちの方も多いのではないでしょうか?
- そもそもクライアントワークの第一ステップとして、何をどうしたらいいの?
- プロジェクトを理解するためにどんな質問をしたらいいの?
- ワイヤーフレームに入る前のクライアントとのコミュニケーションは何をしたらいいの?
上記のように、そもそもクライアントワークの一番最初に何をするべきなのか、具体的にどうやったらいいのかをまとめているブログはあまり多くありません。
本記事では、「UI/UXのプロジェクト理解」の流れをご説明していきます。
この記事を読めばこれがわかる!
☑️ UI/UXのデザインのプロジェクトにおけるヒアリング ☑️ UI/UXのデザインのプロジェクトにおける目的理解 ☑️ UI/UXのデザインのプロジェクトにおける目標設定
この記事を書いている私は、現在、フィリピンに住みながらEnlytでデザイナーとWEBディレクターとしてフルリモートワーク勤務をしています。
目次
UI/UXデザイン依頼主のビジネスとプロジェクト概要を把握する

調査・事前準備
- 見込みクライアントからの問い合わせがあり、第一商談としてヒアリングを行う前
- 発注依頼があってから、初回の打ち合わせの前
など、案件を理解することよりも前に、まずは依頼主のビジネスとそれを取り巻く環境を理解するという段階についてです。
ここでは、
- 依頼主の業界
- 事業内容やビジネスモデル
- 類似サービス
を調査することが必要となります。
上記のような前提知識を持っておくことは、下記のような理由から重要です。
- 業界の仕組みや動向に沿った最適な提案が出来る
- クライアントを取り巻く環境を更に理解する為の深ぼった質問を準備できる
- プロジェクト全体、デザインのイメージを持つことができる
上記、ビジネスへの理解を進める際に、可能であれば依頼主から案件の内容や依頼に至った背景などの情報を先に頂いておくことで、調査・事前準備の段階で、ビジネスの内容と案件の情報を明確に把握することが出来るでしょう。
ヒアリング内容の事前確認
上記、ビジネス(とプロジェクト)の理解を進めた後、次は今回依頼のあったプロジェクトの内容理解を行います。
1. 何をしたいか、作りたいか
2. いつ開始して、いつリリースする必要があるのか
3. いくらくらい予算があるのか
など、What・When・ How much…などの5W1Hをベースにして、漏れなくプロジェクトの内容を聞き出せるように準備します。
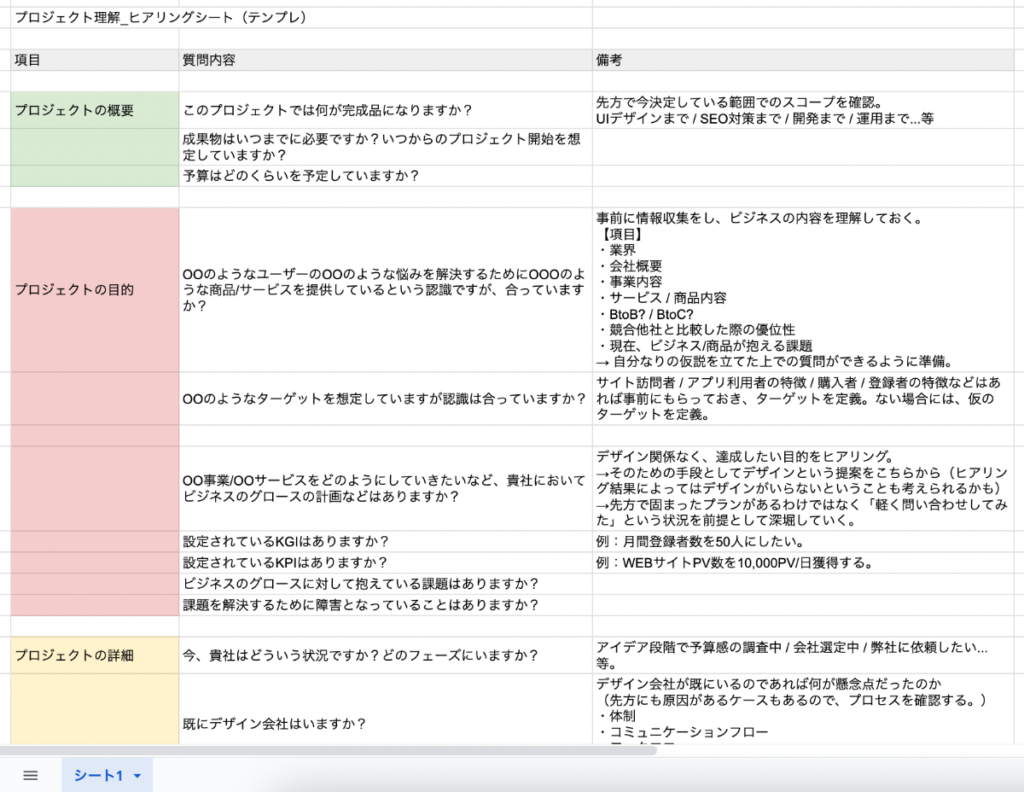
弊社Enlytでは、以下のようなテンプレートを使用して、ヒアリング内容に漏れがないよう運用をしています。

マニュアル・テンプレ・チェックリストなどを作成して運用し、都度ブラッシュアップをしていくと、質の高いヒアリングが実現できるでしょう。
UI/UXプロジェクトの目的を理解する

目的の深堀り
問い合わせてきた依頼主は、本当にデザインを作成・刷新する必要があるのか、掘り下げずにざっくりした希望のみを持っている場合があります。
(きちんと話し合われた上で、依頼に至っているケースももちろん多いですが、「話を聞いてみようと思った」くらいのざっくりした状態という前提で、こちらから明確化していく姿勢が必要です。)
ここでは打ち合わせのシーンを想定してみてください。
目的を深掘りして、本当に達成したい目標の認識を揃えていきます。
例えば、
依頼主が「WEBサイトで1日3,000PVを獲得したい」という目的を持って問い合わせをして来たとしましょう。
掘り下げの一例としては下記のような感じになるかと思います。
弊社:「なぜ、3,000PVが必要なんですか?」
依頼主:「1日30個くらい商品を売り上げたいからですかね。」
弊社:「30個売り上げる為の要素でPV数が一番重要なんでしょうか?」
依頼主:「訪問数が上がれば購入数が増えると思っています。」
弊社:「今までの購入者の傾向性などはあったりしますか?
依頼主:「30代女性が80%です。」
となると、3,000PVが目的ではなく、30代女性にターゲットを絞ってその人たちに向けて1日合計30個売れるサイトを作りたいというのが根本的な目的なのでは?といった本当の目的が見えてきます。
このように、ざっくりした希望をそのまま受けるのではなく、「本当にそれが目的だろうか?」と良い意味で疑いを持って依頼の背景・目的を理解するように心がけましょう。
場合によってはヒアリングをすることで、デザイン以外の解決策に終着する可能性もあります。
「ターゲットに訴求出来るWEBサイトにしたいというのであればデザインが必要かもしれないけど、PV数が必要なのであれば、デザインよりもマーケティング施策が主な解決策になるのでは?」といった感じですね。
また、目的の深掘りによって、結果的に達成したいゴールが見え、UI/UXデザインの導線の作り方・フォントやカラーなどの詳細部分も変わってきたりします。
最終的なゴールが変わってくるので、上記のような目的の深堀りをするプロセスは欠かさずに行っていく必要があるでしょう。
UI/UXプロジェクトのイメージしやすい目標設定

目的の擦り合わせをした上で、可能であれば下記2点の数値を用いて依頼主が達成したいゴールを明確にしていきます。
- 「KGI(Key Goal Indicater):目標値」の設定
- 「KPI(Key Performance Indicater):達成度合いを図る指標」の設定
プロジェクト開始前に情報があれば頂いておきたいですが、ないようであれば開始までに準備してもらう、もしくは開始段階で一緒に設定をする、という流れが良いでしょう。
数値目標を決めておくことによって、ざっくりした目標地点ではなく、明確なイメージをクライアントと自分達が共通認識として持っておくことが出来ます。
一見、デザインというビジュアルには関係がないように見えますが、これによって、情報設計や最終的なデザインのアウトプットにも影響が出てきます。
例えば、
- KGI:登録数を月間50人にしたい
- KPI:問い合わせボタンクリック率30%
と設定したとすると、デザインとしては、ボタンを多く配置するのか、スクロールに合わせて追随する挙動にするのか、などの決定に関わってきます。
- KGI:購入数年間10,000個にしたい
- KPI:月間問い合わせ数20件
と設定したとすると、レビュー箇所をどうUIで魅力的に見せてCTAに繋げるか、ということを考える基準になります。
一方で、KGI / KPIで設定しているものに対して、デザインを通して数値向上に繋がったという効果測定は難しいので、さらに細かいこちら側でのKPIを定めておくのが良いでしょう。
例:ボタンのクリック率 / 特定のページへの遷移率 / アクセスした客層の変化など。
まとめ
いかがでしたでしょうか?
今回は、「UI/UXのプロジェクト理解」の流れをご説明いたしました。
プロジェクト理解とは、プロジェクトを進める上で必要となる背景・目的や、そもそものクライアントのビジネス内容など、大前提を関わるメンバー(クライアントやチーム)と認識を揃える作業です。
これを行う際には、
- 事前準備:依頼主の業界、事業内容やビジネスモデル、類似サービスを調査すること
- 目的把握:目的を深掘りして、本当に達成したい目標の認識を揃えること
- 目標設定:KGI、KPIなどの目標を数値化すること
を行っていくことが、プロジェクトが開始される際の内容理解やスムーズな進行を実現します。
Enlytではデザインのみの案件でも開発案件同様に、透明性を持った進行管理と、社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献しています。
まだアイデア段階の案件でもヒアリングを行って一緒に用件定義を行なっていくことも可能です。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、Enlytではこれまで50以上の開発プロジェクトを行ってきました。( 株式会社Enlytの実績は開発実績ページから)ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
アジャイル開発をご検討の際は、株式会社Enlytまでご気軽にお問合せください!
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。下記ボタンより気軽にお問合せください!













