LINEのLIFFアプリとは?できることや開発方法について解説
皆さん、こんにちは。Enlyt CEO の久保です。
このブログでは、LINEのLIFFを活用した開発方法にに焦点を当て、実際に開発を進める場合に準備すべきこと、やるべきこと、なぜLIFF開発の価値があるのかを具体的に説明します。
目次
LIFF(LINE Front-end Framework)とは?

LINEのLIFFは、LINEアプリと連携してウェブベースのアプリケーションを開発するためのフレームワークです。LIFFを使用することで、LINEアプリ内でウェブコンテンツやアプリケーションを表示し、LINEアカウントと連携させることができます。
LIFFとLINEアプリが統合されている仕組み
LIFFはLINEアプリと密接に統合されており、以下の方法でLINEアプリ内で実行されます。
LINE Developer Console: 開発者はLINE Developer Consoleを使用して、LIFFアプリケーションを作成、設定、管理します。ここで、アプリケーションの基本情報、アクセス権、Webhookなどを設定できます。
LINEアプリ内での起動: ユーザーがLINEアプリ内でLIFFアプリを起動すると、指定したURLが読み込まれ、アプリが表示されます。ユーザーはLINEアプリからLIFFアプリへのシームレスな移行が可能です。
LINEログイン: LIFFアプリはLINEログインを介してユーザーアクセスを認証し、LINEアカウントとの連携を可能にします。これにより、ユーザーのプロファイル情報や友達リストにアクセスできます。
LINEトークとの統合: LIFFアプリ内でLINEトークを表示することも可能で、ユーザーとのコミュニケーションを容易にすることができます。
簡単に言えば、LINEのLIFFはLINEアプリとウェブアプリケーションをシームレスに統合し、ユーザーエクスペリエンスを向上させるためのツールとして役立ちます。
開発者はLINEのリソースとユーザーに簡単にアクセスでき、クロスプラットフォーム対応のアプリを開発できるため、多くの開発者にとって魅力的な選択肢です。
LINEのLIFFの特徴と利点
LINEとのシームレスな連携
LIFFはLINEアプリとのシームレスな連携を提供します。ユーザーはLINEアプリ内からLIFFアプリにアクセスでき、LINEログインを使用してユーザー認証を行うことができます。また、LINEトークやLINEプロフィール情報にアクセスし、LINEユーザーとの対話を容易にすることができます。
クロスプラットフォーム対応
LIFFアプリはウェブ技術(HTML、JavaScript、CSS)をベースにしており、クロスプラットフォーム対応が得意です。これは、iOS、Android、ブラウザなど、さまざまなプラットフォームで動作するアプリを開発できることを意味します。特定のプラットフォームに依存せず、ユーザーエクスペリエンスを統一的に提供できます。
ウェブ技術の利用
LIFFアプリはウェブ技術を活用して開発されています。これにより、多くの開発者にとって熟知されている技術を使用してアプリを構築できます。HTML、JavaScript、CSSを使用してUIをデザインし、ウェブサーバー上でアプリケーションをホストできます。
LINE APIの利用
LIFFアプリはLINE APIを使用して、LINEアプリとのインタラクションを実現できます。例えば、ユーザーのプロファイル情報の取得、LINEトークへのメッセージ送信、友達リストの管理などが可能です。これにより、LIFFアプリはユーザーや友達と連携してさまざまなタスクを実行できます。
カスタマイズ可能
LIFFアプリは高度にカスタマイズ可能です。デザイン、ユーザーインターフェース、機能を完全にカスタマイズし、独自のブランディングやユーザーエクスペリエンスを提供できます。この柔軟性は、異なるビジネスニーズに合わせたアプリの開発に役立ちます。
LINEユーザーベースのアクセス
LIFFアプリはLINEユーザーに基づいてアクセスを制御できます。LINEログインを使用してユーザー認証を行い、特定のLINEユーザーに対してカスタマイズされたコンテンツや機能を提供できます。これにより、ユーザーターゲティングが容易になります。
LIFFの主な特徴と利点は、LINEアプリとの連携、クロスプラットフォーム対応、ウェブ技術の活用、カスタマイズ性、LINE APIの利用、LINEユーザーベースのアクセス制御などが含まれます。これらの特徴を活用することで、LINEプラットフォーム上で強力で魅力的なアプリケーションを開発できます。
LINEのLIFFアプリを活用した事例
順風路株式会社:乗車予約LIFFアプリ
全国77以上の自治体で地域住民の移動手段として提供されているオンデマンド交通システム「コンビニクル」です。
従来のサービスでは、「インターネットか電話での予約が必要」「高齢者にとってインターネット予約のハードルが高い」「電話予約ではオペレーターへの負担が大きい」といった課題がありました。これらの問題を解決するために、エンドユーザーと運営側の双方が快適に利用できるLIFFアプリを導入しました。
この取り組みにより、高齢者の外出機会が増え、地域社会の繋がりを強化し、住民の生活の質を向上させる大きな一歩となっています。
▶︎開発インタビュー:地域の交通困難者を支援する新たな解決策〜LINE活用で誰でも快適な移動を〜
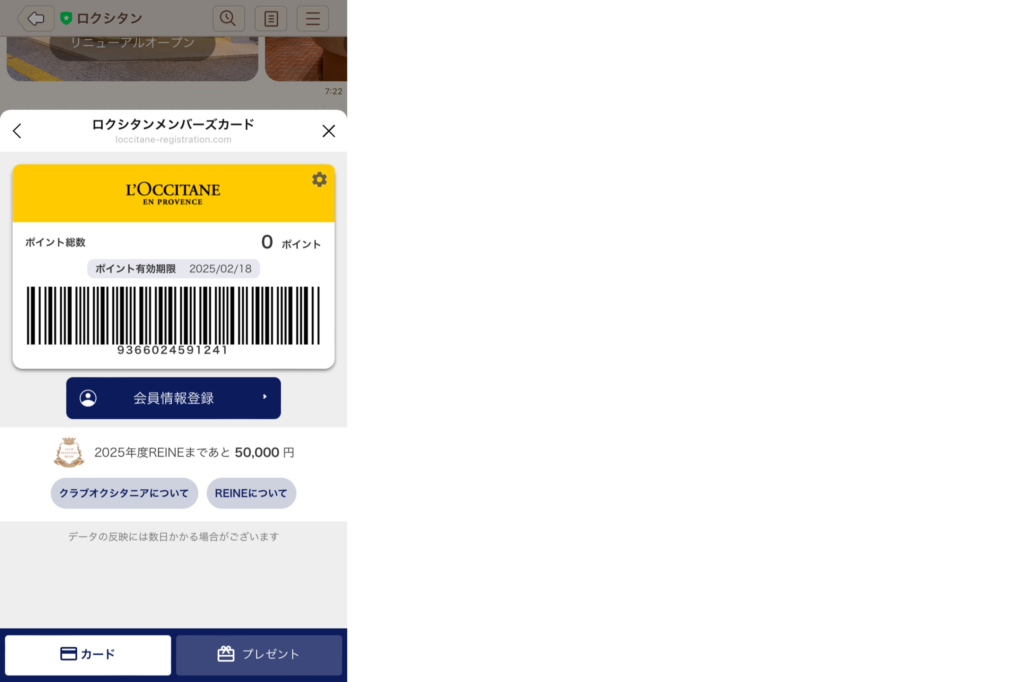
ロクシタン:デジタル会員証

ロクシタンジャポン株式会社は、フランス発のコスメティックブランドを展開する化粧品メーカーです。同社は、LIFFを利用して、LINE公式アカウント上でデジタル会員証サービスを展開しています。
この施策の目的は、見込顧客の基盤を拡大し、データを活用してユーザー属性に合わせたコミュニケーションを行うことで顧客体験を向上させることにあります。具体的な施策としては、LIFFを活用したモバイル会員証の展開や、マーケティングオートメーション(MA)ツールとの連携を通じて会員向けのメッセージ配信を自動化しました。
この取り組みにより、施策開始後に獲得した新規顧客の約40%がモバイル会員証に登録。これにより、顧客に適した経路を通じて最適なコミュニケーションを実現し、ユーザー体験の質が大幅に向上しました。
出典:「LINE Front-end Framework(LIFF)」による「デジタル会員証」で実現した顧客体験の最適化
ChargeSPOT:位置情報を活用した事例

ChargeSPOTは、”どこでも借りられて、どこでも返せる”をコンセプトに2018年4月からサービスを提供しているモバイルバッテリーシェアリングサービスです。このサービスは、駅、空港、商業施設、飲食店、コンビニエンスストア、公共施設など全国各地に展開しています。
このサービスでは、LIFFを活用して、LINE上で直接モバイルバッテリーのレンタルが可能になりました。ユーザーは「ChargeSPOT」のLINE公式アカウントと友達になることで、専用アプリをダウンロードすることなくバッテリーを借りることができます。
このシステムでは、リッチメニューからLIFFを起動してバッテリーの設置場所の検索や貸し借り、支払いを完結できます。現地での操作も簡単で、QRコードリーダーを使って即座に決済が行えるため、ユーザーにとっては非常にストレスフリーな経験となっています。
出典:ChargeSpot公式サイトのニュース
LIFFアプリを開発するための環境をセットアップする手順

手順1: LINE Developer Consoleのアカウント作成
LIFFアプリを開発するには、LINE Developer Consoleのアカウントが必要です。アカウントがない場合は、[LINE Developer Console](https://developers.line.biz/console/)にアクセスし、アカウントを作成してください。
手順2:プロバイダーの作成
LINE Developer Consoleにログインしたら、新しいプロバイダー(開発プロジェクト)を作成します。プロバイダーは複数のLIFFアプリケーションを管理するためのコンテナです。
手順3:新しいLIFFアプリケーションの作成
プロバイダーを作成したら、そのプロバイダー内でLIFFアプリケーションを作成します。これには、アプリの名前、エンドポイントURL、アクセス権などを設定します。アクセス権を適切に設定して、必要なLINE APIへのアクセスを許可します。
手順4: ローカル開発環境のセットアップ
LIFFアプリを開発するために、ローカルの開発環境をセットアップします。
これには以下のような手順が含まれます。
ウェブサーバーのセットアップ:LIFFアプリをホストするために、ローカルでウェブサーバーをセットアップします。簡単な方法としては、Node.jsのExpressフレームワークを使用することができます。
開発用のHTML、JavaScript、CSSファイルの作成:LIFFアプリのコードを書くためのファイルを作成します。これには、ウェブページのデザイン、UI、アプリケーションのロジックを含めます。
HTMLの作成:HTMLファイルを作成し、LIFFアプリのユーザーインターフェースを定義します。HTMLを使用して、テキスト、ボタン、フォームなどのUI要素を作成します。
<!DOCTYPE html>
<html>
<head>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script type="text/javascript" src="index.js"></script>
<title>LIFF App</title>
</head>
<body>
<h1>Hello LIFF App</h1>
<button id="myButton">Click me</button>
</body>
</html>JavaScriptファイルの作成:JavaScriptファイルを作成し、アプリのロジックを記述します。ユーザーのアクションに応じて動作するコードを追加します。
document.addEventListener("DOMContentLoaded", function () {
const button = document.getElementById("myButton");
button.addEventListener("click", function () {
// ボタンがクリックされたときの処理をここに追加
alert("Button clicked!");
});
});CSSファイルの作成:CSSファイルを作成し、アプリのスタイルとデザインを定義します。フォント、色、レイアウトなどを設定します。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
}エンドポイントURLの設定:ローカルで実行中のウェブサーバーのエンドポイントURLをLINE Developer ConsoleのLIFFアプリケーションに設定します。
手順5:ローカルでのデバッグ
ローカルで開発中のLIFFアプリをデバッグします。ブラウザの開発者ツールを使用してエラーや問題を解決し、アプリの動作を確認します。
手順6: LINE Developer Consoleでのテスト
ローカルでの開発が終了したら、LINE Developer Consoleでテスト環境をセットアップします。これには、テスト用のエンドポイントURLを設定し、LINEアプリ内でLIFFアプリをテストすることが含まれます。
手順7:アプリのデプロイと公開
開発が完了したら、LIFFアプリを本番環境にデプロイし、LINEユーザーに公開します。LINE Developer Consoleを使用してアプリを公開するためのステップを実行します。
これらの手順に従うことで、LIFFアプリの開発環境をセットアップし、ローカルで開発を行い、最終的にLINEユーザーに公開する準備が整います。開発者はLINE Developer Consoleを活用してアプリの設定を管理し、LINEのエコシステムとの連携を実現できます。
LINEのLIFFアプリの基本的な構造とコンポーネントについて
LIFFアプリの基本的な構造
LIFFアプリは通常、ウェブアプリケーションとして開発され、LINEアプリ内で表示されます。基本的な構造は次の要素から成り立っています。
HTMLファイル:LIFFアプリのユーザーインターフェースはHTMLファイルで記述されます。これには、テキスト、画像、ボタン、フォームなどの要素が含まれます。ユーザーがアプリを操作するためのUIがここに定義されます。
JavaScriptファイル:JavaScriptはLIFFアプリのロジックを担当します。ボタンのクリック、ユーザーの入力に対する応答、LINE APIへのリクエストなどのアプリケーションの振る舞いがJavaScriptで定義されます。
CSSファイル:CSSはLIFFアプリのスタイルやデザインを管理します。フォント、色、レイアウトなどのスタイル設定が含まれ、アプリケーションの外観をカスタマイズできます。
LINE APIのリクエスト:LIFFアプリはLINE APIを使用してLINEアカウントと連携します。APIリクエストはJavaScript内で行われ、LINEのサーバーと通信してユーザーの情報やLINEトークメッセージなどを取得または送信します。
エンドポイントURL:LIFFアプリのHTML、JavaScript、CSSファイルは、ウェブサーバー上にホストされたエンドポイントURLから読み込まれます。このURLはLINE Developer Consoleで設定されます。
プラットフォーム依存のコードの最小化
LIFFアプリの魅力の一つは、クロスプラットフォーム対応であることです。つまり、iOS、Android、ブラウザなど、異なるプラットフォームで同じコードを実行できることを意味します。このため、プラットフォーム依存のコードを最小限に抑えることが重要です。
以下はプラットフォーム依存のコードを最小限に抑える方法の一例です:
ライブラリの使用:プラットフォーム依存のコードをライブラリに抽象化し、ライブラリを使用することで、異なるプラットフォームで同じAPIを使用できるようにします。
条件付きコード:特定のプラットフォームに固有の機能が必要な場合、条件付きコードを使用してプラットフォームごとに異なるコードパスを実行します。
プラットフォーム固有のデザイン:ユーザーインターフェースに関しては、プラットフォームごとに異なるデザインガイドラインに従うことがあります。それに応じて、デザインやスタイルをプラットフォームごとに調整することができます。
プラットフォームのテスト:LIFFアプリを異なるプラットフォームでテストし、プラットフォーム依存の問題を特定して修正します。この際、エミュレータや実機テストが役立ちます。
LIFFアプリの基本的な構造は、ウェブアプリケーションの構造と似ていますが、LINEアプリ内での表示やLINE APIとの連携が特徴です。クロスプラットフォーム対応とプラットフォーム依存のコードの最小化は、開発者が異なるプラットフォームでアプリを簡単に展開できるようにするために重要な要素です。
LINE APIの主な活用方法について
LINE APIを活用してLINEアプリとのインタラクションを実現する方法について詳しく説明します。LINE APIを使用することで、ユーザープロファイルの取得、メッセージの送信、友達リストの管理などが可能です。
LINE API(LIFF SDK)のメソッドを実行するには、初めにLIFFアプリを初期化する必要があります。LIFFアプリを初期化する際にLIFF IDを指定しますが、このIDはLINE Developersのコンソールから確認できます。
const liffId = "my-liff-id";
liff.init({ liffId });以下はLINE APIの主な活用方法です。
ユーザープロファイルの取得
LINE APIを使用して、ユーザーのプロファイル情報を取得できます。これには、ユーザーの表示名、プロフィール画像、ステータスメッセージなどが含まれます。ユーザーがLIFFアプリにアクセスした際に、ユーザーの情報を表示するために利用できます。
liff.getProfile()
.then(function (profile) {
console.log(profile.displayName); // ユーザーの表示名
console.log(profile.pictureUrl); // プロフィール画像のURL
})
.catch(function (error) {
console.error(error);
});LINEトークへのメッセージ送信
LINE APIを使用して、LINEトークへのメッセージ送信が可能です。これにより、ユーザーとのコミュニケーションを実現できます。テキストメッセージ、画像、スタンプなど、さまざまなメッセージ形式を送信できます。
liff.sendMessages([
{
type: "text",
text: "Hello, LINE user!"
}
])
.then(function () {
console.log("Message sent");
})
.catch(function (error) {
console.error(error);
});ユーザーへの友達招待
LINE APIを使用して、ユーザーを友達として追加する招待を送信できます。これにより、ユーザーがLIFFアプリと連携しやすくなります。
liff.sendMessages([
{
type: "text",
text: "Click the link below to add me as a friend on LINE!"
},
{
type: "flex",
altText: "Add me as a friend",
contents: {
type: "bubble",
body: {
type: "box",
layout: "vertical",
contents: [
{
type: "button",
style: "primary",
action: {
type: "uri",
label: "Add as Friend",
uri: "line://ti/p/@your-line-id"
}
}
]
}
}
}
])
.then(function () {
console.log("Friend invitation sent");
})
.catch(function (error) {
console.error(error);
});グループやトークルームへの参加
LINE APIを使用して、特定のグループやトークルームに参加するリクエストを送信できます。これにより、ユーザーを特定のコミュニケーショングループに追加できます。
liff.sendMessages([
{
type: "text",
text: "Click the link below to join our group chat!"
},
{
type: "flex",
altText: "Join Group Chat",
contents: {
type: "bubble",
body: {
type: "box",
layout: "vertical",
contents: [
{
type: "button",
style: "primary",
action: {
type: "uri",
label: "Join Group",
uri: "line://ti/g/your-group-id"
}
}
]
}
}
}
])
.then(function () {
console.log("Join request sent");
})
.catch(function (error) {
console.error(error);
});これらの方法を使用して、LINE APIを活用し、LIFFアプリとLINEアプリとのインタラクションを実現できます。LINE APIは、ユーザーとのコミュニケーションや連携を強化し、ユーザーエクスペリエンスを向上させるための強力なツールです。
開発が完了したLINEのLIFFアプリをデプロイし、LINEユーザーに公開する手順
ここでは、LIFFアプリを開発後、どのように公開するのかを説明していきます。
手順1:ウェブサーバーの準備
まず、LIFFアプリのHTML、JavaScript、CSSファイルをホストするウェブサーバーを準備します。アプリのコードとリソースを提供するために、安定したウェブホスティングプロバイダーを選択し、アプリのファイルをアップロードします。ウェブサーバーのエンドポイントURLを確認します。
手順2:LINE Developer Consoleでの設定
LINE Developer Consoleにログインし、開発中のLIFFアプリを選択します。アプリの設定を確認および更新するために、以下のステップを実行します。
エンドポイントURLの設定:アプリのエンドポイントURLをウェブサーバーのURLに設定します。これにより、LINEアプリからアクセスできるようになります。
アクセス権の設定:必要なLINE APIのアクセス権を設定します。アプリがユーザーのプロファイル情報を取得したり、LINEトークへのメッセージ送信を行ったりできるように設定します。
公開ステータスの変更:LINE Developer Consoleでアプリの公開ステータスを「開発中」から「公開」に変更します。これにより、LINEユーザーがアプリにアクセスできるようになります。
手順3:LINEアプリ内でテスト
LINE Developer Consoleで公開ステータスを変更した後、LINEアプリ内でLIFFアプリをテストします。公開前にアプリの動作やユーザーエクスペリエンスを確認し、必要に応じて修正します。
手順4:アプリのデプロイ
テストが成功したら、LIFFアプリを本番環境にデプロイします。ウェブサーバーにアプリのファイルをアップロードし、エンドポイントURLがアクセス可能であることを確認します。
手順5:LINEユーザーに公開
アプリがデプロイされたら、LINE Developer Consoleの設定で公開ステータスを「公開」に変更します。これにより、LINEユーザーがアプリにアクセスできるようになります。
手順6:ユーザーへの普及とプロモーション
アプリを公開したら、ユーザーにアプリの存在を知らせ、プロモーションを行います。SNS、ウェブサイト、LINEトークなどを活用して、アプリの普及を図ります。
手順7:ユーザー対応と改善
アプリが公開されたら、ユーザーからのフィードバックを受け取り、必要な場合にアプリの改善を行います。ユーザーの要望や問題に対応することが重要です。
これらのステップに従うことで、LIFFアプリを開発し、LINEユーザーに公開する準備が整います。
LINEのLIFFを活用した自社開発が難しい場合
LINEミニアプリの自社開発が難しい場合、以下のオプションを検討することができます。
・外部開発パートナーを探す
LINEミニアプリの開発に専門的なスキルや経験が不足している場合、外部の開発パートナーを探すことが考えられます。ソフトウェア開発会社やフリーランスの開発者に依頼し、アプリを開発してもらうことができます。外部パートナーは専門知識を持ち、プロジェクトを迅速かつ効果的に進行させることができます。
・プラットフォーム提供サービスを活用する
LINEミニアプリの代わりに、プラットフォーム提供サービスを活用することを考えてみてください。これらのサービスは、特定の機能や目的に特化したアプリケーションを提供し、独自開発を回避することができます。例えば、既存のSaaS(Software as a Service)ソリューションやプラットフォームを活用することで、アプリを簡単に構築できる場合があります。
・オープンソースプロジェクトを利用する
開発の手間を軽減するために、オープンソースのプロジェクトやフレームワークを活用することができます。これらのプロジェクトは、コミュニティによって開発およびサポートされており、既存のコードベースを活用してアプリをカスタマイズできます。
・アプリ開発プラットフォームを利用する
アプリ開発プラットフォームやツールを使用することで、コーディングの必要性を軽減できます。低コードまたは無コードプラットフォームを利用すれば、プログラミングスキルが不要な場合もあります。これにより、非技術者でもアプリを開発できる可能性があります。
・教育とトレーニングを受ける
LINEミニアプリの開発を学びたい場合、オンラインコースやトレーニングプログラムを受講することができます。LINE Developersのドキュメンテーションやチュートリアルも参考になります。新しいスキルを習得することで、自社での開発が可能になるかもしれません。
最適な選択肢は、組織のニーズとリソースに依存します。プロジェクトの複雑性やスケール、予算、時間枠などを考慮し、最適なアプローチを選んでください。
LINEのLIFFを活用した開発でお手伝い
ここで、Enlytがお手伝いできるポイントを紹介します。
~専門知識~
当社はLINEのAPIを活用した開発において幅広い経験と専門知識を持っています。LINEログインからのユーザーID連携、基盤システムとのユーザーID連携、カスタムLINEアンケート開発、Messaging APIを活用したパーソナライズメッセージなど、さまざまなプロジェクトで成功を収めてきました。僕たちの開発チームは、最新のLINEテクノロジーに精通しています。
~サポートとコンサルティング~
僕たちのサービスは単なる開発だけでなく、LINE運用の設計やデザインも含みます。最適なアプローチや戦略を共に検討し、ビジネス目標を達成するためのパートナーとしてお手伝いします。
~カスタムソリューションの提供~
僕たちは、クライアントのニーズに合わせたカスタムソリューションを提供します。特定の課題に対処するために、LINE APIを活用したアプリケーションやボットの開発、データ統合、ビジネスプロセスの効率化をサポートします。
~お問い合わせと協力の機会~
LINEの活用に関する質問やプロジェクトの相談について、いつでもお気軽にお問い合わせください。
では、実際にLINEを活用した開発の事例を紹介します。
▼LINEやShopifyに関する開発実績をご覧いただけます▼

まとめ
ここまで読んでくださりありがとうございます。最後にLIFF(LINE Front-end Framework)を活用してアプリを開発する際の要点をまとめ、次のステップを提供します。
要点のまとめ
LIFFアプリの基本構造:LIFFアプリはHTML、JavaScript、CSSを使用して構築され、LINEアプリ内で表示されます。LINE APIを活用してLINEアプリとの連携を実現できます。
LINE APIの活用:LINE APIを使用することで、ユーザープロファイル情報の取得、メッセージの送信、友達招待など、LINEアプリとのインタラクションを実現できます。
開発手順:LIFFアプリを開発する際の基本的な手順は、LINE Developer Consoleでのアプリ作成、ローカル開発環境のセットアップ、HTML、JavaScript、CSSの作成、LINE APIの利用、テスト、デプロイ、公開です。
デプロイと公開:開発が完了したら、アプリをウェブサーバーにデプロイし、LINE Developer Consoleを使用してアプリを公開します。公開前にテストを実施し、ユーザーがアクセスできる状態にします。
次のステップ
次のステップとしては、以下のアクションを検討してみてください。
アプリの機能強化: LIFFアプリをさらに強化し、ユーザーに価値を提供する新しい機能や機能の改善を検討してください。
ユーザー対応と改善: ユーザーからのフィードバックを受け取り、アプリの品質向上に努力しましょう。
プロモーション:アプリの普及を図るために、ソーシャルメディア、ウェブサイト、LINEトークなどでプロモーションを行いましょう。
LINE Developerのドキュメンテーション: LINE Developerの公式ドキュメンテーションは、詳細な情報やリソースを提供しています。必要に応じて、開発の際に役立つ情報を探索しましょう。
LINE Community: LINE Developer Communityなどのフォーラムやコミュニティに参加し、他の開発者との交流を通じて知識を共有しましょう。
LIFFを使用してLINEアプリを開発することは、ユーザーとの連携を強化し、新しい機会を創造する素晴らしい方法です。持続的な改善とプロモーションを行い、ユーザーに価値を提供するアプリを構築しましょう。
Enlytについて
株式会社Enlytはベトナムに開発拠点SupremeTechを持ち、Enlytではこれまで50以上の開発プロジェクトを行ってきました。( 株式会社Enlytの実績は開発実績ページから)ベトナムと日本のグローバルなチームで、数多くのプロジェクトを成功に導いてきました。
開発をご検討の際は、株式会社Enlytまでご気軽にお問合せください!
お客様の納得のいくまで、共に開発させていただき、アイデアを最高のかたちにサービス化いたします。下記ボタンより気軽にお問合せください!