【注目のChatGPT】AIを活用したUI/UXデザインのプロセス
こんにちは。
現在フィリピンに住みながら、Enlytでフルリモートワーク勤務をしている金子です。
ChatGPTやMidjourneyなど、生成AIが色んな分野・業種で話題となっていますが、デザインにおいても利用される機会は多くなっています。
生成AIをUI/UXにどのように活かすことが出来るのか、今回のブログではChatGPTを用いたUI/UXデザインプロセスの一例をご紹介したいと思います。
(今回は、無料版のChatGPT-3.5を使用しています)
目次
UI/UXデザインの大枠

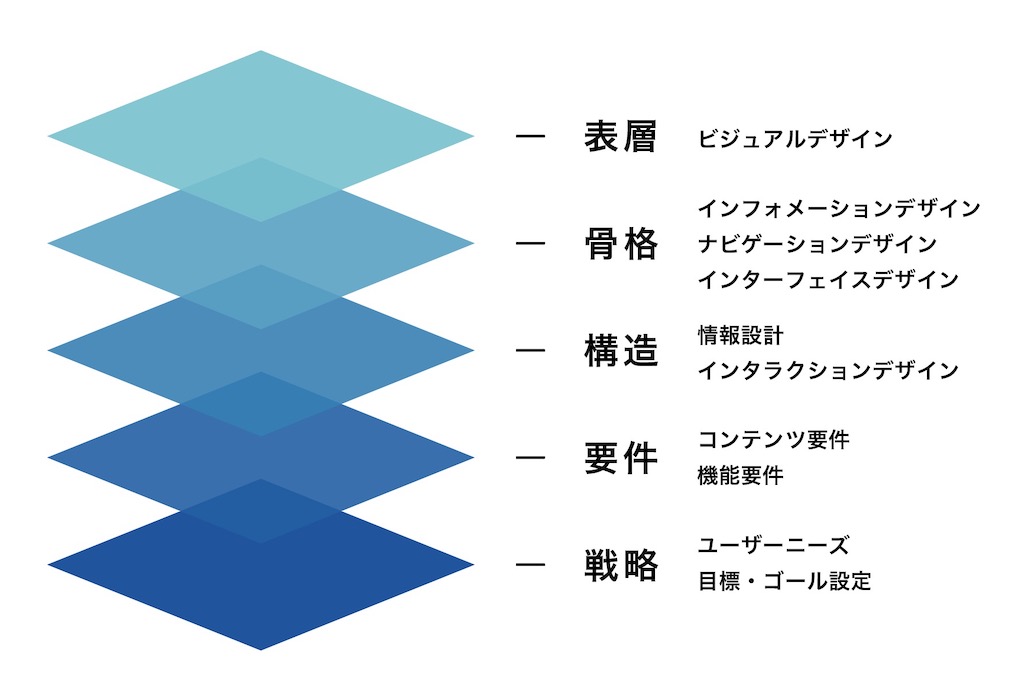
皆さんがユーザーとして使用しているアプリやWEBサイトのUIデザインに至るまでには幾つかの段階があり、上の画像に示した「ギャレットの5段階モデル」と呼ばれるUXの考え方がよく使われます。
・戦略:アプリを作る目的を設定し、ペルソナ設定や競合の調査などの戦略策定
・要件:どんなコンテンツや機能をWebサイト・アプリに盛り込んでいくか、要件の決定
・構造:どのような情報構造と遷移にするか、という情報設計
・骨格:ワイヤーフレームやデザインのレイアウト
・表層:色や画像を入れたりするビジュアルデザイン
この5つのステップがUXデザインにおいては重要となってきますが、ChatGPTを用いるとこの内の4つ目の「骨格」まで作っていくことが可能です。
それでは、実際に見ていきましょう。
AIを活用したUI/UXのプロセスStep1「戦略」
「ギャレットの5段階モデル」の一段階目である「戦略」では、ビジネスにおける目標やユーザーのニーズなど根本的な部分を明らかにしていきます。
ここでは、ユーザーニーズを具体的にするペルソナ作成や競合調査を行います。
ペルソナ作成

まずは、ペルソナを設定していきます。
こんな感じで指示を出してみました。
ジュエリーを販売していきたいと思っています。 30代女性をイメージしています。 架空のUXペルソナを作成してください。
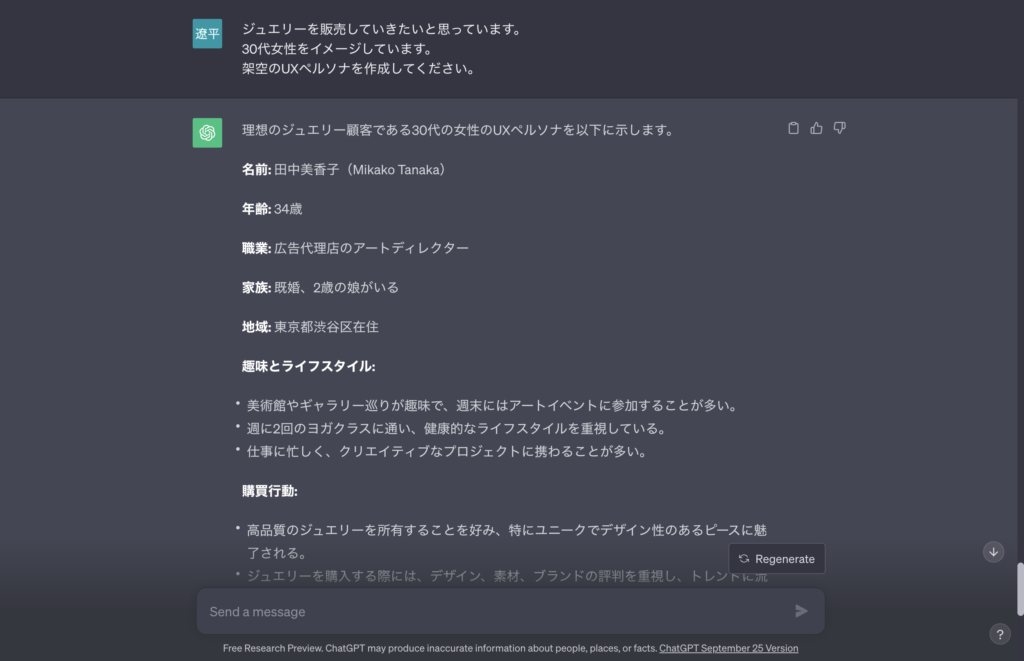
すると、ChatGPTから下記のような回答が返ってきました。
理想のジュエリー顧客である30代の女性のUXペルソナを以下に示します。 名前: 田中美香子(Mikako Tanaka) 年齢: 34歳 職業: 広告代理店のアートディレクター 家族: 既婚、2歳の娘がいる 地域: 東京都渋谷区在住 趣味とライフスタイル: 美術館やギャラリー巡りが趣味で、週末にはアートイベントに参加することが多い。 週に2回のヨガクラスに通い、健康的なライフスタイルを重視している。 仕事に忙しく、クリエイティブなプロジェクトに携わることが多い。 購買行動: 高品質のジュエリーを所有することを好み、特にユニークでデザイン性のあるピースに魅了される。 ジュエリーを購入する際には、デザイン、素材、ブランドの評判を重視し、トレンドに流されることはあまりない。 オンラインショッピングを好み、ジュエリーショップのウェブサイトやSNSアカウントをフォローして新作情報を追跡する。 特別な機会や贈り物のためにジュエリーを購入することもある。 ニーズと期待: ジュエリーは彼女にとってアートの一部であり、自分らしいスタイルを表現する手段であるため、ユニークで美しいデザインが重要。 ジュエリーを購入する際には、サイト上での詳細な情報と高品質な画像が提供されていることが期待される。 カスタマイズオプションや特別なデザインコンサルテーションを提供しているブランドに魅力を感じる。 サイト上でのシームレスなショッピングエクスペリエンスと安全な支払いオプションが求められる。 このUXペルソナ、田中美香子は、高品質なジュエリーに対する強い関心を持つアーティストであり、デザイン性と質の高い製品に価値を置いています。オンラインショッピングを好むため、ウェブサイト上で魅力的なビジュアルと詳細な情報を提供することが、彼女の購買行動に影響を与えるでしょう。彼女のニーズを満たすために、ユニークなジュエリーブランドやカスタマイズオプションを提供することが重要です。
本来であれば、ユーザー調査や既存のデータを基にペルソナを決定していきますが、ここでは、ざっくり固まった方向性からペルソナの作成をChatGPTに依頼しました。
▼UI/UXデザインにおけるペルソナの作り方はこちら▼
UI/UXデザインにおけるペルソナの作り方
ある程度集まったデータを基にして、具体的なペルソナの叩き台をChatGPTにお願いするという合わせ技を使うのがいいのではないかと思います。
本来、ペルソナのドラフト作成であれば何時間もかかると思いますが、既にネット上に転がっている膨大な学習データから、たった1分で正確性の高い現実に近いペルソナを設定することができました。
競合分析

次は、業界の競合他社を分析します。
このようにChatGPTに質問をしてみました。
日本の業界のトップクラスの競合はどんな会社ですか? それらの会社のウェブサイトやアプリの長所と短所など、SWOT分析を用いて教えてください。
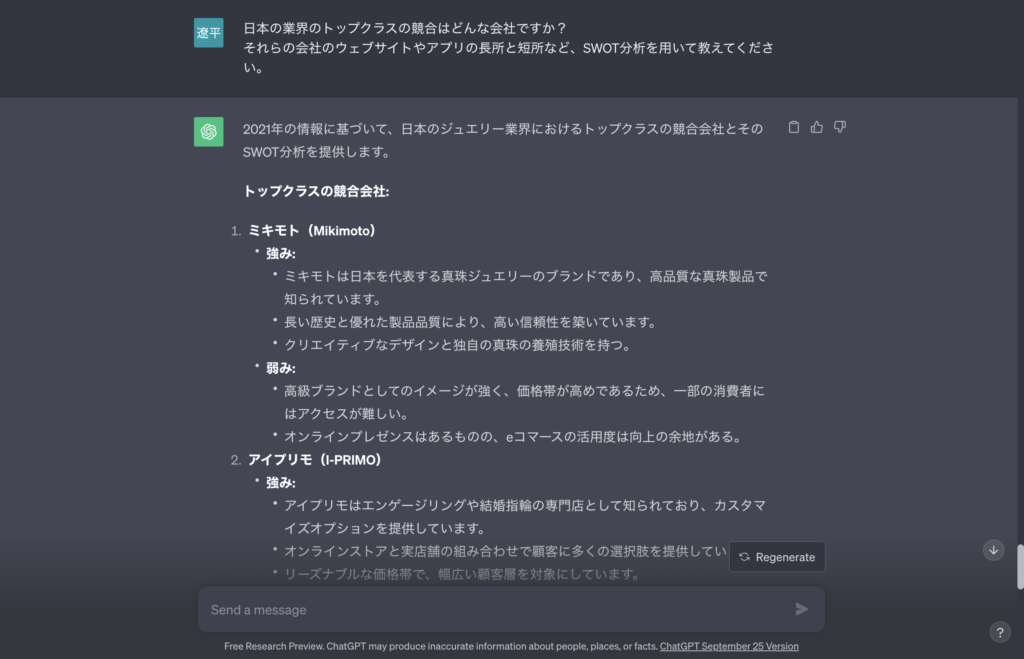
返ってきた回答は下記。
めちゃくちゃ具体的に出してくれていますが、最新情報が2021年のため、ChatGPTの回答内容を参考にWEBサイトを見に行ったりして、自分で情報を最新に更新するのがいいでしょう。
2021年の情報に基づいて、日本のジュエリー業界におけるトップクラスの競合会社とそのSWOT分析を提供します。 【トップクラスの競合会社】 ▼ミキモト(Mikimoto) 強み: ミキモトは日本を代表する真珠ジュエリーのブランドであり、高品質な真珠製品で知られています。 長い歴史と優れた製品品質により、高い信頼性を築いています。 クリエイティブなデザインと独自の真珠の養殖技術を持つ。 弱み: 高級ブランドとしてのイメージが強く、価格帯が高めであるため、一部の消費者にはアクセスが難しい。 オンラインプレゼンスはあるものの、eコマースの活用度は向上の余地がある。 ▼アイプリモ(I-PRIMO) 強み: アイプリモはエンゲージリングや結婚指輪の専門店として知られており、カスタマイズオプションを提供しています。 オンラインストアと実店舗の組み合わせで顧客に多くの選択肢を提供しています。 リーズナブルな価格帯で、幅広い顧客層を対象にしています。 弱み: ブランドの知名度が他の高級ジュエリーブランドに比べて低い。 一部の顧客は、カスタマイズオプションに対する理解が不足している可能性がある。 ▼タカキュー(Taka-Q) 強み: タカキューはカジュアルでアクセス可能なジュエリーブランドとしてポジショニングしており、幅広い製品を提供しています。 ファッション感覚のデザインと手頃な価格で、若い世代を中心に人気があります。 オンラインストアと実店舗の展開が充実しており、オムニチャネル戦略を展開しています。 弱み: 高級ジュエリーマーケットへの進出が限定的で、一部の顧客層を対象にしています。 ブランドイメージが他の高級ブランドと比べてラグジュアリーさに欠けると感じる人もいます。 【SWOT分析】 ▼ミキモト(Mikimoto) 強み: 高品質な真珠ジュエリー、ブランドの歴史、技術力。 弱み: 高価格帯、オンラインプレゼンスの改善の余地。 機会: 海外市場への拡大、デジタルマーケティング戦略の強化。 脅威: 競合他社の台頭、高級ジュエリー市場の変動。 ▼アイプリモ(I-PRIMO) 強み: カスタマイズオプション、オンラインストアと実店舗の組み合わせ、リーズナブルな価格帯。 弱み: ブランド知名度の向上、カスタマイズに関する教育。 機会: カスタマイズ市場の成長、デジタルマーケティングの強化。 脅威: 競合他社の増加、経済的な不確実性。 ▼タカキュー(Taka-Q) 強み: カジュアルなデザイン、手頃な価格、オムニチャネル展開。 弱み: 高級ジュエリーマーケットへの制約、ブランドイメージの向上の余地。 機会: 年齢層の幅広い顧客へのアピール、デジタルプロモーションの活用。 脅威: 競合他社の進出、市場の価格競争。 各ブランドは異なるポジショニングと強みを持っており、市場で競争し続けています。市場の変化に適応し、デジタルプレゼンスを高めることが、今後の成功に不可欠となるでしょう。
AIを活用したUI/UXのプロセスStep2「要件」

次の段階では、要件を決めていきます。
ChatGPTにユーザージャーニーを作ってもらい、実装する機能まで決めてもらうことができます。
ハッシュタグを使ってユーザーストーリーマップと機能を、指定したフォーマットに従ってテーブル形式で作成してもらいます。
以下の#ターゲット#課題#解決方法を基に、#フォーマットに従ってUser Story Mapをテーブル形式で作成してください。 #ターゲット 上記で上がった田中美香子さん #課題 オンライン上でカスタマイズオプションやデザインコンサルテーションを提供している、かつ、ユーザビリティの高いブランドを見つけられていない。 #解決方法 WEBサイト、または、アプリ上で、カスタマイズオプションが直感的に操作しやすい、かつ、デザインのガイドが提供されるUXの提供。 #フォーマット ユーザーの行動グループ、行動グループ内の身体的アクション、各アクションでのユーザー心理、必要な機能(複数)
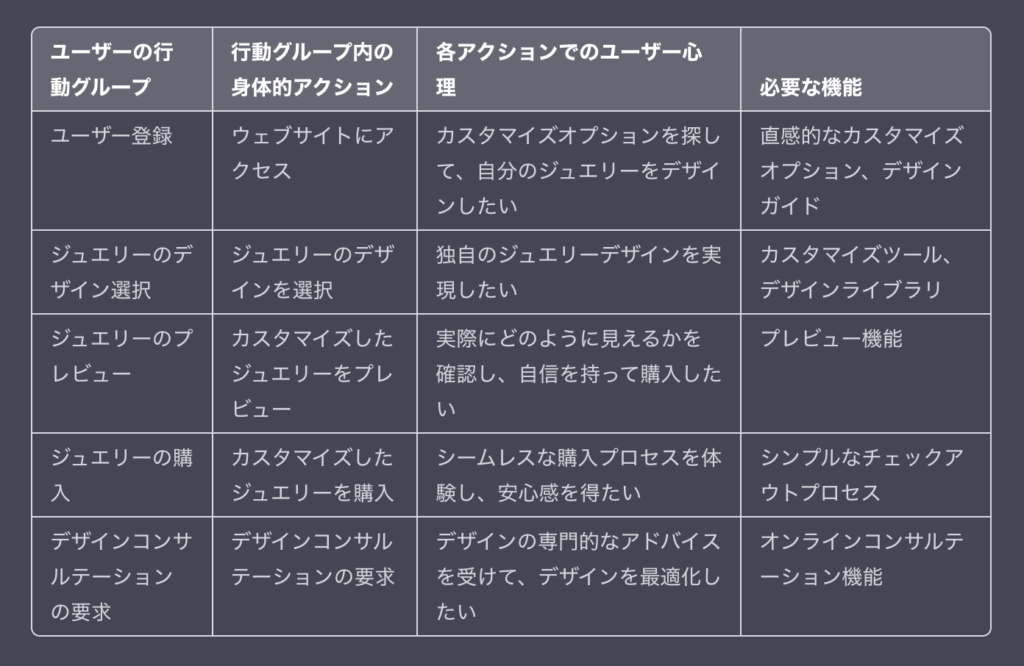
すると、下記のような感じで見やすいテーブルにしてアウトプットしてくれます。
ユーザーの購入のプロセスに従って、必要となるアクションがあり、その時点での心理状況と、それに対して必要となる機能まで書いてくれます。

このプロセスも通常だと時間をかけて行う部分ですが、ChatGPTにお願いすることでしっかり作成してくれる割に時短になります。
ChatGPTが出してくれたものをそのまま使うのではなく、これをたたき台として、チームやクライアントと話をして内容を詰めていくのがいいでしょう。
AIを活用したUI/UXのプロセスStep3「構造」

次は、ステップ3の構造になります。
今回は、ブランド認知のためのLPの情報設計をChatGPTにやってもらいます。
入力したのはこちら。
あなたは優秀なUXデザイナーです。サービスを広めるLPの情報設計を考えてください。
回答がこちら。
LPのトップとなるヒーローセクションから一番下のソーシャルメディアセクションまで、概要付きで構造を考えてくれました。
※ジュエリーブランドとして記載のあるChicCharmJewels(シックチャームジュエルズ)もChatGPTに作ってもらったものです。
ジュエリーブランド「ChicCharmJewels(シックチャームジュエルズ)」の告知LPの情報設計を考えます。以下に、LPの主要なセクションとその内容を提案します。 1. ヒーローセクション: キャッチフレーズ: "Your Unique Charm, Crafted in Elegance"(あなたのユニークな魅力、エレガントに創り上げます) CTAボタンのコピー: "Discover Your Charm"(魅力を発見する) 2. ブランド紹介セクション: ChicCharmJewelsのブランドストーリー、価値観、ジュエリー製造へのコミットメントを説明。 ブランドの使命文やビジョンを示し、なぜChicCharmJewelsが特別なのかを強調。 3. カスタマイズオプションセクション: カスタマイズオプションのハイライトを表示。例えば、リング、ネックレス、ブレスレット、イヤリングなど。 カスタマイズツールの使いやすさを説明し、独自のジュエリーをデザインするための手順を示す。 4. デザインギャラリーセクション: シックチャームジュエルズのデザインギャラリーを展示。異なるデザインやスタイルのジュエリーを紹介。 ユーザーがデザインのインスピレーションを得るための写真や説明を提供。 5. カスタマイズプロセスセクション: カスタマイズプロセスのステップバイステップガイドを提供。ユーザーがジュエリーをデザインし、注文する手順を説明。 カスタマイズオプション、プレビュー機能、チェックアウトプロセスなどの説明を含める。 6. お客様の声(テストモニアル)セクション: フィクションのお客様の声や評判を表示。ユーザーがChicCharmJewelsの品質とサービスに対する信頼感を得るのに役立つ。 テストモニアルの写真やお名前を含め、信頼性を高める。 7. F&Qセクション: ユーザーがよく尋ねる質問とその回答をリスト形式で表示。支払い方法、配送、返品ポリシーなどの情報を提供。 8. お問い合わせセクション: お問い合わせフォームを設置。ユーザーが疑問や質問を簡単に送信できるようにする。 カスタマーサポートの連絡先情報を提供。 9. ソーシャルメディアリンクセクション: ChicCharmJewelsのソーシャルメディアプロファイルへのリンクを提供。ユーザーが最新情報をフォローできるようにする。 このLPの情報設計は、ユーザーにChicCharmJewelsのブランド、カスタマイズオプション、デザインプロセス、信頼性などに関する詳細な情報を提供し、ユーザーエクスペリエンスを向上させるのに役立つでしょう。デザインやコンテンツはブランドのビジョンに合わせて調整できます。
AIを活用したUI/UXのプロセスStep4「骨格」

ここでは、骨格を作っていきます。
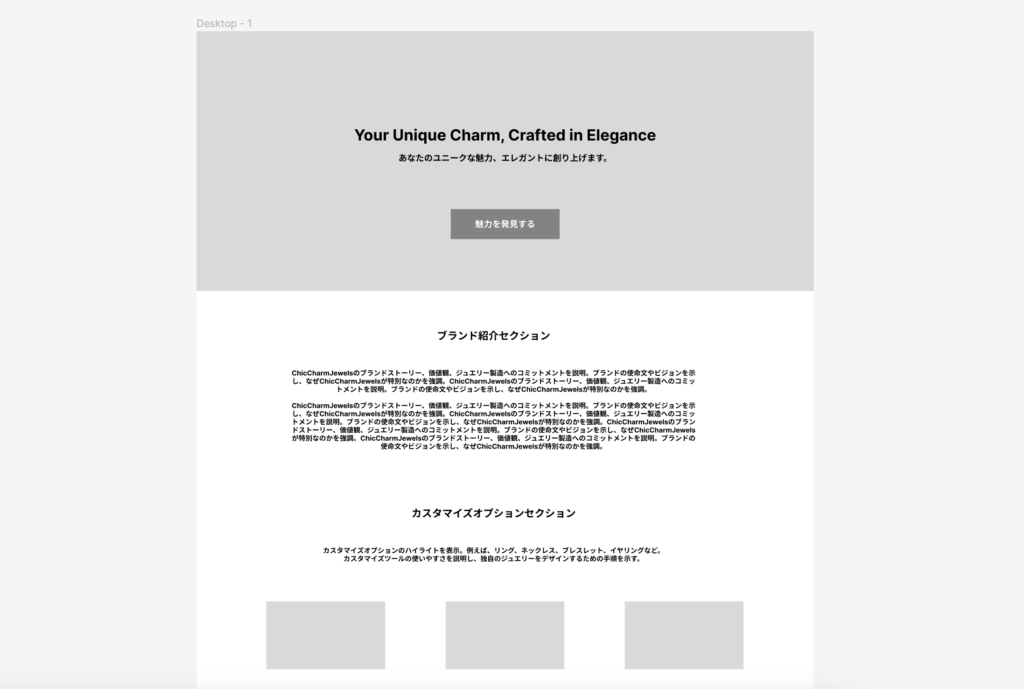
情報設計の段階でChatGPTが作ってくれたものを基に、WF(ワイヤーフレーム)に落とし込んでいく段階となります。
ページに組み込んでみると不自然な文言などがあるかもしれないので、サービスの目的を考慮して文言を決定しましょう。ChatGPTにいくつかオプションを作ってもらってその中からピックアップすることも出来ますよね。
あとは、どこに画像を差し込むのか、などはChatGPTでは指示が難しいので、既存のLPサンプルなどを参考にしてみましょう。
ここではご紹介しませんが、Midjourneyなどの画像生成ツールでUIデザインのサンプルを作ることも出来るのでChatGPTとの合わせ技で使うのもいいと思います。
▼WF(ワイヤーフレーム)について詳しく知りたい方はこちら▼
【新卒ディレクター必見】WEBサイトのワイヤーフレームの構成と書き方|実際にLPを作りながら学ぼう!
まとめ
いかがでしたでしょうか?
今回は、ChatGPTを活用したUI/UXデザインのプロセスをご紹介しました。
ここでご説明したのは一例ですが、ご覧になっているデザイナーの皆さんの従来のデザインプロセスに組み込んで業務の効率化を図ってみて下さい。
EnlytではWEBサイト・アプリ等のUIデザインだけではなく、バナー・営業資料・名刺・チラシなどのデザイン案件にも対応しています。
メインの事業であるシステム開発案件と同様に、透明性を持った進行管理と社内での管理体制も整っていることで、デザインのクオリティだけではなくプロジェクトの成功に貢献しています。ぜひお気軽にお問合せください。