[初心者向け]HTML / CSSとは?Webサイト制作の基礎知識#1
Enlytのデザイナーの畑島です。
皆さんはHTML/CSSというプログラミング言語を聞いたことはありますか?HTML/CSSはWebサイト制作に欠かせない言語です。
私は、Webサイト制作を学ぶスクールに通っていました。スクールに通うまではサイトがどのようにして作られているのかさっぱり分かりませんでした。
コードを書いて表示するという概念を全く知らなかった私はデザインみたいに何か描いていると思っていました(笑)
そんな超初心者だった私がWebサイト制作の基礎であるHTMLとCSSについて分かりやすく紹介していきます!
目次
HTMLとは
HTMLとは、Webページの内容を作る骨組みになる言語です。 見出しの設定や、色や太さでの強調、下線などの装飾も指定できます。
HTMLは下記のようなコードです。
<h1>HTMLとは</h1>
<p>テキストエディタとウェブブラウザがあれば、</p>
<p>ウェブページを作成したり、作成したページを閲覧したり、</p>
<p><strong>世界中の人と</strong>情報を共有したりすることができます。</p><h1> や <p> などを タグ(tag) と呼びます。多くのタグは、<p>~</p> のように 開始タグ(start tag) と 終了タグ(end tag) で囲みます。
開始タグを記述するときはそれに対応する終了タグも記述するのが原則ですが、終了タグを省略できるもの(<li> や <dd>など)や、終了タグの無いもの(<br> や <img> など)があります。
何か文字を表示させたい時は、<開始タグ>表示させたい文字</終了タグ>という記述になります。
では、<h1>や<p>や<strong>いろんなタグがあるのはなぜだろうと思った方がいると思います。各タグには意味があるのです。どのような時にどんなタグを使うか解説していきます。
<h1>〜<h6>タグ
「h」とは「heading(ヘディング)」の略で、見出しを作成する際に使用します。<h1>が大見出しで1番大きく、サイトのメインとなる見出しに使われます。<h2>〜<h6>となるにつれ、小さな見出しになっていきます。
<p>タグ
「p」とは「paragraph(パラグラフ)」の略で、テキストの段落を作成する際に使用します。pタグで囲ったテキストの前後に1行の改行が生まれます。
<strong>
strongタグとは、内容の重要性、重大性、または緊急性が高いテキストを示すためのHTMLタグのことです。このタグで文字を囲めば、その文字は太字になります。
今回は3つのタグの解説ですが、実はHTMLのタグ数は100個以上あります。よく使うタグさえ知っておけばサイト制作がスムーズになります。その他は必要に応じて調べて使っていきましょう。
下記のサイトは使用頻度の高いタグがまとめられたサイトです。ぜひ覚えて使ってください。
【初心者向け】HTMLタグ一覧! よく使うものをまとめました
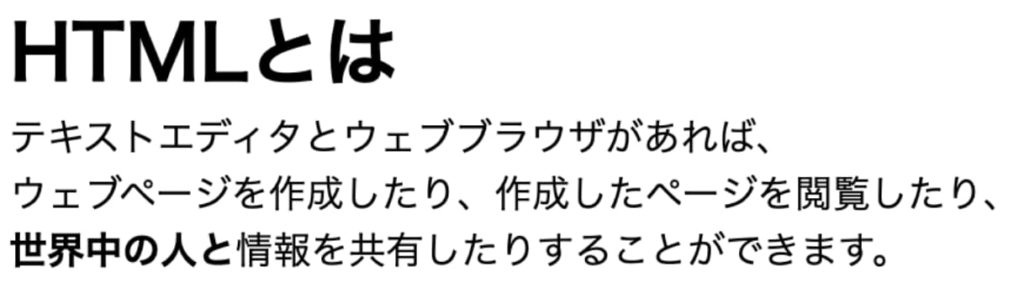
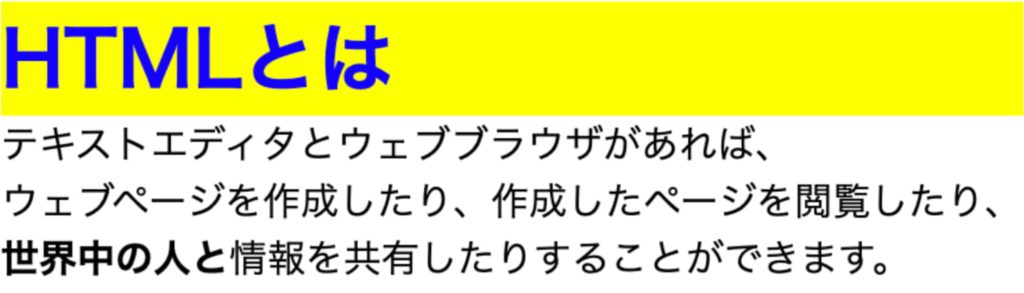
では、各タグの解説をしたところで冒頭で記載したHTMLコードはwebブラウザではどう見えるでしょうか。下記の表示になります。

色を指定しない場合、文字の色は基本的に黒色で表示されます。
”HTMLとは”が見出しタグを使用したので大文字で表示されています。<p>タグで囲った文字は段落になり、3回書いたので3行で表示されています。<strong>タグで囲った文字”世界中の人と”は太字で表示させています。
HTMLで書いた文字は指定しないと基本的には左揃えに表示されます。
まずは骨組みが出来たので、次は文字に装飾をしていきます。文字の装飾はCSSを使用します。それではCSSについて詳しく解説していきます。
CSSとは
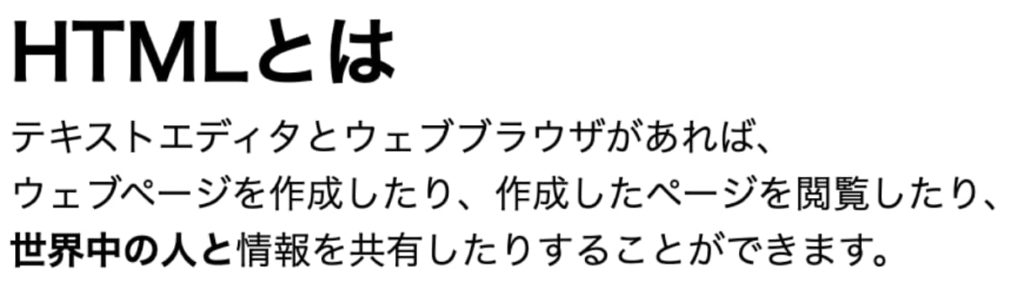
CSSとは、「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、HTMLの表示レイアウトを装飾するための言語です。装飾や画面のレイアウトを整えて見栄えの良いWebページにするにはHTMLだけでなくCSSが必要です。それでは、先ほどのwebブラウザの表示をもう一度出します。

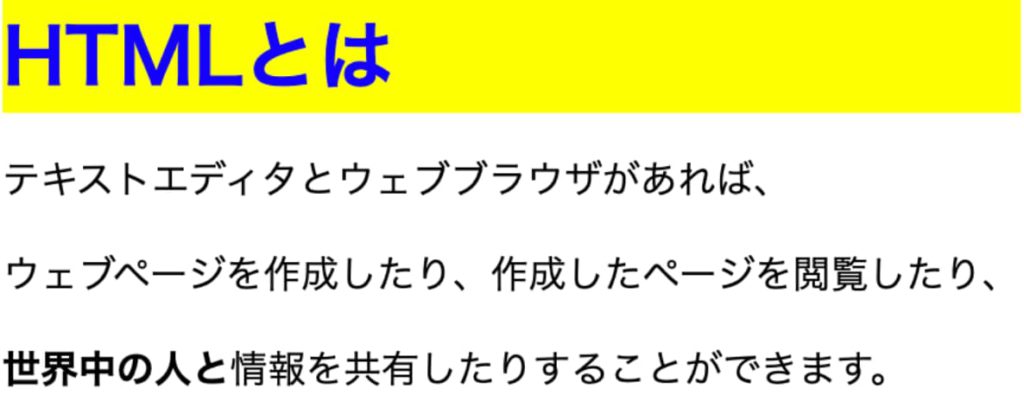
上記にCSSで装飾を加えるとこうなります。

比べてみてどうですか?
見た目が一気に変わりましたね。次はどのようにして装飾したのか、CSSの書き方を紹介していきます。
CSSの書き方
HTMLと同じくコードで書きます。
私が今回書いたコードは下記のような感じです。
h1 {
background-color: yellow;
color: blue;
width: 430px;
}
p {
margin-top: 16px;
}まず装飾したい「HTMLタグ」を書きます。上の例では「h1(見出しタグ)」「pタグ」ですね。
その右側の { } で囲まれた中に、装飾したい内容を書きます。
{ } の中に入れるCSSのルールですが、まず、文字を変えたり背景色を変えるコードを左側に書きます。
そして、右側には「 :(コロン)」と「 ;(セミコロン)」の間に具体的にどれぐらい変えるかを書きます。
では、コードを1つ1つ見ていきましょう。
h1 {
background-color: yellow;
}この指定は「background(背景)」を「yellow(黄色)」にするという意味です。
色の指定はカラーコードからもできます。
カラーコードの見本はこちらから
上記の指定をブラウザで見るとこんな感じになりました。

h1(見出し)タグで囲った部分の背景色が黄色に変わりました。
次に文字の色を変えてみましょう。
h1 {
background-color: yellow;
color: blue;
}「background(背景)」を「yellow(黄色)」にするというコードの下に「color(背景)」を「blue(青色)」にするというコードを書きます。
font-colorと書いてしまいそうですが、文字色の指定はcolorになります。
この指定をブラウザで見るとこんな感じです。

h1(見出し)タグで囲った文字が青色に変わりましたね。
しかし、見出し部分の背景色が右に伸びているのが気になります。
なぜ右に背景色が伸びているかというと、CSSで背景色の横幅を指定しないと基本的に背景色は画面の大きさ100%に伸びてしまうからです。ですので横幅を指定してあげます。
h1 {
background-color: yellow;
color: blue;
width: 430px;
}「width(横幅)」を「430px(430ピクセル)」にするコードを追加しました。
ブラウザで見るとこんな感じです。

横幅を指定したので背景色は伸びずに見栄えがよくなりましたね。
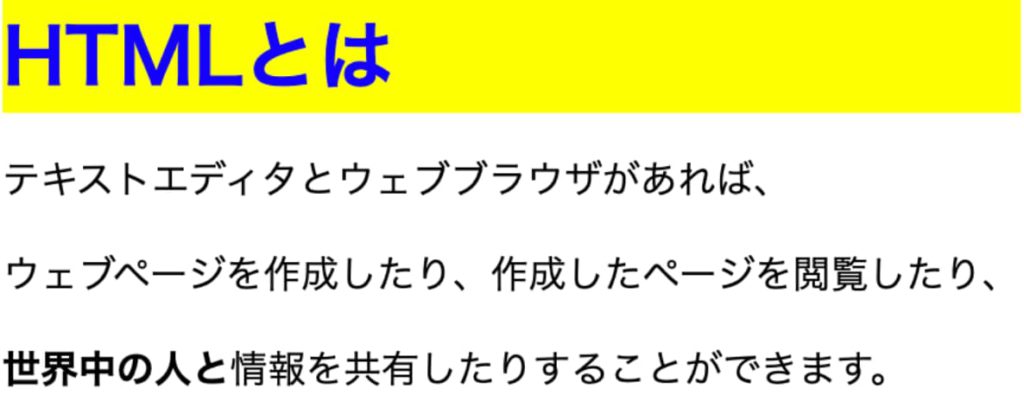
次にpタグに余白を入れて見やすくします。
p {
margin-top: 16px;
}このコードは「margin(余白)-top(上)」を「16px(16ピクセル)」なので文字上の余白を16px空けるという指定になります。
ちなみに、なぜ16pxかというと、CSSで文字の大きさを指定しない場合は基本的に16pxの大きさになるからです。ですので、文字の上に1文字分の余白が生まれることになります。
では、このコードがどのように表示されるかブラウザで見てみましょう。

文字上に1文字分余白ができましたね。
では、余白を指定あり・なしを比べてみましょう。

どうですか?左の余白を指定した方が文字が読みやすくなったと思います。
余白は上下左右で指定でき、上のみ・左右のみ、pxの数値も自由に指定できますので、ブラウザで表示をチェックしながら適度な余白を見つけましょう。
CSSの種類
上記で紹介したCSSは頻繁に使用します。その他にもよく使用するCSSの種類を下記にまとめました。
・font-size (文字サイズ)
・font-weight (文字の太さ)
・color (文字の色)
・margin (外側の余白)
・padding (内側の余白)
・line-height (行間)
・backgroundt (背景)
・width (横幅)
・height (縦幅)
・border (枠線)
・text-align (左/中央/右揃え)
上記以外にもHTML同様たくさん種類がありますが、最初は上記で紹介している種類を覚えていればオッケーです。コードを書きながらぜひ覚えていきましょう。
まとめ
以上、HTML・CSSについて紹介しましたがいかがだったでしょうか?
HTMLとCSSはWebサイト制作の基盤となるもので、知識があると簡単なWebサイト制作や日々のWebマーケティング業務に活かすことができるので、HTMLとCSSの基本的な知識を積極的に習得していきたいですね。
私も最初は苦労しましたがHTML・CSSに慣れるためには、とにかく調べて覚えて使うことが一番です。
HTML・CSSの超初心者だった私が弊社のwebサイトのリニューアルに携われるまでに成長しました!
分からないことがあってもたくさんの参考サイトがありますので、上手に活用していきましょう。
弊社のwebサイトはこちらです。ぜひご覧ください!
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、これまで50以上の開発プロジェクトを行ってきました。ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。オフショア開発についてのお悩みやご相談がございましたら、下記ボタンより気軽にお問合せください!