
アプリ開発におけるUI/UXデザインのポイントを徹底解説!
アプリ開発のデザインについてこんな疑問をお持ちの方は多いのではないでしょうか?
・アプリ開発デザインの目的が分からない
・アプリ開発デザインの役割が分からない
・アプリ開発デザインの重要性が分からない
上記のような疑問や不安にお応えしていきます。
今回の記事を読めばこれがわかる!
・アプリ開発デザインの目的とUI・UXの重要性
・アプリのデザインで押さえておくべきポイント
・アプリ開発デザインの事例
Enlytの岡山です!Enlytではデザイナーとして日々頑張っています!
目次
アプリ開発デザインの目的とUI・UXの重要性
アプリ開発デザインの目的
アプリ開発においてのデザインには、サービス全体のトンマナの決定や使いやすさ(UI/UX)を向上させるという目的があります。
アプリ全体をしっかりデザインしていくことで、ユーザーに長く愛される魅力的で便利なアプリを作ることが出来ます。
アプリにおけるUI/UXの重要性
上記でも記述したUI/UXですが、アプリ開発においてUI/UXは非常に重要な要素の一つです。いくら便利なアプリでも操作性が悪い・使い方が分かりにくいなどの要素があると、ユーザーの利用率は下がってしまいます。
最近では分野によっては似たサービスがリリースされることが多いため、操作性などのUI/UXで差別化を図ることでサービスを伸ばすこともできます。
▶︎【UXの基本】UXデザイン5段階モデルとは?成功するビジネスの秘訣は開発前の設計にあり!
アプリ開発デザインのポイントを項目ごとに解説!

「UI/UX」で押さえておきたいポイント
UI/UXとは、とても簡単にひとことで表すと使いやすさを意味しています。ユーザーがアプリを利用する上でどれだけスムーズにアプリを操作できるかということはとても重要になってきます。
コンポーネントやレイアウトもUI/UXを向上させる要素の1つですがそれだけではなく、アニメーションや画面遷移、フォントサイズなど様々な要素をどのようにすればアプリとして操作性が良くなるのか、利用体験として良いものになるのかを押さえておくことで、より良いデザインを作成することが出来ます。
「レイアウト」で押さえてきたいポイント
アプリのUIデザインを行う上でレイアウトは重要な要素になってきます。
アプリなどは継続的に利用するもののため、奇抜で特徴的なレイアウトではなく、誰でも使いやすく整ったレイアウトが採用されることが多いです。
例として、ログイン画面は多くのサービスで存在するため、同じようなレイアウトが採用されています。
レイアウトは整ったものを定義してデザインを進めていくことで、より使いやすいデザインを作成することが出来ます。
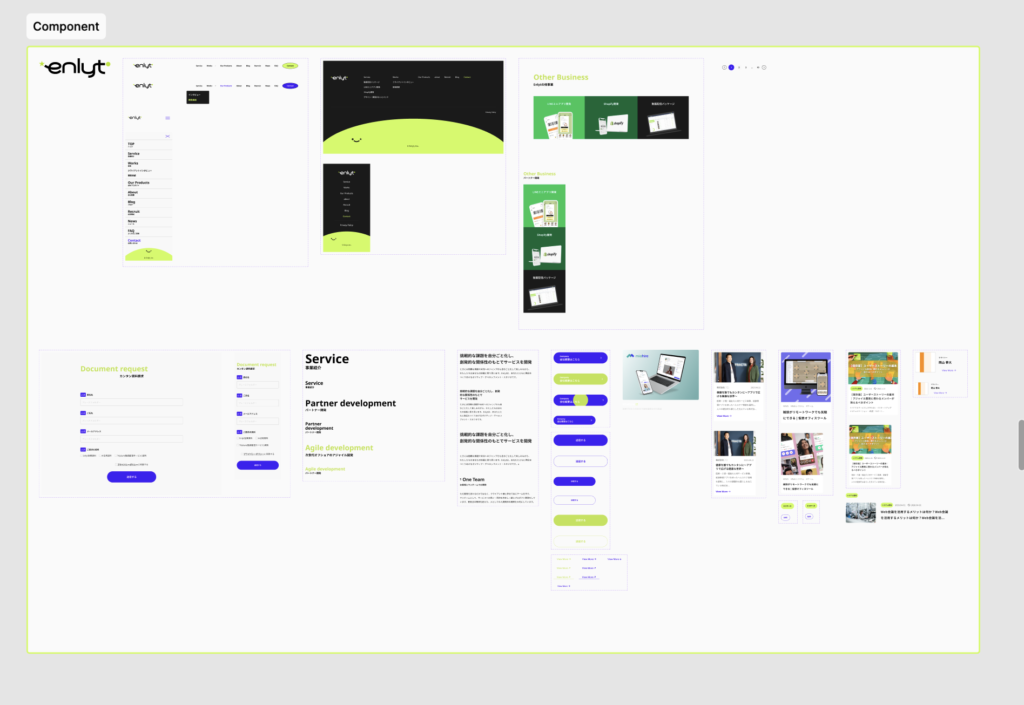
「コンポーネント」で押さえておきたいポイント
コンポーネントとは、ヘッダーやボタンなどの実際のサービス画面を構成する部品のことを指します。
アプリ開発では、機能追加などで定期的にデザインを作成することがあります。そのため事前にコンポーネントとして画面のパーツを作成しておくことでデザイン作成の工数を減らすことが出来ます。
コンポーネントを作成しておけば途中からジョインしたデザイナーもキャッチアップの時間を減らしつつデザインを作成することが出来ます。
加えてユーザー体験の点でもコンポーネントは重要です。アプリはWEBサイトなどと違い長期的・継続的に使用することが多い傾向にあります。そのため、色やフォントが統一されたコンポーネントを作成・操作画面のデザインに使用することで、ユーザーが迷わずスムーズに操作を行うことが出来ます。

アプリ開発デザインの事例:47pass

弊社では以前47passという、地方自治体とスタートアップ企業のマッチングを行うサービスのアプリデザイン改修を担当させていただきました。
こちらではデザイン改修で実際に行ったことを一部紹介していきます。
サービス内容などの情報共有
案件開始時に47passのサービス概要、現状の開発状況などの事前情報を共有していただきました。
情報をもとにどのツールを使用するか、どのように進めていくかなど、双方がやりやすいような流れを決定していくことで長期的にスムーズな作業を行うことができました。
Figmaを用いた素早いデザイン&レビュー
この案件ではFigmaを使用してデザインの作成を進めました。
Figmaではリアルタイムにデザインを確認・コメントを行うことができるため、デザイン作成中であっても頻繁に議論を進めることができ、円滑にデザイン作業を進めることができました。
エンジニアも交えた議論
定例のMTGではクライアント先のエンジニアさんにも参加していただき、エンジニア目線でのデザインレビューをいただいていました。
弊社デザインチームとしてもデザインの懸念点などを事前に相談し議論を行うことで、エンジニア側との齟齬を無くすような体制づくりを行いました。
振り返りのMTG
2週間に1回プロジェクト全体の振り返りMTGを行い、良かった点・悪かった点・改善点などを振り返り、問題点の改善やプロジェクト全体の品質をあげることができました。
MTGの詳しい内容や効率的な進め方のTipsはこちらの記事にまとめているので、ぜひチェックしてみてください。
▶︎インタビュー記事:日本全国に新たなビジネスエコシステムをつくる〜ブランドリニューアルをご支援〜
まとめ
今回はアプリ開発におけるデザインの重要性・ポイントについて紹介しました。
アプリ開発のデザインはサービスの雰囲気や使いやすさの向上、長期的なユーザーの満足を確保するために不可欠です。この記事で紹介したポイントをおさえ、アプリデザインの参考にしてみてください。
アプリ開発デザインでEnlytができること
Enlytでは、Webやモバイル、LINEアプリのUI/UXデザインを提供するだけでなく、プロジェクトの上流工程から積極的にサポートします。
ビジネスサイド、デザイナー、エンジニアがワンチームで、ユーザーリサーチ・提供すべき価値から考え、UIデザイン、開発、ローンチまで一気通貫します。このように各ステージで密な連携を取ることで、仕様変更や優先度の変更にも迅速かつ柔軟に対応可能です。
私たちは、最適なアプローチや戦略を共に検討し、ビジネス目標を達成するためのパートナーとしてお手伝いします。
サービス内容が気になる方、ご相談したい方は、下記のボタンからお気軽にお問い合わせください。