
【UXの基本】UXデザイン5段階モデルとは?成功するビジネスの秘訣は開発前の設計にあり!
デジタルプロダクトにおいて、「デザイン」という言葉はプロダクトの見栄えを綺麗にすることだと思っていませんか?
プロダクト・サービスの開発に必ず必要なデザイン。一般的にイメージされる言葉としての「デザイン」は、実際にはユーザーの目に触れる見栄えの部分、つまりプロダクト設計段階の一部分にすぎません。そもそも英語の「design」は「設計」という意味であり、開発の際も、「設計」を考えることを「デザイン」と捉えています。
では、どのようなプロセスを経て真の意味で「デザイン」することができるのでしょうか?UX(ユーザー体験)を考える上で非常に重要視されている「UXの5段階モデル」という概念があります。
今回はサービス・プロダクト開発前に必要な設計の概念、UXの5段階モデルとは何か、なぜ重要なのかをご紹介します。
目次
UXの5段階モデルとは

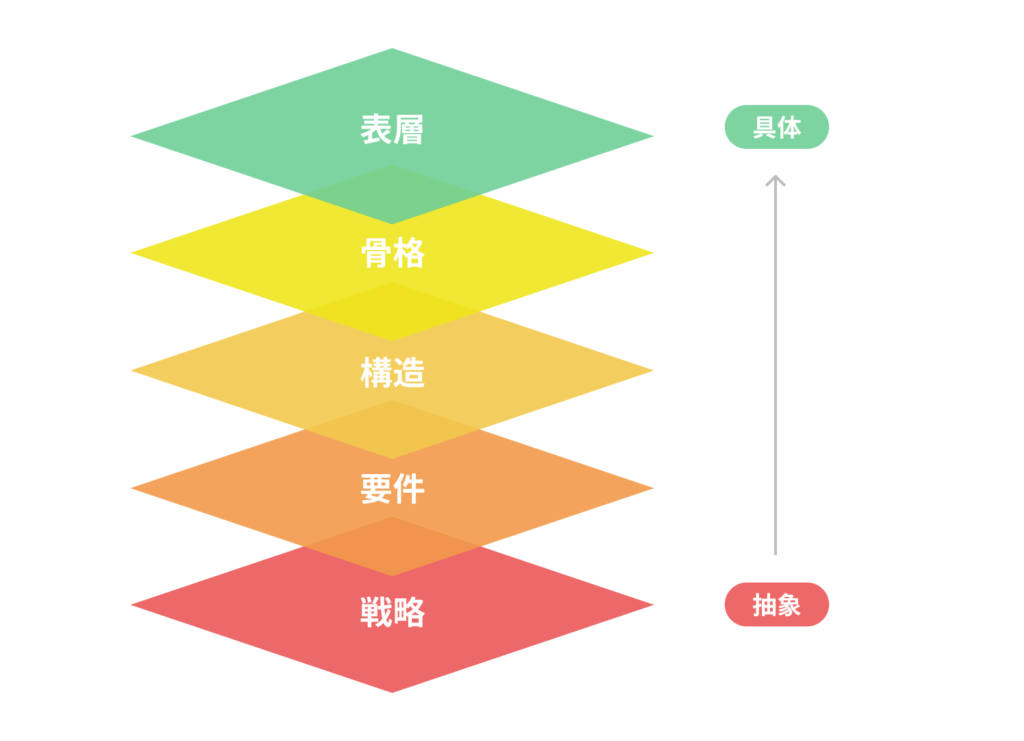
UXの5段階モデルとは、戦略設計からUI(ユーザーインターフェイス)にあたる表層までを5段階に分けた概念のことです。
このモデルを元にUXデザインの過程を5段階の要素に分け、各段階において必要なデザインプロセスを行い、段階的にアウトプットを行うことで良いサービスをデザインできるとされています。各段階のアウトプットは下に行くほど抽象的になり、上に行くほど具体的になっています。これは下から順に進めていくことで、ビジネスにおけるコンセプトがプロダクトとして具体化していく流れになっています。
このように段階的にUXデザインを進めることでビジネス戦略とユーザーニーズに紐付いたサービスを作ることができます。この5段階のどこかが欠けると一見見栄えが良くても根拠に欠けるデザインとなってしまいます。
5段階モデルがビジネスにおいて必要な理由
スタートアップなどの新規事業が失敗する原因の1位が「誰もそれを求めなかった」からだとされています。
The Top 20 Reasons Startups Fail
逆に、いくら良い体験を提供できてもビジネス戦略なくして継続的に事業として成り立たせることは難しいです。
つまり、
- ユーザー視点での魅力的な体験
- 継続的に事業として成り立たせる
この2つを一貫して繋ぎ合わせ違和感なく融合させるために、戦略という土台のもとでユーザーニーズを探り、そこから抽出した本質的課題を解決する、このロジックが通るように考える必要があります。
また、土台となる戦略設計から段階的に構築しているため、ロジックの矛盾を早期発見できるようになります。
5段階モデルを取り入れることなくデザインをしてしまうと、一貫性のないプロダクトができてしまったり、根本的な軸の変更など大きな出戻りが発生してしまいます。結果的により多くの時間がかかり、事業が失敗に陥ってしまう可能性もあります。
チームで取り入れるメリット
チーム全員が5段階モデルを理解し、常に現在の段階が5段階モデルのどの段階であるかの意識を共有することで、各々のチームメンバーが関わるデザインプロセスの材料と成果物が明確になります。
また、専門の違うメンバーが体験の設計における5段階モデルの観点を得ることにより、プロダクト開発時の全ての段階における意思決定とプロダクト開発の方向性の理解、一気通貫したコンセプトの具体化をチームとして行うことができるようになります。
抽象的である事業戦略・コンセプトを具体的なサービスとして実現することができるようになるということです。
各段階での具体的な手法
UXデザインの5段階モデルについてご紹介しましたが、ここからは各段階でどのような役割や手法があるのか、詳細を説明したいと思います。各手法を通してできたものがその段階でのアウトプットであり、一つ上の段階のインプットとなります。
戦略段階
戦略段階ではどのような価値を、誰に届けるのかなどを設計します。UXデザインと聞くと「ユーザー目線」のイメージが強いですが、ユーザー目線でビジネス成長を考えることが本質です。
綿密に調査/設計した上でビジネス成功の論拠を導き出し、それを実現するためのサービス/プロダクトの目的となり原点となるので、この後の全てのデザインプロセスの土台となるでしょう。
手法/アウトプット例
- ユーザーインタビュー
- エグゼクティブインタビュー
- 3C分析
- SWOT分析
- KPIツリー
- リーンキャンバス
- バリュープロポジションマッピング
- ペルソナ法
- ビジネスモデルキャンバス
要件段階
要件段階では、サービス/プロダクトを通してユーザーが体験するストーリー、プロダクトに必要な機能仕様や要件などを設計します。
ここで重要なのが使われる/売れる機能を見つけること。このフェーズではユーザーの本質を見極め、適切なタイミングで適切な機能を提供し等価交換するような設計を突き詰めます。
手法/アウトプット例
- カスタマージャーニーマップ
- サービスブループリント
- 要件定義
- ストーリーボード
構造段階
構造段階ではユーザー体験に必要な機能とインターフェースをどのような情報とデータの構造で実現するのかという部分などを設計しUIの全体構造を作ります。どんなに要件定義が優れていても構造が破綻していると、欲しかったけど使いづらいサービスになってしまいます。この段階で設計した情報の構造がUIのデータ構造になります。
手法/アウトプット例
- メンタルモデル
- UIモデリング図
骨格段階
骨格段階では、情報の構造にレイアウトを当ててUIの骨組みを組み立てていきます。構造段階のアウトプットにさらに細かな情報設計を行っていくことで、次の段階である表層のフェーズへスムーズに移行することが可能になります。
また、骨格を設計することでUXデザインがほとんど完成するため、UIデザイン(表層)を行う前にプロトタイプが完成します。これを使ってユーザーテストを回すことで、迅速な検証、確認を行うことができます。
手法/アウトプット例
- プロトタイピング
- ユーザビリティテスト
このフェーズではテストを通して仮説検証を繰り返しプロトタイピングの修正を行っていきます。
表層段階
表層段階ではプロダクトがユーザーにもたらす感性的な要素などを設計します。UIを通してどのようなプロダクトの印象を与えるのかというUIグラフィックの設計、インターフェースとしてさらにスムーズな情報の伝達や、気持ちよさを感じさせるモーションの設計など構造的な部分だけではなく感性的な領域に深く入り込む部分も考えながらグラフィックやモーションの設計などを行います。
手法/アウトプット例
- ビジュアルアイデンティティ
- デザインシステム
- ロゴデザイン
- ユーザビリティテスト
まとめ
いかがでしたでしょうか?
プロダクト開発は、チーム全員がビジネス戦略・ユーザー視点を理解した上で進めていくことが重要です。UXデザインの5段階モデルはこれを可能にしてくれるのではないでしょうか?
Enlytでは開発・運用はもちろん、このような方法で企画・要件定義からサポートいたします。

より良い顧客体験を実現したいとお考えの方は、是非お問い合わせください!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。
オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!